这篇文章主要介绍“javascript中show方法怎么使用”,在日常操作中,相信很多人在javascript中show方法怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解
这篇文章主要介绍“javascript中show方法怎么使用”,在日常操作中,相信很多人在javascript中show方法怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”javascript中show方法怎么使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在js中,show的用法是“$(元素).show(速度,需要执行的函数)”。show方法的意思是如果被选元素已被隐藏,则显示这些元素,该效果适用于通过Jquery隐藏的元素,或在CSS中声明“display:none”的元素。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
定义和用法
如果被选元素已被隐藏,则显示这些元素:
语法
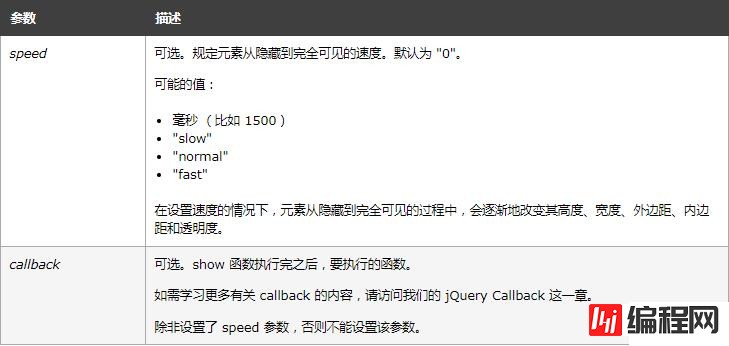
$(selector).show(speed,callback)
提示:如果元素已经是完全可见,则该效果不产生任何变化,除非规定了 callback 函数。
注释:该效果适用于通过 jQuery 隐藏的元素,或在 CSS 中声明 display:none 的元素(但不适用于 visibility:hidden 的元素)。
实例
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
</body>
</html>效果:

到此,关于“javascript中show方法怎么使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: javascript中show方法怎么使用
本文链接: https://lsjlt.com/news/74567.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0