小编给大家分享一下Chart.js轻量级图表库怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!技术选型研究了Highchar
小编给大家分享一下Chart.js轻量级图表库怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
技术选型
研究了Highcharts、百度的ECharts、阿里的G2和Charts.js四个图表库,由于项目对图表需求不大,图表不复杂,所以引入了轻量级的Charts.js。Chart.js很容易上手,只需要在页面中引用脚本文件,并创建 <canvas> 节点即可渲染出图表。且为你的数据提供 8 种可视化展现方式,每种方式都具有动态效果并且可定制;在所有现代浏览器(IE9+)上都有高效的绘图效率;响应式布局。
引入
GitHub上下载源码,把里面的dist/Chart.bundle.js文件引入项目即可使用;查看源码,发现其兼容了多种模块加载方式,所以我使用requireJs在页面中加载。
使用经验
①图表颜色值个数可以不与数据个数相等,如
var pieConfig = {
type: 'pie',
data: {
datasets: [{
data: [10, 20],
backgroundColor: ['#debd5a', '#ff6d4a', '#3cc9bf', '#7599e9',]
}]
}
}②可以取消响应式options: {responsive: false},方便控制图表的大小,canvas多大图表便多大,canvas不会自动占满外层容器。
③取消legend的点击事件,因为点击legend会默认隐藏该数据的占比,所以我需要去掉点击事件,设置legend: {onClick: function () {}},修改点击事件。
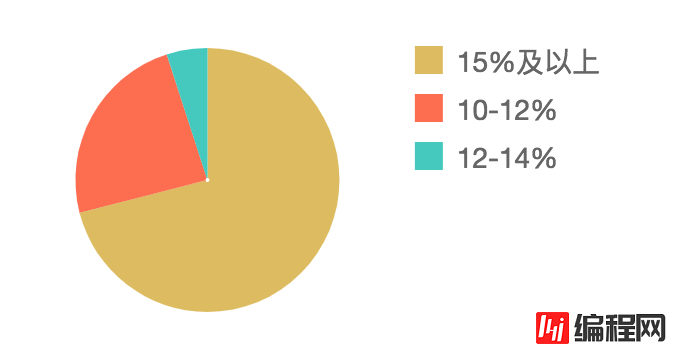
④把legend由默认的矩形修改成正方形,设置legend的字体大小和色值
options: {
legend: {
position: 'right',
labels: {
boxWidth: 14,// 修改宽度
fontSize: 14,
fontColor: '#666666'
}
}效果如下

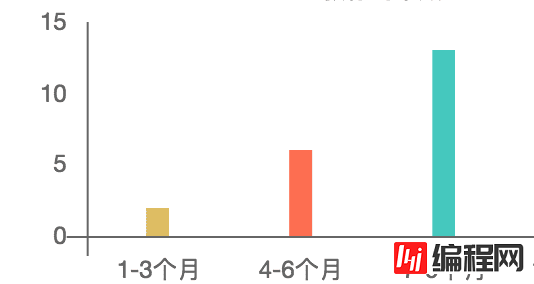
⑤柱状图去掉网格线,设置轴线颜色、矩形的宽度和y轴数据从0开始展示。由于使用的Chart.js 2.0,配置参数变化很多,所以网上很多列子已失效,这里给出有效的配置代码
options: {
scales: {
xAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏x轴方向轴线
zeroLineColor: '#666666'// 设置轴颜色
},
barPercentage: 0.2,// 设置柱宽度
ticks: {// 设置轴文字字号和色值
fontSize: 12,
fontColor: '#666666'
}
}],
yAxes: [{
gridLines: {
color: 'rgba(0, 0, 0, 0)',// 隐藏要y轴轴线
zeroLineColor: '#666666'
},
ticks: {
fontSize: 12,
beginAtZero: true,// y轴数据从0开始展示
fontColor: '#666666'
}
}]
}
}效果如下

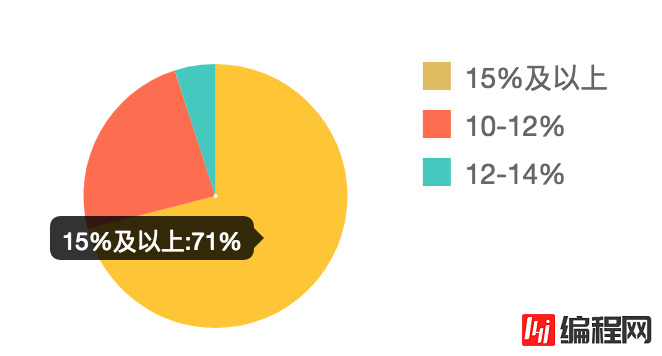
⑥给图表tooltips的数据加上单位,可以使用tooltips的callback函数设置
tooltips: {
callbacks: {
label: function (tooltipItem, data) {
var value = data.datasets[tooltipItem.datasetIndex].data[tooltipItem.index] + '%';
var title = data.labels[tooltipItem.index] + ':';
return title + value;
}
}
}效果如下

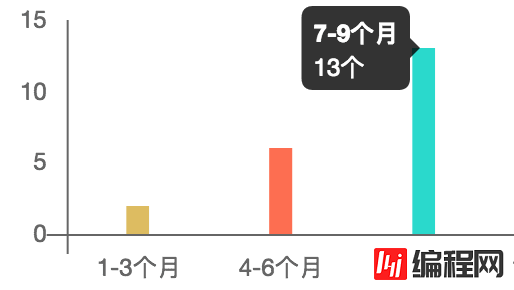
tooltips: {
callbacks: {
label: function (tooptipItem) {
return tooptipItem.yLabel + '个' ;
}
}
}效果如下

以上是“Chart.js轻量级图表库怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: Chart.js轻量级图表库怎么用
本文链接: https://lsjlt.com/news/75676.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0