这篇文章主要讲解了“ajax怎么在请求过程中显示进度”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Ajax怎么在请求过程中显示进度”吧!Ajax在WEB应用
这篇文章主要讲解了“ajax怎么在请求过程中显示进度”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Ajax怎么在请求过程中显示进度”吧!
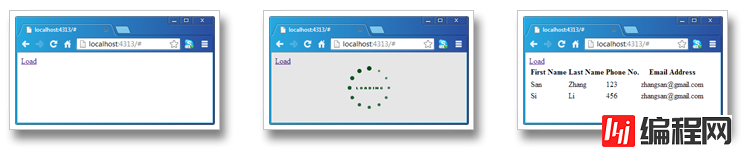
Ajax在WEB应用中使用得越来越频繁。在进行Ajax调用过程中一般都具有这样的做法:显示一个GIF图片动画表明后台正在工作,同时阻止用户操作本页面(比如Ajax请求通过某个按钮触发,用户不能频繁点击该按钮产生多个并发Ajax请求);调用完成后,图片消失,当前页面运行重新编辑。以下图为例,页面中通过一个Load链接以Ajax请求的方式加载数据(左)。当用户点击该链接之后,Ajax请求开始,GIF图片显示“Loading“状态,同时当前页面被“罩住”防止用户继续点击Load按钮(中);Ajax请求完成被返回响应的结果,结果被呈现出来的同时,GIF图片和“遮罩”同时消失(右)。

源码下载
在这里我同样以asp.net mvc应用为例,提供一种简单的实现方式。我们GIF图片和作为遮罩的<div>定义在布局文件中,并为它们定制了相应的CSS。其中GIF和遮罩<div>的z-index分别设置为2000和1000(这个任意,只要能够让遮罩的<div>遮住当前页面,GIF图片显示在最上层即可)。后者通过设置position、top、bottom、left和right是它可以遮住整个页面,并且将其背景设置为黑色。
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<style type="text/css">
.hide{displaynone }
.progress{z-index }
.mask{position fixed;top ;right ;bottom ;left ; z-index ; background-color #}
</style>
...
</head>
<body>
<div>@RenderBody()</div>
<img id="progressImgage" class="progress hide" alt="" src="@Url.Content("~/Images/ajax-loader.gif")"/>
<div id="maskOfProgressImage" class="mask hide"></div>
</body>
</html>然后我们通过如下的代码为Jquery定义了另一个实现Ajax调用的方法ajax2,该方法依然调用$.ajax(options)实现Ajax调用。在ajax2方法中我们将options参数complete属性进行了“封装”,让可以将显示出来的GIF图片和遮罩<div>隐藏起来。同时覆盖了options的async属性,是之总是以异步方式执行,因为只有这样浏览器才不能被锁住,GIF也才能正常显示。在调用$.ajax(options)进行Ajax请求之前,我们将GIF图片和遮罩<div>显示出来,并且将其定位在正中央。遮罩<div>的透明度进行了相应设置,所以会出现上图(中)的效果。
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-...min.js")"></script>
<script type="text/javascript">
$(function () {
$.ajax = function (options) {
var img = $("#progressImgage");
var mask = $("#maskOfProgressImage");
var complete = options.complete;
options.complete = function (HttpRequest, status) {
img.hide();
mask.hide();
if (complete) {
complete(httpRequest, status);
}
};
options.async = true;
img.show().css({
"position" "fixed",
"top" "%",
"left" "%",
"margin-top" function () { return - * img.height() / ; },
"margin-left" function () { return - * img.width() / ; }
});
mask.show().css("opacity", ".");
$.ajax(options);
};
});
</script>
</head>
...
</html>那么现在进行Ajax调用的时候只需要调用$.ajax2就可以,如下所示的是实例中“Load”链接的click事件的注册代码:
<a href="#" id="load">Load</a>
<div id="result"></div>
<script type="text/javascript">
$("#load").click(function () {
$.ajax ({
url '@Url.Action("GetContacts")',
success function(result)
{
$("#result").html(result);
}
});
});
</script>感谢各位的阅读,以上就是“Ajax怎么在请求过程中显示进度”的内容了,经过本文的学习后,相信大家对Ajax怎么在请求过程中显示进度这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: Ajax怎么在请求过程中显示进度
本文链接: https://lsjlt.com/news/76839.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0