小编给大家分享一下web开发中如何封装实用的页面loading,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!要做一个异步登录,打
小编给大家分享一下web开发中如何封装实用的页面loading,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
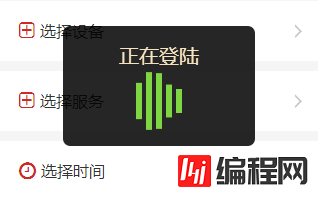
要做一个异步登录,打算给用户做一点提示,所以就网上找了点代码,自己修改新增了一些,做了一个html+CSS+js的功能封装,以备未来直接使用。
html
<!-- 缓冲提示条 -->
<div class='buffer hidden' id='buffer' >
<div class="spinner">
<span class='buffer_tip' id='buffer_tip' >正在登陆</span>
<div class="rect1"></div>
<div class="rect2"></div>
<div class="rect3"></div>
<div class="rect4"></div>
<div class="rect5"></div>
</div>
</div>
<!-- 缓冲提示条 -->css
.buffer{
background-color: black;
height: 120px;
width: 60%;
margin: auto;
filter: alpha(Opacity=60);
-moz-opacity: 0.6;
opacity: 0.85;
border-radius: 7px;
}
.buffer_tip{
color: wheat;
font-size: 20px;
display: block;
padding-top: 15px;
}
.spinner {
margin: -190% auto;
height: 60px;
text-align: center;
font-size: 10px;
}
.spinner > div {
background-color: #67CF22;
height: 100%;
width: 6px;
display: inline-block;
-WEBkit-animation: stretchdelay 1.2s infinite ease-in-out;
animation: stretchdelay 1.2s infinite ease-in-out;
}
.spinner .rect2 {
-webkit-animation-delay: -1.1s;
animation-delay: -1.1s;
}
.spinner .rect3 {
-webkit-animation-delay: -1.0s;
animation-delay: -1.0s;
}
.spinner .rect4 {
-webkit-animation-delay: -0.9s;
animation-delay: -0.9s;
}
.spinner .rect5 {
-webkit-animation-delay: -0.8s;
animation-delay: -0.8s;
}
@-webkit-keyframes stretchdelay {
0%, 40%, 100% { -webkit-transfORM: scaleY(0.4) }
20% { -webkit-transform: scaleY(1.0) }
}
@keyframes stretchdelay {
0%, 40%, 100% {
transform: scaleY(0.4);
-webkit-transform: scaleY(0.4);
} 20% {
transform: scaleY(1.0);
-webkit-transform: scaleY(1.0);
}
}
js
function buffer_tip_show(tip_text){
$("#buffer_tip").html(tip_text ? tip_text : '请稍等');
$("#buffer").removeClass("hidden");
}
function buffer_tip_hidden(){
$("#buffer").addClass("hidden");
}
如果要显示或者不显示动画,直接调用js函数就可以啦
// 显示
buffer_tip_show('正在努力加载中');
// 不显示
buffer_tip_hidden();动画效果无法截图额,将就看下

以上是“web开发中如何封装实用的页面loading”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: web开发中如何封装实用的页面loading
本文链接: https://lsjlt.com/news/76328.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0