本篇内容主要讲解“如何利用img和div标签实现图像下拉列表的模拟”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何利用img和div标签实现图像下拉列表的模拟
本篇内容主要讲解“如何利用img和div标签实现图像下拉列表的模拟”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何利用img和div标签实现图像下拉列表的模拟”吧!
dropdownlist本身不支持图像列表,那么我们利用Jquery来实现下拉列表的模拟。
如图




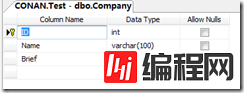
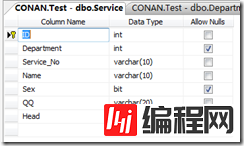
用到的表

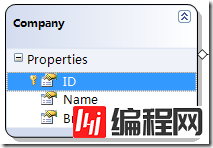
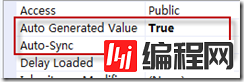
如下图,因为不是重点,不再介绍,只要注意一点,company.id为自增int,注意属性窗口中auto Generated Value为true,Auto-Sync为OnInsert,这样linq才可没错


[AcceptVerbs(HttpVerbs.Post)] public ActionResult CreateCompany(string name, string brief) { string strResult = "失败"; ServiceDataContext db = new ServiceDataContext(); Company com = new Company(); com.Name = name; com.Brief = brief; try { db.Companies.InsertOnSubmit(com); db.SubmitChanges(); strResult = "成功"; } catch { strResult = "失败,名称重复?"; } return JSON(strResult); }<td> <img id="imgDefault" src='' class="imgCSS" alt="" /><imgid="imgArrow" src="<%=ViewData["arrowUrl"]%>" class="DropdownCss" alt="" />
<div id="divList" class="scrolldivHidden">
<%=ViewData["imageTable"]%>div>
<%=html.Hidden("head") %>
td>
这里selectedUrl为选择的图像,有默认值,arrowUrl为下拉图标,ViewData["imageTable"]是下拉列表框
这里用到的css
.Visible { visibility: visible; display: block; } .Hidden { visibility: hidden; display: none; } .imGCss { cursor: hand; width: 18px; height: 18px; border: 1px solid #c3c3c3; } .DropdownCss { cursor: hand; width: 9px; height: 9px; vertical-align: top; } .scrolldivHidden { position:absolute; width: 36px; height: 50px; z-index: 1; left: 0px; top: 0x; overflow-y: auto; overflow-x:hidden; display:none; } .scrolldivVisible { position:absolute; width: 36px; height: 50px; z-index: 1; left: 0px; top: 0x; overflow-y: auto; overflow-x:hidden; display:block; }主要我们用到jquery来实现选择等功能
这里用到jquery一个选择框的插件
; (function($) { $.fn.clearSelect = function() { return this.each(function() { if (this.tagName == 'SELECT') this.options.length = 0; }); } $.fn.fillSelect = function(data) { return this.clearSelect().each(function() { if (this.tagName == 'SELECT') { var dropdownList = this; if (data && data.length > 0) { $.each(data, function(index, optionData) { var option = new Option(optionData.Text, optionData.Value); if ($.browser.msie) dropdownList.add(option); else dropdownList.add(option, null); }); dropdownList.disabled = false; } else dropdownList.disabled = true; } }); } $.fn.loadSelect = function(loadText) { var data = [{ 'Text': loadText, 'Value': ''}]; this.fillSelect(data); } $.fn.selected = function(value) { return this.each(function() { if (this.tagName == 'SELECT') { var options = this.options; if (options.length > 0) { $.each(options, function(index, optionData) { // once match then exist loop if (optionData.value == value) { optionData.selected = true; return false; } }); } } }); } $.fn.selectedText = function(text) { return this.each(function() { if (this.tagName == 'SELECT') { var options = this.options; if (options.length > 0) { $.each(options, function(index, optionData) { // once match then exist loop if (optionData.text == text) { optionData.selected = true; return false; } }); } } }); } $.fn.getSelected = function() { return $(this).val(); } $.fn.getSelectedText = function() { return $(this).children("[@selected]").text(); } })(jQuery); function getDepartment(data) { $("#department").fillSelect(data); } $("#company").change(function() { $.getjsON("GetDepartment?company=" + $("#company").val(), null, getDepartment); });实现了联动框
下面的代码实现了下拉和选择功能
$("#imgArrow,#imgDefault").toggle(function() { $("#divList").css("left", $("#imgDefault").css("left")); $("#divList").slideToggle("fast"); }, function() { $("#divList").css("left", $("#imgDefault").css("left")); $("#divList").slideToggle("fast"); }); $("#head").val($("#imgDefault").attr("src")); $("img:.imgList").click(function() { $("#imgDefault").attr("src", $(this).attr("src")); $("#divList").slideToggle("fast"); $("#head").val($("#imgDefault").attr("src")); }).hover(function() { $(this).removeClass().addClass("alpha"); }, (function() { $(this).removeClass(); })); $("body").click(function() { $("#divList").slideUp("fast"); $("#imgDefault").hover(function() { $(this).addClass("alpha"); }, function() { $(this).removeClass(); }); });还有我们用到的action
public ActionResult CreateService() { ViewData["company"] = GetCompanyList(); Listblank=new List(); blank.Add(GetBlankDepartment()); ViewData["department"] = blank.ToArray(); ViewData["head"] = GetHeadList(); ViewData["selectedUrl"] = Url.Content(Head_Folder + "Head/head0.gif"); ViewData["arrowUrl"] = Url.Content(Head_Folder + "/dropdown.gif"); ViewData["imageTable"] = GetImageTable(); return View(); } [AcceptVerbs(HttpVerbs.Get)] public ActionResult GetDepartment(int? company) { SelectListItem[] items=null; if(company!=null) items = GetDepartmentList((int)company); else { SelectListItem i=GetBlankDepartment(); items=new SelectListItem[]{i}; } return Json(items); } private SelectListItem[] GetCompanyList() { ServiceDataContext db = new ServiceDataContext(); var items = from t in db.Companies select new { ID = t.ID, Name = t.Name, Brief = t.Brief }; Lists = new List(); SelectListItem b = new SelectListItem(); b.Text = "--please select company--"; b.Value = ""; s.Add(b); foreach (var i in items) { SelectListItem item = new SelectListItem(); item.Text = i.Name; item.Value = i.ID.ToString(); s.Add(item); } return s.ToArray(); } private SelectListItem[] GetDepartmentList(int nCompanyId) { ServiceDataContext db = new ServiceDataContext(); var items = from t in db.Departments where t.Company==nCompanyId select new { ID = t.ID, Name = t.Name, Brief = t.Brief }; Lists = new List(); SelectListItem b = new SelectListItem(); b.Text = "--please select department--"; b.Value = ""; s.Add(b); foreach (var i in items) { SelectListItem item = new SelectListItem(); item.Text = i.Name; item.Value = i.ID.ToString(); s.Add(item); } return s.ToArray(); } private string[] GetHeadList() { Listhead = new List(); string strServer=Url.Content("~/Content/images/Head/"); string strUrlFolder = Server.MapPath(Url.Content(Head_Folder+"Head/")); string[] fileEntries = Directory.GetFiles(strUrlFolder); FileInfo fi=null; foreach (string file in fileEntries) { fi = new FileInfo(file); if (fi.Name.ToLower().IndexOf("head")==0 && !fi.FullName.ToLower().Contains("_offline")) { head.Add(strServer+fi.Name); } } return head.ToArray(); } private string GetImageTable() { System.Text.StringBuilder sbResult = new System.Text.StringBuilder(); string[] arrImgs = GetHeadList(); foreach (string strImage in arrImgs) { string strFile=strImage.Substring(strImage.LastIndexOf("/")+1); sbResult.AppendLine(string.FORMat("", "img_"+strFile.Remove(strFile.LastIndexOf(".")), Url.Content(strImage) )); } string strImg=sbResult.ToString(); strImg=strImg.Remove(strImg.Length-5,5); return strImg; } }注意紫色处,我们加了cssimgList来供jquery选择
$("img:.imgList").click(function() { $("#imgDefault").attr("src", $(this).attr("src")); $("#divList").slideToggle("fast"); $("#head").val($("#imgDefault").attr("src")); }).hover(function() { $(this).removeClass().addClass("alpha"); }, (function() { $(this).removeClass(); }));好了,可以试试效果了。
到此,相信大家对“如何利用img和div标签实现图像下拉列表的模拟”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 如何利用img和div标签实现图像下拉列表的模拟
本文链接: https://lsjlt.com/news/73086.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0