这篇文章主要介绍了vue.js组件高级特性有哪些用法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。具体如下:1 递归为组件设置 name属性
这篇文章主要介绍了vue.js组件高级特性有哪些用法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
具体如下:
1 递归
为组件设置 name属性,这个组件就可以在自身的模板内递归调用自己。
html:
<div id="app">
<deniro-component :count="1"></deniro-component>
</div>js:
Vue.component('deniro-component',{
name:'deniro-component',
props:{
count:{
type:Number,
default:1
}
},
template:'\
<div class="child">\
<p>{{count}} 微信大变样!看了这些新功能后,网友淡定不住了</p>\
<deniro-component\
:count="count + 1"\
v-if="count < 3"></deniro-component>\
</div>\
'
});
var app = new Vue({
el: '#app',
data: {}
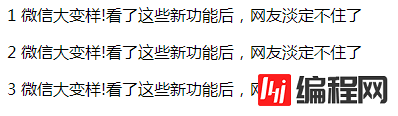
});效果:

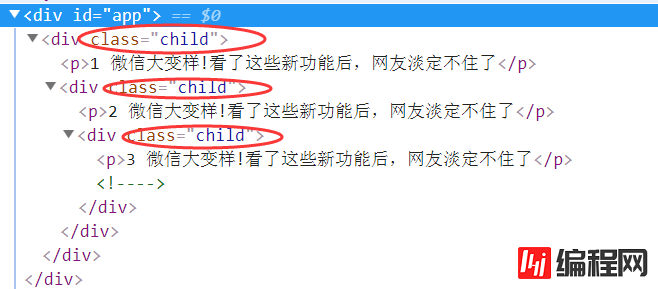
渲染结果:

可以利用组件的可递归特性,来实现一些具有不确定层级的组件,比如级联选择器和树型组件。
2 内联模板
一般情况下,组件的模板都是在 template 中定义的。我们也可以在组件标签中加上 inline-template 属性,这样组件就会把它的内容作为实际的模板内容。
内联模板可以接收父、子组件中声明的数据,所以更加灵活。
html:
<div id="app2">
<deniro-component2 inline-template>
<div>
<h3>父组件中定义子组件模板</h3>
<p>{{content1}}</p>
<p>{{content2}}</p>
</div>
</deniro-component2>
</div>js:
Vue.component('deniro-component2',{
data:function () {
return {
content1:'双屏手机一碰就碎?实测结果意外(来源于子组件)'
}
}
});
var app2 = new Vue({
el: '#app2',
data: {
content2:'ai正在改变所有行业 咖啡也将被消灭(来源于父组件)'
}
});渲染结果:
<div id="app2">
<div>
<h3>父组件中定义子组件模板</h3>
<p>双屏手机一碰就碎?实测结果意外(来源于子组件)</p>
<p>AI正在改变所有行业 咖啡也将被消灭(来源于父组件)</p>
</div>
</div>如果父子组件定义的数据同名,那么优先使用子组件中的数据。
因为作用域较难理解,所以除非必要,否则不建议使用。
3 动态加载
我们可以使用 is 来实现动态挂载组件。
html:
<div id="app3">
<deniro-component3 :is="currentView"></deniro-component3>
<button @click="change('A')">切换到 A 组件</button>
<button @click="change('B')">切换到 B 组件</button>
<button @click="change('C')">切换到 C 组件</button>
</div>js:
var app3 = new Vue({
el: '#app3',
components: {
componentA: {
template: '<div>组件 A</div>'
},
componentB: {
template: '<div>组件 B</div>'
},
componentC: {
template: '<div>组件 C</div>'
}
},
data: {
currentView: 'componentA'
},
methods: {
change: function (component) {
this.currentView = 'component' + component;
}
}
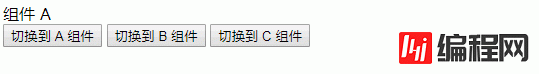
});效果:

data 中的 is 变量也可以直接绑定组件对象。
html:
<div id="app4">
<deniro-component4 :is="currentView"></deniro-component4>
</div>js:
var news={
template:'<p>无人机送快递 渐行渐近</p>'
}
var app4 = new Vue({
el: '#app4',
data: {
currentView: news
}
});渲染结果:
<div id="app4">
<p>无人机送快递 渐行渐近</p>
</div>4 异步加载
当工程变得越来越大时,就需要考虑性能喽。我们可以把组件定义成一个工厂函数,实现组件动态解析。Vue.js 会把本次渲染后的结果缓存起来,从而提高性能。
html:
<div id="app5">
<deniro-component5></deniro-component5>
</div>js:
Vue.component('deniro-component5', function (resolve,reject) {
window.setTimeout(function () {
resolve({
template:'<div>全球首个5G电话拨通</div>'
});
},1000);
});
var app5 = new Vue({
el: '#app5'
});效果:

这里使用 setTimeout 来模拟异步下载,下载成功后会调用 resolve 方法。
一般情况下,会把组件的配置定义为对象配置,然后通过 ajax 请求组件配置信息,最后通过 resolve 传入这些配置。
完整实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>vue.js组件高级特性</title>
<script src="https://cdn.bootCSS.com/vue/2.4.4/vue.min.js"></script>
</head>
<body>
<div id="app">
<deniro-component :count="1"></deniro-component>
</div>
<div id="app2">
<deniro-component2 inline-template>
<div>
<h3>父组件中定义子组件模板</h3>
<p>{{content1}}</p>
<p>{{content2}}</p>
</div>
</deniro-component2>
</div>
<div id="app3">
<deniro-component3 :is="currentView"></deniro-component3>
<button @click="change('A')">切换到 A 组件</button>
<button @click="change('B')">切换到 B 组件</button>
<button @click="change('C')">切换到 C 组件</button>
</div>
<div id="app4">
<deniro-component4 :is="currentView"></deniro-component4>
</div>
<div id="app5">
<deniro-component5></deniro-component5>
</div>
<script>
Vue.component('deniro-component5', function (resolve,reject) {
window.setTimeout(function () {
resolve({
template:'<div>全球首个5G电话拨通</div>'
});
},1000);
});
var app5 = new Vue({
el: '#app5'
});
var news={
template:'<p>无人机送快递 渐行渐近</p>'
}
var app4 = new Vue({
el: '#app4',
data: {
currentView: news
}
});
var app3 = new Vue({
el: '#app3',
components: {
componentA: {
template: '<div>组件 A</div>'
},
componentB: {
template: '<div>组件 B</div>'
},
componentC: {
template: '<div>组件 C</div>'
}
},
data: {
currentView: 'componentA'
},
methods: {
change: function (component) {
this.currentView = 'component' + component;
}
}
});
Vue.component('deniro-component2', {
data: function () {
return {
content1: '双屏手机一碰就碎?实测结果意外(来源于子组件)'
}
}
});
var app2 = new Vue({
el: '#app2',
data: {
content2: 'AI正在改变所有行业 咖啡也将被消灭(来源于父组件)'
}
});
Vue.component('deniro-component', {
name: 'deniro-component',
props: {
count: {
type: Number,
default: 1
}
},
template: '\
<div class="child">\
<p>{{count}} 微信大变样!看了这些新功能后,网友淡定不住了</p>\
<deniro-component\
:count="count + 1"\
v-if="count < 3"></deniro-component>\
</div>\
'
});
var app = new Vue({
el: '#app',
data: {}
});
</script>
</body>
</html>感谢你能够认真阅读完这篇文章,希望小编分享的“Vue.js组件高级特性有哪些用法”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网VUE频道,更多相关知识等着你来学习!
--结束END--
本文标题: Vue.js组件高级特性有哪些用法
本文链接: https://lsjlt.com/news/73523.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0