本篇内容主要讲解“如何使用javascript创建复制和粘贴按钮”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何使用JavaScript创建复制和粘贴按钮”吧
本篇内容主要讲解“如何使用javascript创建复制和粘贴按钮”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何使用JavaScript创建复制和粘贴按钮”吧!
我们常常需要在屏幕上复制一些东西,或者稍后搜索,或者只是保存在某个地方,有了这些,我们就可以创建一个快速函数,用 JavaScript 来复制文本
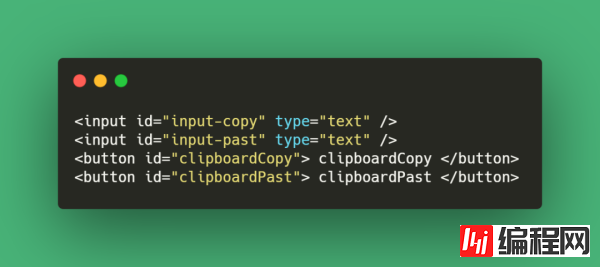
首先,我们将创建界面,我们将做一些简单的东西,只使用 html。

在 HTML 结构中,创建了两个输入框,作为要复制和粘贴的文本,我们有两个按钮,用来演示用 JavaScript 复制和粘贴文本的方法。

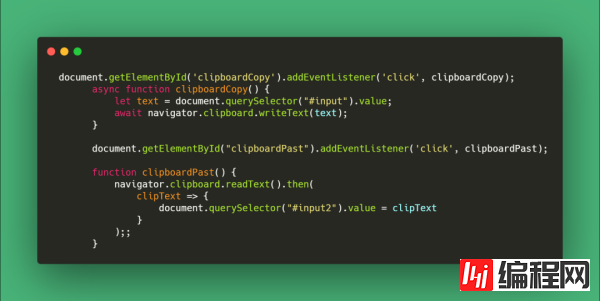
我们用 id =clipboardCopy 向按钮添加一个调用相同名称函数的事件,在这个函数中,我们首先检索输入值,然后移动到剪贴板函数,这个函数中的一个细节是,为了正确工作,必须使用 async 和 await,或者使用 then (),保证能够获取到输入的值[1]。
通过navigator.clipboard.readText()[2]来访问系统剪切板,以读取系统剪切板的内容,待promise的resolve返回值之后赋值于粘贴框中。
就这么简单。
到此,相信大家对“如何使用JavaScript创建复制和粘贴按钮”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 如何使用JavaScript创建复制和粘贴按钮
本文链接: https://lsjlt.com/news/75369.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0