这篇文章主要为大家展示了“ajax分页查询的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“ajax分页查询的示例分析”这篇文章吧。(1)先写个显示数据的
这篇文章主要为大家展示了“ajax分页查询的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“ajax分页查询的示例分析”这篇文章吧。
(1)先写个显示数据的页面,分页查询需要那几个部分呢?
1.首先是查询的文本框输入,还有查询按钮,那么就开始写代码吧
<div>
<input type="text" id="key" /> //输入查询字的文本框
<input type="button" value="查询" id="chaxun" /> //查询按钮,起名字是为了以后给这个按钮加事件,因为只有点击了才可以将文本框的内容进行查询
</div>看下效果:

2.接下来就是显示数据了,显示数据必然是要查数据库了,就要用到ajax的方法
先将Jquery的包引入这个显示数据的页面
<script src="../jquery-1.11.2.min.js"></script> //引入jQuery的包
编写想要显示的列的内容,自然是要写表了,写一行,行中有单元格放想要显示内容的字段名(这里显示3种信息)
<table width="50%" border="1" cellpadding="0" cellspacing="0">
<tr><br> //显示的字段名,这是第一行的内容
<td>代号</td>
<td>名称</td>
<td>父级代号</td>
</tr>
<tbody id="bg>
<br> //这里放的就是查找数据库的内容了
</tbody>
</table>现在还没有查看数据库,但是可以先看下显示效果:

3.现在可以先来查数据库了,这里就要用到ajax了
3.1不过既然是要分页显示,那么会有个默认的第一页,可以先定个变量
var page = 1; //当前页
3.2然后开始写ajax,查询一下数据库了,但是这个会常用到,避免再写很多遍,我们可以写一个方法
function Load()
{
var key = $("#key").val(); //查询条件:因为会用到查询
$.ajax({
url:"fenye_chuli.PHP", //显示数据的处理页面
data:{page:page,key:key}, //页数和查询都要传值
type:"POST",
dataType:"JSON", //这里我们用JSON的数据格式
success: function(data){
//执行完处理页面后写代码
}
});
}3.3再写显示数据的处理页面,这里要考虑的是跳过多少条数据还有想要显示多少条数据
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA(); //造新对象
$page = $_POST["page"]; //传值页数
$key = $_POST["key"]; //传值关键字<br>
$num = 20; //每页想要显示的数据条数
$tiao = ($page-1)*$num; //显示的当前跳过多少条数据
//查询表中模糊查询名称是关键字,分页是跳过多少条,显示多少条数据
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiao},{$num}";
//执行sql语句
echo $db->JSONQuery($sql); //调用的是写好的JSON数据格式的处理方式JSON数据格式是关联数组,所以要进行处理一下,将处理方式封装成类就好
在“AJAX中的dataType(数据格式)-text、json”中写到过处理方式
3.4处理页面结束后,就是要写ajax中执行完处理页面后写代码(注意:上面用的是JSON的数据格式,所以要注意字段名要和数据库中的一样,还有就是他是关联数组)
success: function(data){
var str = "";
for(var k in data)
{<br> //循环显示的代号、名称、父级代号
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";
}
$("#bg").html(str); //将内容放大显示这些数据的地方
}这样就把想要显示的数据放到bg中了,记得这个方法调用一下

到此就是显示数据了,但是这样没法实现分页,所以还需要分页,这里就是要放数字了,但是也是需要遍历的,随意放空的就可以
<div id="xinxi">
//显示数字或是上一页
</div>3.5这个也是可以写成个方法,然后调用
要知道最大能显示多少页,这里可以先定义一个默认最大数,这个最大数也可以是搜索关键字时显示的最大页数
var maxys = 1;
找到关键字的值
var key = $("#key").val();
然后就是写ajax了,查总页数
$.ajax({
async:false, //因为这个是要同步执行的,所以值是false
url:"fenye_zys.php", //处理页面
data:{key:key}, //想要传的值
type:"POST", //传值方式
dataType:"TEXT", //这里可以用TEXT字符串的方式
success: function(d){
//处理页面结束后的语句
}
});接下里就是写处理信息的处理页面了
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA();
$key = $_POST["key"]; //将值传过来
$num = 20; //默认显示的条数
$sql = "select count(*) from chinastates where areaname like '%{$key}%'"; //通过关键字查询总条数
$zts = $db->StrQuery($sql);
echo ceil($zts/$num); //转换成整数处理页面执行结束后,就要把查到的最大页数交个默认的最大页数
success: function(d){
maxys = d; //将执行结果交给定义的最大页数
}这样之后就是要有“上一页”“下一页”,中间的数可以让他每次显示5条
str += "<span>总共:"+maxys+"页</span> ";
str += "<span id='prev'>上一页</span>"; //后面要用到单击事件的,在这起个名字
//循环的当前页
str += "<span id='next'>下一页</span>"; //这个也是要用点击事件的也要起名字然后再是写循环的页数了
for(var i=page-2;i<page+3;i++) //前后显示2个
{
if(i>=minys && i<=maxys) //页数是要有范围的,大于最小页数,小于最大页数
{
if(i==page)
{
str += "<span class='dangqian' bs='"+i+"'>"+i+"</span> "; //当前页选中
}
else
{
str += "<span class='list' bs='"+i+"'>"+i+"</span> "; //显示当前页
}
}
}将值传送到div的xinxi处
$("#xinxi").html(str);
最后结果如下图显示:

接下来就是上一页和下一页的点击事件了,首先是上一页的点击事件
//给上一页添加点击事件
$("#prev").click(function(){
page = page-1; //当前页减1
if(page<1)
{
page=1;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})再就是下一页的点击事件
//给下一页加点击事件
$("#next").click(function(){
page = page+1; //当前页加1
if(page>maxys)
{
page=maxys;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})给循环的数字加点击事件
//给中间的列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load(); //加载数据
LoadXinXi(); //加载分页信息
})最后都调用一下就可以了

4.关键字查询,这里就是要对查询进行加点击事件
("#chaxun").click(function(){
page = 1;
Load(); //加载数据
LoadXinXi(); //加载分页信息
})最后整体的显示:

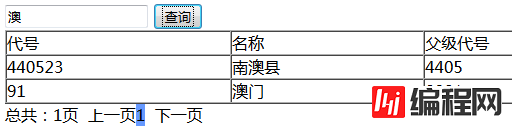
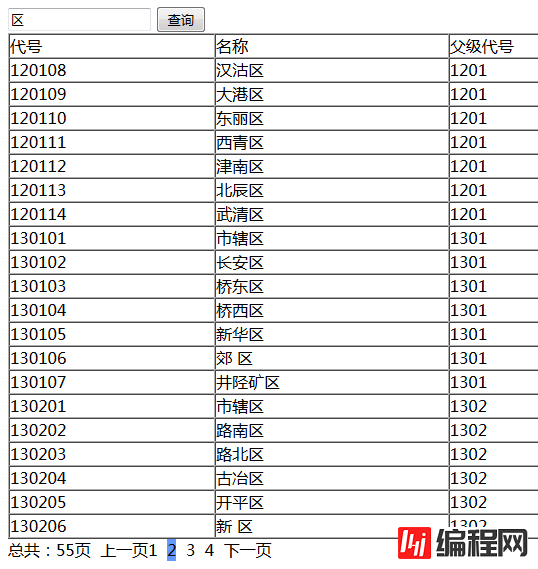
这样分页查询解结束了,没有刷新页面就可以分页显示,看下整体的效果
(1)分页显示

(2)查询显示

以上是“ajax分页查询的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: ajax分页查询的示例分析
本文链接: https://lsjlt.com/news/74767.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0