本篇内容主要讲解“javascript中的原型链是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“javascript中的原型链是什么”吧!
本篇内容主要讲解“javascript中的原型链是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“javascript中的原型链是什么”吧!
原型链其实就是有限的实例对象和原型之间组成有限链,就是用来实现共享属性和继承的。 存在两个主要的问题:1、它不方便给父级类型传递参数;2、父级类型当中的引用类型被所有的实例共享。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
new操作符具体干了什么呢?其实很简单,就干了三件事情。
var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);第一行,我们创建了一个空对象obj
第二行,我们将这个空对象的__proto__成员指向了Base函数对象prototype成员对象
第三行,我们将Base函数对象的this指针替换成obj,然后再调用Base函数,于是我们就给obj对象赋值了一个id成员变量,这个成员变量的值是”base”,关于call函数的用法。
在谈原型链之前,我们首先要了解自定义函数与 Function 之间是什么关系,而构造函数、原型和实例之间又存在什么千丝万缕的关系呢?其实,所有的函数都是 Function 的实例。在构造函数上都有一个原型属性 prototype,该属性也是一个对象;那么在原型对象上有一个 constructor 属性,该属性指向的就是构造函数;而实例对象上有一个 _proto_ 属性,该属性也指向原型对象,并且该属性不是标准属性,不可以用在编程中,该属性用于浏览器内部使用。
// _proto_
在函数里有一个属性prototype
由该函数创建的对象默认会连接到该属性上
//prototype 与 _proto_ 的关系
_proto_是站在对象角度来说的
prototype 是站在构造函数角度来说的下面,我们来看图说话。
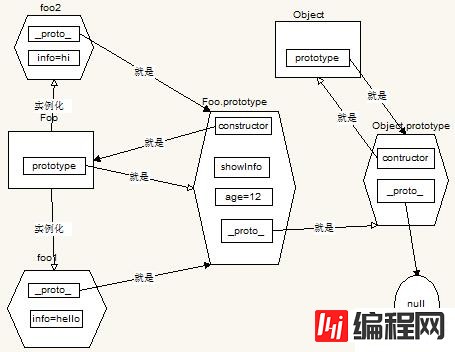
1、构造函数、原型和实例之间的关系
①+Object

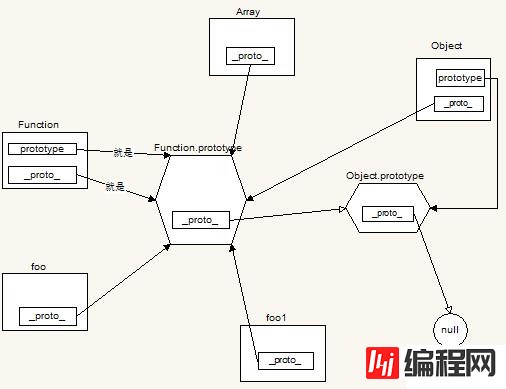
②+Function+Object+Array

了解这些之后,我们再来讨论什么是原型链。说白了,其实就是有限的实例对象和原型之间组成有限链,就是用来实现共享属性和继承的。下面,我们看代码说话。
var obj = new Object();
对象是有原型对象的
原型对象也有原型对象
obj._proto_._proto_._proto_
原型对象也有原型对象,对象的原型对象一直往上找,会找到一个null
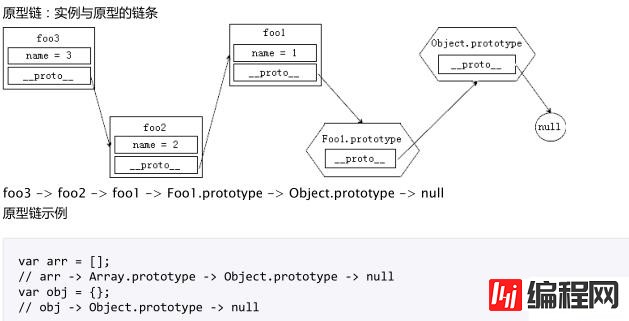
// 原型链示例
var arr = [];
arr -> Array.prototype ->Object.prototype -> null
var o = new Object();
o -> Object.prototype -> null;function Foo1(){
this.name1 = '1';
}
function Foo2(){
this.name2 = '2';
}
Foo2.prototype = new Foo1();
function Foo3(){
this.name = '3';
}
Foo3.prototype = new Foo2();
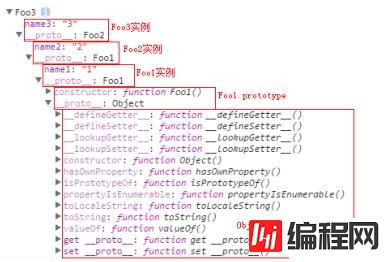
var foo3 = new Foo3();
console.dir(foo3);

接下来就是继承问题了。
function Animal(name){
this.name = name;
}
function Tiger(color){
this.color = color;
}
// var tiger = new Tiger('yellow');
// console.log(tiger.color);
// console.log(tiger.name); //undefined
// Tiger.prototype = new Animal('老虎'); //一种方式
Object.prototype.name = '大老虎'; //第二种方式
var tiger = new Tiger('yellow');
console.log(tiger.color);
console.log(tiger.name);值得注意的是,这里存在两个主要的问题: ①它不方便给父级类型传递参数;②父级类型当中的引用类型被所有的实例共享
2)ES5 提供了Object.create() 方法来实现继承
————做兼容
//shim垫片
function create(obj){
if(Object.create){
return Object.create(obj);
}else{
function Foo(){}
Foo.prototype = obj;
return new Foo();
}
}这种方法是ES5的新特性,其实就是复制继承。
3)拷贝继承
var obj = {};
obj.extend = function(obj){
for(var k in obj){
this[k] = obj[k];
}
}4)借用构造函数继承
——被借用的构造函数中原型上的成员没有被借过来
function Animal(name){
this.name = name;
}
function Mouse(nickname){
Animal.call(this,'老鼠');
this.nickname = nickname;
}
var m = new Mouse('杰瑞');
console.log(m.name);
console.log(m.nickname);存在的问题:可以解决原型继承当中传参问题,但是父类型当中的原型对象上的成员(属性和方法)不能被继承到
5)组合继承
——prototype对象是有动态性的
function Person(name){
this.name = name;
}
Person.prototype.showName = function(){
console.log(this.name);
}
function Student(name,age){
Person.call(this,name);
this.age = age;
}
Student.prototype = new Person();
Student.prototype.contructor = Student;
Student.prototype.showAge = function(){
console.log(this.age);
}
var stu = new Student('张三',12);
stu.showName();
stu.showAge();【原型继承+借用构造函数继承】它的特点就是属性每个实例一份,方法共享
【小结】套用一句很粗暴的话,所谓原型链就是找妈的一种行为方式,就可以理解为人是人他妈生的,妖是妖他妈生的。原型链的核心其实就只有一个:属性共享和独立的控制,当你的对象实例需要独立的属性,所有做法的本质都是在对象实例里面创建属性。若不考虑太多,你大可以在Person里面直接定义你所需要独立的属性来覆盖掉原型的属性。总之,使用原型继承的时候,要对于原型中的属性要特别注意,因为他们都是牵一发而动全身的存在。现在最常用的方法是组合模式。
1、原型链
1)构造函数、原型和实例的关系
①构造函数都有一个属性prototype,这个属性是一个对象(Object的实例)
②原型对象prototype里面有一个constructor属性,该属性指向原型对象所属的构造函数
③实例对象都有一个_proto_属性,该属性也指向构造函数的原型对象,它是一个非标准属性,不可以用于编程,它是用于浏览器自己使用的
2)prototype与_proto_的关系
①prototype是构造函数的属性
②_proto_是实例对象的属性
——这两者都指向同一个对象
【总结】i)函数也是对象,对象不一定是函数;
ii)对象的本质:无序的键值对集合;键值对当中的值可以是任意数据类型的值
iii)对象就是一个容器,这个容器当中放的是(属性和方法)
3)属性搜索
①在访问对象的某个成员的时候会先在对象中找是否存在
②如果当前对象中没有就在构造函数的原型对象中找
③如果原型对象中没有找到就到原型对象的原型上找
④知道Object的原型对象的原型是null为止
2、Function
——所有函数都是Function的实例
①本地对象:独立于宿主环境(浏览器)的对象——包括Object、Array、Date、RegExp、Function、Error、Number、String、Boolean
②内置对象——包括Math、Global(window,在js中就是全局变量),使用的时候不需要new
③宿主对象——包括自定义对象、DOM、BOM
到此,相信大家对“javascript中的原型链是什么”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: javascript中的原型链是什么
本文链接: https://lsjlt.com/news/74359.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0