这篇文章给大家分享的是有关CSS如何将容器级别标签固定在一个位置的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。代码如下所示:.process{
这篇文章给大家分享的是有关CSS如何将容器级别标签固定在一个位置的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
代码如下所示:
.process{
border:1px solid #B7B7B8;
background:#F8F8F8;
width:80px;
height:250px;
<!--固定定位-->
position: fixed;
right:0;
text-align: center;
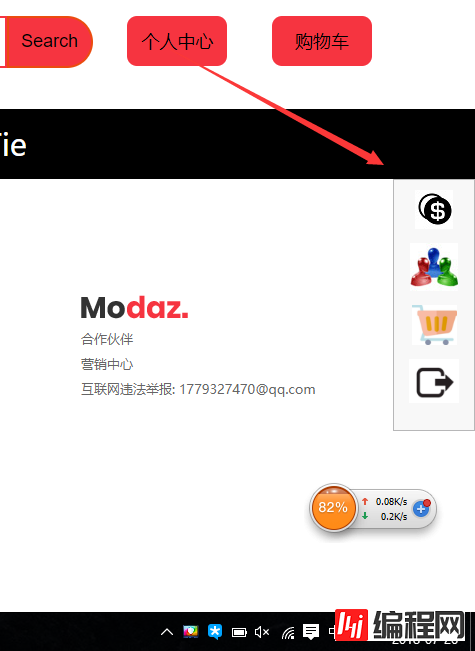
}没有滚动条时候:

有滚动条时候:

感谢各位的阅读!关于“css如何将容器级别标签固定在一个位置”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: css如何将容器级别标签固定在一个位置
本文链接: https://lsjlt.com/news/73645.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0