本篇内容主要讲解“css3怎么重置iphone浏览器按钮input,select等表单元素的默认样式”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS3怎么重
本篇内容主要讲解“css3怎么重置iphone浏览器按钮input,select等表单元素的默认样式”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS3怎么重置iphone浏览器按钮input,select等表单元素的默认样式”吧!
今天在公司写了一个登录页面效果,让我碰到一个怪异的问题——“表单中的input[type="submit"]和input[type="reset"]按钮在iPhone的safari浏览器下圆角有一个bug”。下面我来简单的描述一下这个bug的样子:
初载入页面后,表单中的input[type="submit"]和input[type="reset"]按钮渲染成下图的样子:

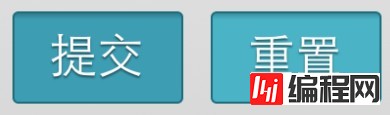
奇怪的是你点击以后就会正常:

或许很多同学会认为我的样式代码没写好,那么想让大家知道是怎么一回事,先来看看我写的代码:
input[type="submit"]和input[type="reset"]样式代码:
代码如下:
.fORM-actions input{
width: 30%;
cursor: pointer;
background: rgb(61, 157, 179);
padding: 8px 5px;
font-family: 'BebasNeueRegular','Arial Narrow',Arial,sans-serif;
color: #fff;
font-size: 24px;
margin: 5px;
border: 1px solid rgb(28, 108, 122);
margin-bottom: 10px;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);
border-radius: 3px;
box-shadow:0px 1px 6px 4px rgba(0, 0, 0, 0.07) inset,
0px 0px 0px 3px rgb(254, 254, 254),
0px 5px 3px 3px rgb(210, 210, 210);
-WEBkit-transition: all 0.2s linear;
transition: all 0.2s linear;
}
.form-actions input:hover{
background: rgb(74, 179, 198);
}
.form-actions input:active,
.form-actions input:focus{
background: rgb(40, 137, 154);
position: relative;
top: 1px;
border: 1px solid rgb(12, 76, 87);
box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset;
}
这样的代码在浏览器中浏览是完全没有问题的:

注:请使用safari测试上面代码。
可是上面的代码就在iPhone的Safari浏览器下出开头所陈述的问题。一下真不好如何动手解决,因为从来没有接触过,所以就一直没有碰到过。 但问题出了,就要想办法解决,于是在GG上搜索“input submit for iPhone”,还真找到了问题所在。 Keir Whitaker 在Styling Submit Buttons for Mobile Safari 中介绍的内容和我碰到的问题可真是一模一样,按其方法在样式中加入:
代码如下:
.form-actions input{
...
-webkit-appearance: none;
}
更新到iPhone一看,真爽,问题解决了。

原来问题出在这里,iPhone上的safari解析input[type="submit"]和input[type="reset"]按钮会以 苹果浏览器的默认UI渲染,这样就出现我刚才那种现像,我们在样式中明确的设置了button的圆角值,但到iPhone的safari上就不生效了。要 想让他生效,就需要在样式中明确的指名:
代码如下:
.form-actions input{
...
-webkit-appearance: none; }
在不同的“-webkit-appearance”选值情况下,button所渲染的效果是不一样的,详细的测试代码大家可使用safari浏览器点击这 里。有关于“-webkit-appearance”的详细介绍,这回算是知道了,最后我建议大家,我们可以直接在“reset.css”样式文件中加处 这么一句:
代码如下:
input[type="submit"],
input[type="reset"],
input[type="button"],
button { -webkit-appearance: none; }
这样一来就不会为这样的问题头痛了。
如果你还没有碰到,或者你也在开发移动端web,都希望你记住这个小技巧,因为当你在制作中碰到这样的问题时,不会为此抓破头皮,能解决你问题。最后希望大家喜欢这篇文章,如果你觉得对你有所帮助,可以推荐给你的朋友,谢谢阅读。
到此,相信大家对“CSS3怎么重置iphone浏览器按钮input,select等表单元素的默认样式”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: CSS3怎么重置iphone浏览器按钮input,select等表单元素的默认样式
本文链接: https://lsjlt.com/news/76081.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0