这篇文章将为大家详细讲解有关CSS中float left布局换行不正常怎么办,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。最近遇到一个页面布局上的问题,后来模拟了一下还原
这篇文章将为大家详细讲解有关CSS中float left布局换行不正常怎么办,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
最近遇到一个页面布局上的问题,后来模拟了一下还原了下出现的原因。本来大概想实现的布局大概是这样的

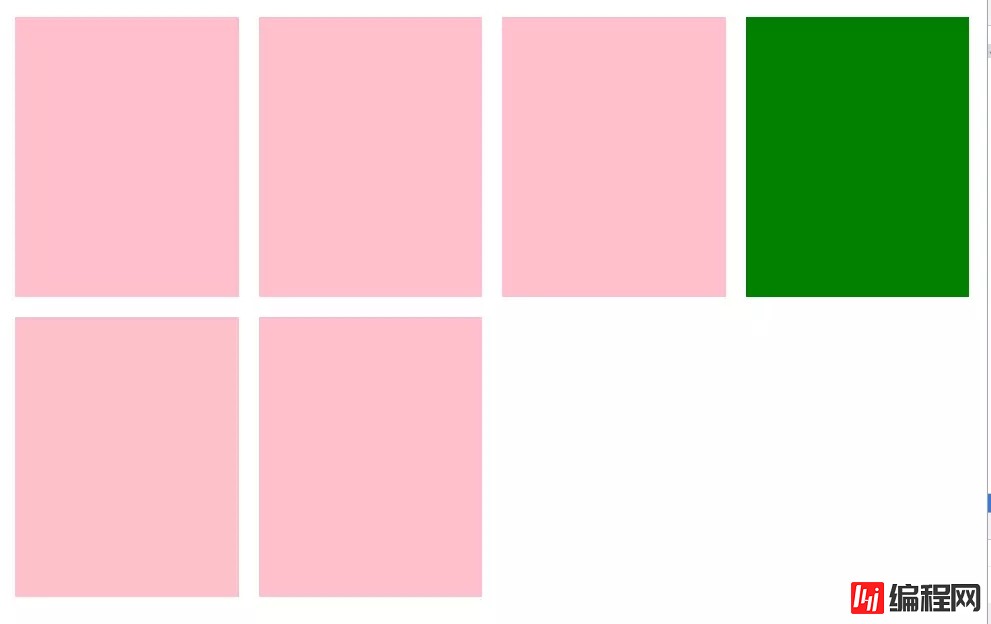
结果出现了这样的情况

页面的html是这样的
<div class="block">
<div></div>
</div>
<div class="block">
<div></div>
</div>
<div class="block">
<div></div>
</div>
<div class="block" >
<div id="special"></div>
</div>
<div class="block">
<div></div>
</div>
<div class="block">
<div></div>
</div>css
.block {
width: 25%;
padding: 10px;
float: left;
box-sizing: border-box;
}
.block div {
background-color: pink;
width: 100%;
height: 280px;
}
#special {
height: 280px;
background-color: green;
}这样的代码布局如最开始的图是正常的,但当special的height小于280px时就会变得不正常。
然后去看了下float的定义:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动的边框为止。
也就是本来第二行的想float到左边,然后碰上了第三块,然后就停下了。第二行后面的就被挤到第三行了。
关于“css中float left布局换行不正常怎么办”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: css中float left布局换行不正常怎么办
本文链接: https://lsjlt.com/news/72994.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0