这篇文章主要介绍如何解决bootstrap模态框数据缓存的问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!问题背景第一步进行新增验证第二步进行修改模态框 验证信息没有消除 且表单数
这篇文章主要介绍如何解决bootstrap模态框数据缓存的问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
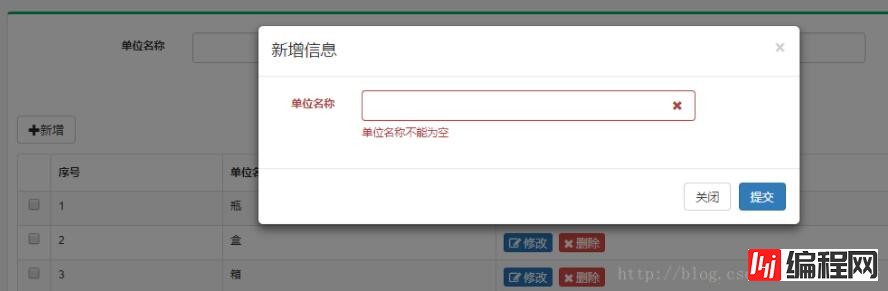
问题背景
第一步进行新增验证

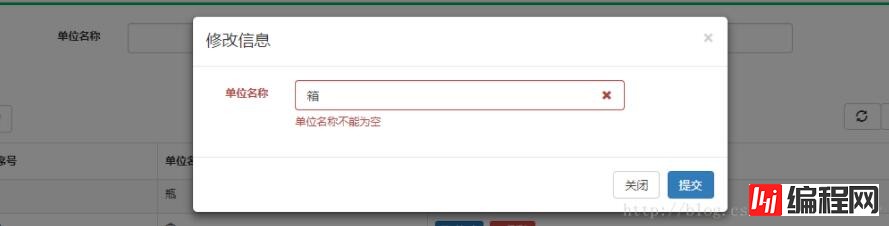
第二步进行修改模态框 验证信息没有消除 且表单数据被缓存

模态框代码:新增修改共用一个模态框
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h5 class="modal-title" id="myModalLabel">
标题
</h5>
</div>
<div class="modal-body">
<fORM id="form1" class="form-horizontal" role="form">
<input type="hidden" id="unitId" name="unitId"/>
<div class="form-group">
<label class="control-label col-sm-2" for="">单位名称</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="unitName" name="unitName">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal" >关闭</button>
<button type="button" class="btn btn-primary" onclick="save()">提交</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>js代码
//验证设置
$(function(){
$("#form1").bootstrapValidator({
feedbackIcons: {
valid:"glyphicon glyphicon-ok",
invalid:"glyphicon glyphicon-remove",
validating:"glyphicon glyphicon-refresh"
},
fields : {
"unitName" : {
validators : {
notEmpty : {
message : '单位名称不能为空'
}
}
}
}
});
});
//重置表单数据
$(function() {
$("#myModal").on('hide.bs.modal',function() {
//关闭后重置表单数据
$("#form1").data('bootstrapValidator').resetForm();
});
$("#myModal").on('show.bs.modal',function() {
//打开前重置表单数据
$("#form1").data('bootstrapValidator').resetForm();
});
});
function save() {
//保存前开启验证
$("#form1").bootstrapValidator("validate");
if($("#form1").data("bootstrapValidator").isValid()){
$.ajax({
url : "${path}/center/unit/save.action",
data : $('#form1').serialize(),
type : "post",
dataType : "JSON",
beforeSend : function() {
// loading show
},
success : function(result) {
if (result.success) {
search();
alert(result.message);
//关闭模态框
$('#myModal').modal('hide');
} else {
alert(result.message);
}
},
complete : function() {
},
error : function(data) {
alert("error");
}
});
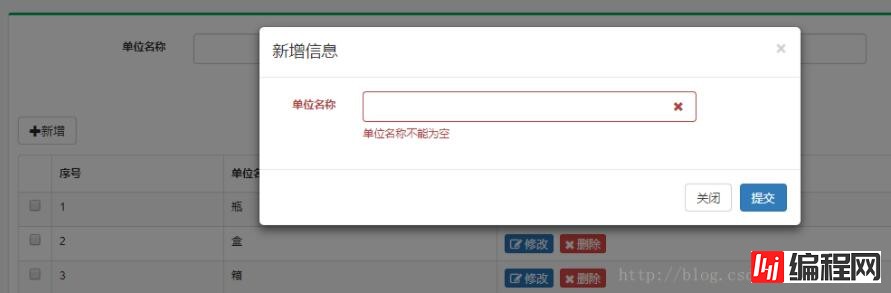
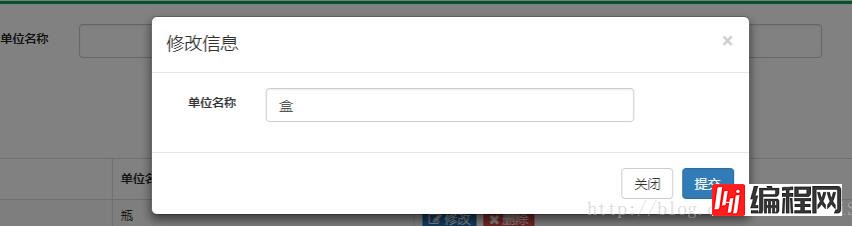
}}最终解决效果


以上是“如何解决bootstrap模态框数据缓存的问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: 如何解决bootstrap模态框数据缓存的问题
本文链接: https://lsjlt.com/news/74496.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0