这篇文章主要介绍了如何使用VS Code开发你的第一个angularjs2应用程序,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。运行环境:1
这篇文章主要介绍了如何使用VS Code开发你的第一个angularjs2应用程序,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
运行环境:
1、windows 10
2、node 6.7.0

3、npm 3.10.8

4、typescript 2.0.3

创建项目
1、创建文件夹:angular2-quickstart,启动VS Code,打开刚创建的文件夹:angular2-quickstart。
2、在根文件夹(angular2-quickstart)下,创建package.JSON文件:
{
"name": "angular-quickstart",
"version": "1.0.0",
"scripts": {
"start": "tsc && concurrently \"tsc -w\" \"lite-server\" ",
"lite": "lite-server",
"postinstall": "typings install",
"tsc": "tsc",
"tsc:w": "tsc -w",
"typings": "typings"
},
"license": "ISC",
"dependencies": {
"@angular/common": "~2.0.2",
"@angular/compiler": "~2.0.2",
"@angular/core": "~2.0.2",
"@angular/fORMs": "~2.0.2",
"@angular/Http": "~2.0.2",
"@angular/platform-browser": "~2.0.2",
"@angular/platform-browser-dynamic": "~2.0.2",
"@angular/router": "~3.0.2",
"@angular/upgrade": "~2.0.2",
"angular-in-memory-WEB-api": "~0.1.5",
"bootstrap": "^3.3.7",
"core-js": "^2.4.1",
"reflect-metadata": "^0.1.8",
"rxjs": "5.0.0-beta.12",
"systemjs": "0.19.39",
"zone.js": "^0.6.25"
},
"devDependencies": {
"concurrently": "^3.1.0",
"lite-server": "^2.2.2",
"typescript": "^2.0.3",
"typings": "^1.4.0"
}
}3、在根文件夹(angular2-quickstart)下,创建tsconfig.json文件:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
}
}4、在根文件夹(angular2-quickstart)下,创建typings.json文件:
{
"globalDependencies": {
"core-js": "reGIStry:dt/core-js#0.0.0+20160725163759",
"jasmine": "registry:dt/jasmine#2.2.0+20160621224255",
"node": "registry:dt/node#6.0.0+20160909174046"
}
}5、在根文件夹(angular2-quickstart)下,创建systemjs.config.js(javascript脚本)文件:
(function(global) {
System.config({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api': 'npm:angular-in-memory-web-api',
},
// packages tells the System loader how to load when no filename and/or no extension
packages: {
app: {
main: './main.js',
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
},
'angular-in-memory-web-api': {
main: './index.js',
defaultExtension: 'js'
}
}
});
})(this);文件结构:
|_ angular2-quickstart
|_ app
| |_ app.component.ts
| |_ main.ts
|_ node_modules ...
|_ typings ...
|_ index.html
|_ package.json
|_ tsconfig.json
|_ typings.json安装依赖包(最关键一步)
使用 npm 命令来安装 package.json 中列出的依赖包。在命令行 cmd 窗口,输入:cd angular2-quickstart,进入angular2-quickstar文件夹下,输入下列命令:
npm install
创建TypeScript应用程序
1、在VS Code中,在根文件夹(angular2-quickstart)下,创建app子文件夹。
2、在子app文件夹下,创建TypeScript文件app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }3、在子app文件夹下,创建TypeScript文件app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: '<h2>我的第一个 AngularJS 2 应用程序</h2>'
})
export class AppComponent { }4、在子app文件夹下,创建TypeScript文件main.ts:
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app.module';
const platform = platformBrowserDynamic();
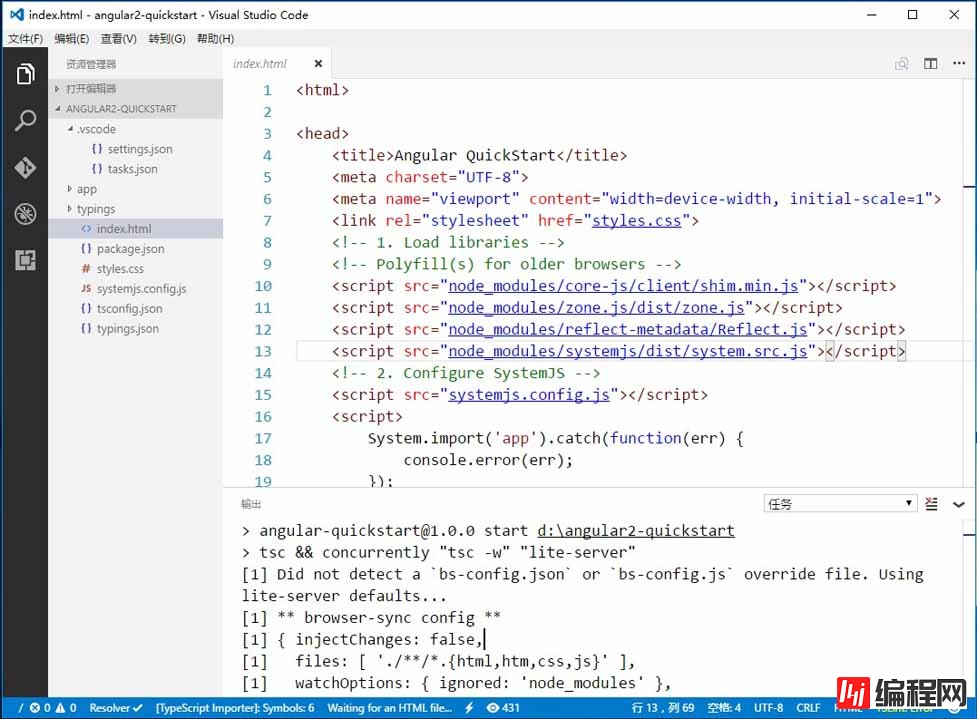
platform.bootstrapModule(AppModule);5、在根文件夹(angular2-quickstart)下,创建html文件index.html:
<html>
<head>
<title>Angular QuickStart</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="styles.CSS">
<!-- 1. Load libraries -->
<!-- Polyfill(s) for older browsers -->
<script src="node_modules/core-js/client/shim.min.js"></script>
<script src="node_modules/zone.js/dist/zone.js"></script>
<script src="node_modules/reflect-metadata/Reflect.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<!-- 2. Configure SystemJS -->
<script src="systemjs.config.js"></script>
<script>
System.import('app').catch(function(err) {
console.error(err);
});
</script>
</head>
<!-- 3. Display the application -->
<body>
<my-app>Loading...</my-app>
</body>
</html>6、在根文件夹(angular2-quickstart)下,创建css文件styles.css:
h2 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}
h3,
h4 {
color: #444;
font-family: Arial, Helvetica, sans-serif;
font-weight: lighter;
}
body {
margin: 2em;
}配置应用程序
1、在VS Code中,在根文件夹(angular2-quickstart)下,创建.vscode子文件夹。
2、在.vscode子文件夹下,创建settings.json文件:
// 将设置放入此文件中以覆盖默认值和用户设置。
{
"typescript.tsdk": "node_modules/typescript/lib",
// ts 项目, 隐藏 .js 和 .js.map 文件
"files.exclude": {
"node_modules": true,
"***.js.map": true
}
}3、在.vscode子文件夹下,创建tasks.json文件:
{
// See https://Go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "cmd",
"isshellCommand": true,
"showOutput": "always",
"args": ["/C npm start"]
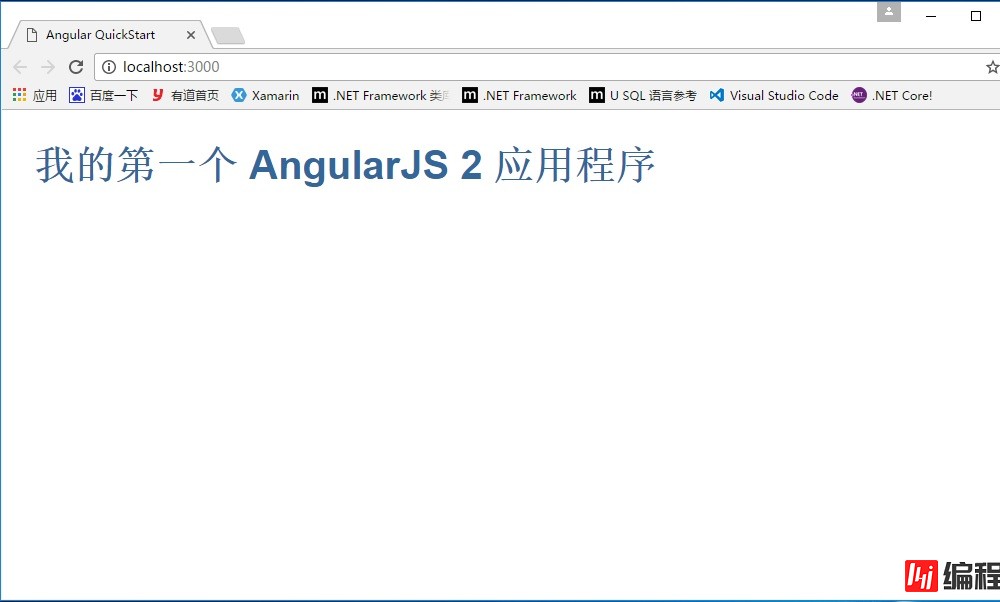
}运行应用程序至此,配置完毕,按 Ctrl + Shift + B 编译,程序将会将Typescript编译成 Javascript ,同时启动一个 lite-server, 加载我们编写的index.html。 显示:我的第一个 Angular 2 应用程序


感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用VS Code开发你的第一个AngularJS2应用程序”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网node.js频道,更多相关知识等着你来学习!
--结束END--
本文标题: 如何使用VS Code开发你的第一个AngularJS2应用程序
本文链接: https://lsjlt.com/news/75424.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0