小编给大家分享一下如何设置contenteditable元素中placeholder输入提示语,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去
小编给大家分享一下如何设置contenteditable元素中placeholder输入提示语,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在某些情况下,textarea是不够用的,我们还需要显示一些图标或者高亮元素,这就需要用富文本编辑器,而富文本编辑器本质上是html元素设置了contenteditable。
然后可能需要像input、textarea有placeholder的输入提示语,但contenteditable的元素,placeholder是没用的,需要另外办法。
例子:
HTML:
<div class="con" contenteditable="true"></div>CSS:
.con{
width: 400px;
height: 400px;
border: 1px solid #4ec844;
outline: none;
}
.con:empty:before{
content: '说点啥好呢?';
color: gray;
}
.con:focus:before{
content:none;
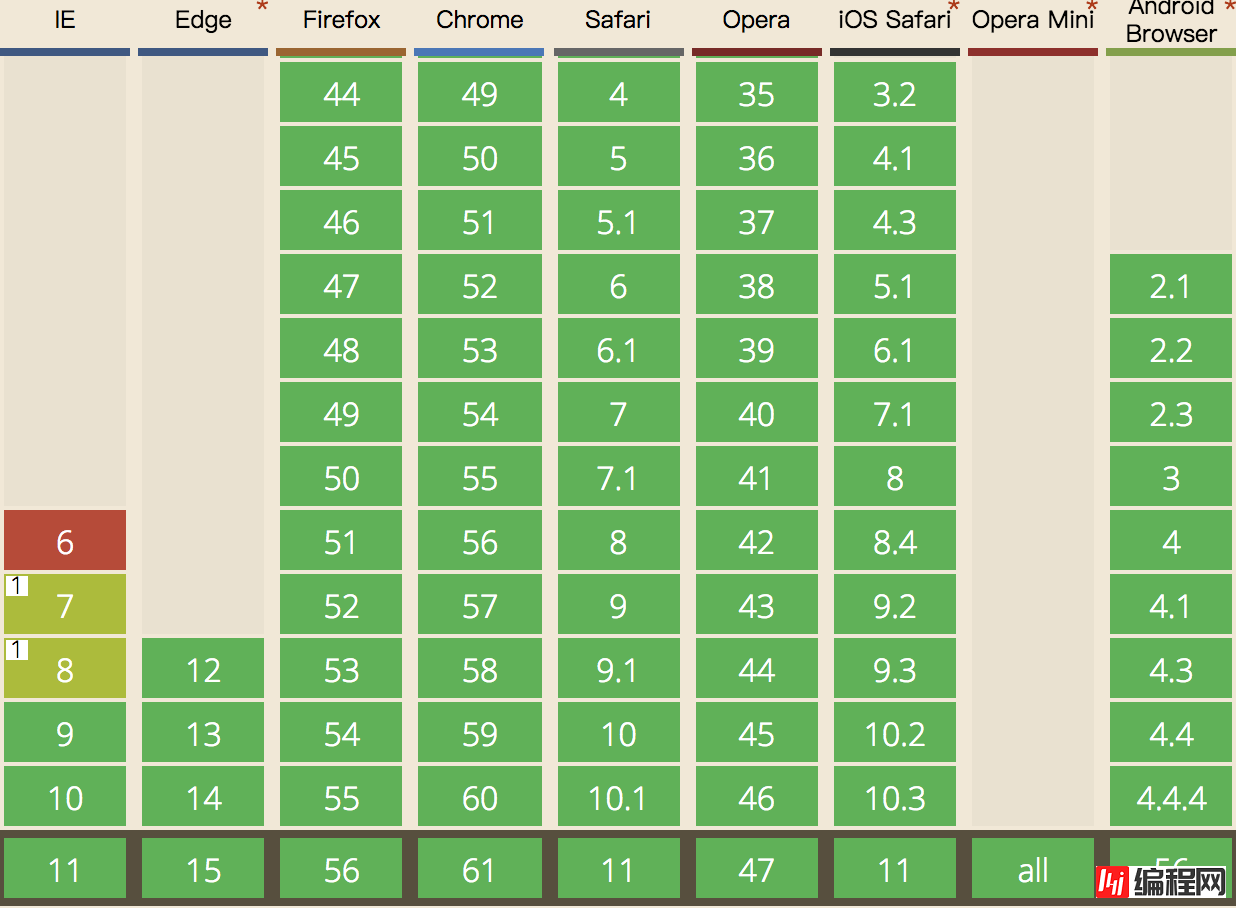
}:empty浏览器兼容性

以上是“如何设置contenteditable元素中placeholder输入提示语”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: 如何设置contenteditable元素中placeholder输入提示语
本文链接: https://lsjlt.com/news/76123.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0