这期内容当中小编将会给大家带来有关angularjs中怎么操作table表格,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。CSS内容:table, td&nbs
这期内容当中小编将会给大家带来有关angularjs中怎么操作table表格,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
CSS内容:
table, td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}html正文:
<body ng-app="">
<div ng-init="persons=[{'name':'zhangsan','age':'20'},
{'name':'lisi','age':'19'},
{'name':'lisi','age':'19'}]">
<table>
<!-- $odd:下标为奇数的元素 $even:下标为偶数的元素 -->
<tr ng-repeat="x in persons">
<td>{{$index+1}}</td> <!-- 获取元素的下标值 -->
<!-- ng-if类似ms-if进行布尔值判断显示 -->
<td ng-if="$odd" > {{ x.name }}</td>
<td ng-if="$even">{{ x.name }}</td>
<td ng-if="$odd" > {{ x.age }}</td>
<td ng-if="$even">{{ x.age }}</td>
</tr>
</table>
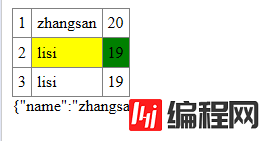
<span>{{persons[0]}}</span>效果:

上述就是小编为大家分享的AngularJS中怎么操作table表格了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程网VUE频道。
--结束END--
本文标题: AngularJS中怎么操作table表格
本文链接: https://lsjlt.com/news/74953.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0