这篇文章主要介绍了基于HTML5的webGL如何实现JSON和echarts图表展现在同一个界面,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下
这篇文章主要介绍了基于HTML5的webGL如何实现JSON和echarts图表展现在同一个界面,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
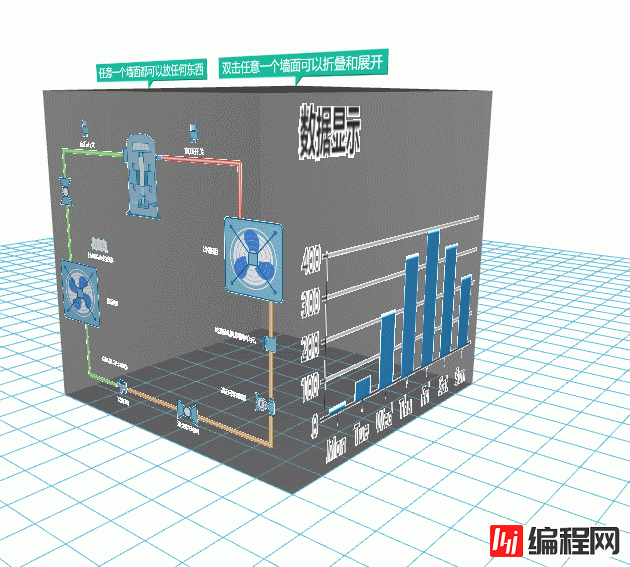
先来看看效果图:

这个例子最基础的就是最外层的盒子了,所以我们先来看看如何实现它:
var box = new ht.CSGBox();
dataModel.add(box);用HT可以很轻易地实现这个盒子,在HT中封装了很多基础图元类型,我们经常用到的ht.node也是其中一个,这样我们可以不用反复地写相同的代码来完成基础的实现。
这个例子中用的封装好的基础图元是ht.CSGBox,一个盒子模型,可以参考HT for WEB 建模手册,我们在手册中可以看到,在CSGBox中我们只能操作这个盒子的各个面,如果你想要自己设置一些特殊的功能,只需要操作ht.Style(HT for Web 风格手册)即可。
要想实现在盒子上的一个面上添加贴图,我能想到的只有HT封装的ht.Default.setImage函数了。
这边我实现的方法是参考HT的editor来运作的,重新声明一个graphview组件和一个datamodel数据模型,然后通过ht.Default.xhrLoad方法调用json,在方法中用ht.Default.parse将text转成json格式,然后反序列化将json里面的内容展现成可视化的界面,再设置动画,再立即刷新用到这个json的界面,否则就算设置了动画,画面也不会改变。
ht.Default.xhrLoad('displays/demo/pump.json', function(text){
const json = ht.Default.parse(text);
pumpDM.deserialize(json);
var currentRotation = 0;
var lastTime = new Date().getTime();
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
currentRotation += deltaTime * Math.PI / 180 * 0.3;
lastTime = time;
pumpDM.getDataByTag('fan1').setRotation(currentRotation);
pumpDM.getDataByTag('fan2').setRotation(currentRotation);
box.iv();
// g3D.iv();这边也可以刷新g3d,但是局部刷新更省
pumpGV.validateImpl();
}, 10);
}, 10);这个时候我不能把pumpGV和g3d都加到底层div上,并且我的意图是把pumpGV加到g3d中的CSGBox中的一面上,所以为了让pumpGV显示出来 必须设置pumpGV的宽高,而这个宽高必须比我json画出来的图占的面积要大,不然显示不完整。如果想看这个宽高对显示的影响,可以自己改改看来玩玩。
pumpGV.getWidth = function() { return 600;}
pumpGV.getHeight = function(){ return 600;}
pumpGV.getcanvas().dynamic = true;//设置这个是为了让canvas能动态显示echarts图表的显示也是很基础的,只要再加上 canvas.dynamic = true,并且实时刷新gv即可。
最后,只需要将这两个回传的canvas传入ht.Default.setImage中即可:
ht.Default.setImage('echart', charts(option));
ht.Default.setImage('pump', pumpGV.getCanvas());ht.Default.drawImage函数生成新的图实际上就是在canvas上画图,所以我们只要把我们已经画好的canvas传到ht.Default.setImage就可以生成图片了。
有一点需要改进的,我们可以看到盒子上的线段,图形,文字周边都有一圈的锯齿,因为我们在设置字体时,同时设置了半透明,在处于半透明的情况下“blend”样式会被关闭,这个时候我们就没法控制样式了,一般有透明度的时候需要将“all.transparent”设置为true,
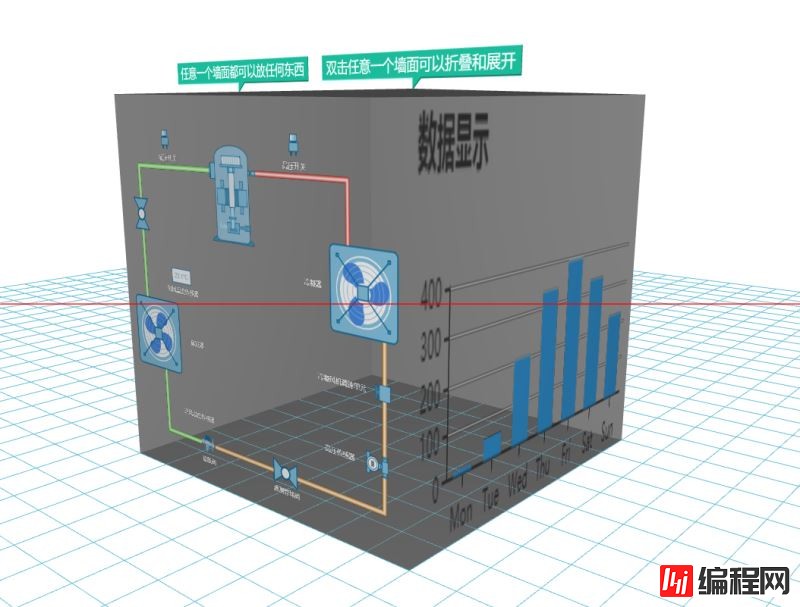
我们可以设置需要显示的面的transparent: true即可。看下完成后的效果图:

感谢你能够认真阅读完这篇文章,希望小编分享的“基于html5的WebGL如何实现json和echarts图表展现在同一个界面”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网JavaScript频道,更多相关知识等着你来学习!
--结束END--
本文标题: 基于HTML5的WebGL如何实现json和echarts图表展现在同一个界面
本文链接: https://lsjlt.com/news/74190.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0