这篇文章主要介绍了Vue如何通过video.js解决m3u8视频播放格式问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。第一种方法1.在v
这篇文章主要介绍了Vue如何通过video.js解决m3u8视频播放格式问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
第一种方法
1.在vue中安装下面这些插件
cnpm install video.js --save
ccnp install videojs-contrib-hls --save网上有说video.js版本太高不能使用,不能使用7以上的版本,用5版本的,最后结果测试,根本不需要什么低版本的高版本的,7版本以上的没有任何问题。小编已经亲自试验过
2.页面中使用
<video
id="myVideo"
class="video-js vjs-default-skin vjs-big-play-centered"
controls
preload="auto"
style='width: 100%;height: auto'
:poster="poster"
>
</video>2.1 poster设置封面图,我在计算属性判断了一下,,如果后台上传封面图,就显示,如果没有上传就显示默认的图片,这个是根据自己的需求来解决
computed: {
poster: function() {
return this.posterSrc
? this.posterSrc
: require("./../assets/images/coveImg.png");
}
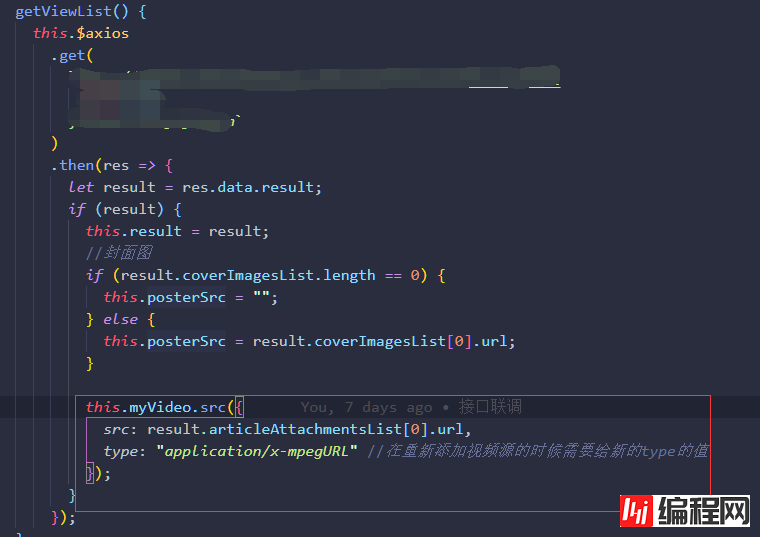
},2.2在methods中定义一个方法,getViewList用于请求数据,拿到视频流
2.3下载之后在页面中引入,如果引入video.js有问题,就在html文件引入
<script src="//vjs.zencdn.net/7.3.0/video.min.js"></script>这样就可以了

2.3video.js配置项
getVideo() {
this.myVideo = videojs("myVideo", {
bigPlayButton: true,
textTrackDisplay: false,
posterImage: false,
errorDisplay: false,
hls: {
withCredentials: true
}
});
}最重要的一点,标红的,一定一定要使用,下载了安装包,一定要在这个使用,才能失效。不然播放不了m3u8视频格式
mounted() {
this.$nextTick(() => {
this.getVideo();
});
this.getViewList();
},定义的两个方法,放在mounted
第二种方法
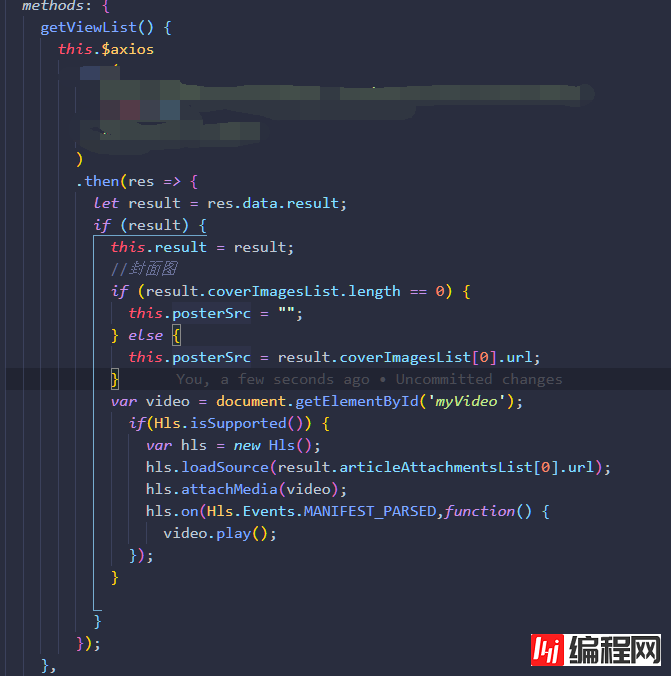
上面是实现播放m3u8,接下来说第二种实现方法
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>地址请看 Https://www.npmjs.com/package/hls.js/v/canary
引入上面那个文件

只需要写这么多,然后再mounted生命周期调用,但是这个没有video.js样式好看,都可以解决播放不了m3u8视频的格式问题。
感谢你能够认真阅读完这篇文章,希望小编分享的“vue如何通过video.js解决m3u8视频播放格式问题”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网JavaScript频道,更多相关知识等着你来学习!
--结束END--
本文标题: vue如何通过video.js解决m3u8视频播放格式问题
本文链接: https://lsjlt.com/news/73947.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0