这篇文章主要为大家展示了“javascriptr中如何实现输入框字数实时统计更新”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JavaScriptr中如何实现输
这篇文章主要为大家展示了“javascriptr中如何实现输入框字数实时统计更新”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JavaScriptr中如何实现输入框字数实时统计更新”这篇文章吧。
字数实时统计更新
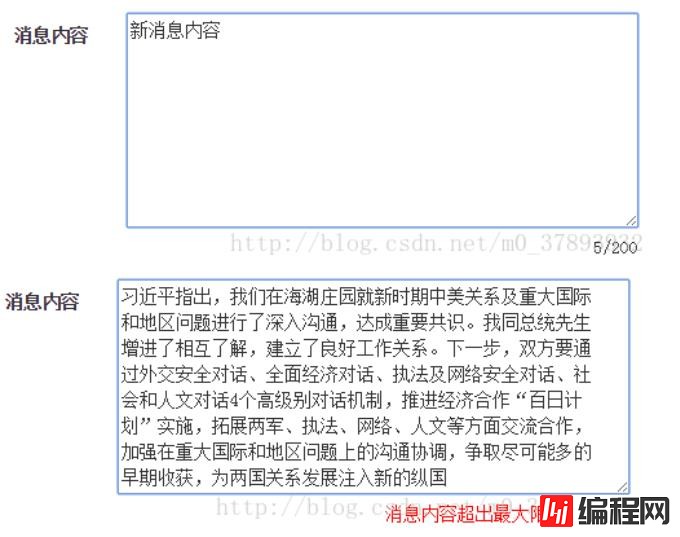
下面将以【消息内容】为例,设计实现输入框字数实时统计更新功能。
项目架构如下:
message
message.CSS
message.js
message.tpl
1. 在message.tpl文件中定义网页元素
//移动端微信公众号开发
<div class="weui-cell__bd">
<textarea id="content" class="weui-textarea" placeholder="新消息内容"
rows="3">
</textarea>
<div class="weui-textarea-counter">
<span class="contentcount">0</span>/200
</div>
</div>
//WEB端业务开发
<div class="modal-body" >
<fORM id="newtaskform" class="form-horizontal"></form>
</div>2.在message.js文件中绑定事件,用以统计输入字符
//移动端 tooltips提示形式
$('#content').bind('input propertychange', function () {
var fizeNum = $(this).val().length;
if (fizeNum > 200) {
var char = $(this).val();
char = char.substr(0, 200);
$(this).val(char);
fizeNum = 200;
tooltipsshow('消息内容不能超过200字');
}
$(this).parent().find('.contentcount').text(fizeNum);
});
//web网页span提示形式
FileName = '<div class="form-group" id="text"><label class="col-sm-3 control-label" id="textlabel"><span class="dot"></span>消息内容</label>'+
'<div class="col-sm-9 input-container "><textarea id="msGContent" name="text" rows="8" ></textarea>' +
'<div class="counter" >' +
'<span id="texttips" >消息内容超出最大限制</span><span class="contentcount">0</span>/200</div>' +
'</div></div>';
$("#newtaskform").append(FileName);
$('#msgcontent').bind('input propertychange', function () {
var fizeNum = $(this).val().length;
if (fizeNum > 200) {
var char = $(this).val();
char = char.substr(0, 200);
$(this).val(char);
fizeNum = 200;
$("#texttips").show();
}else{
$("#texttips").hide();
}
$(this).parent().find('.contentcount').text(fizeNum);
});
以上是“JavaScriptr中如何实现输入框字数实时统计更新”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: JavaScriptr中如何实现输入框字数实时统计更新
本文链接: https://lsjlt.com/news/73331.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0