这篇文章主要介绍了Vue中如何引入stylus,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。安装stylus好了,建立好项目后我们来安装st
这篇文章主要介绍了Vue中如何引入stylus,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
安装stylus
好了,建立好项目后我们来安装stylus
npm install stylus stylus-loader --save-dev这样就安装上了stylus。
接下来就可以使用了,使用方式分两种。一种是在.vue文件的style块中使用,一种是引用.styl文件的形式
在.vue文件的style块中使用
这个很简单,只要在style标签加上lang="stylus"就可以了,看完这例子
<style scoped lang="stylus">
.top {
height: 80px;
line-height: 80px;
background-color: #0e5792;
min-width: 800px;
}
.avatar
float: left;
width: 300px;
img
width: 60px;
height: 60px;
display: inline-block;
border-radius: 30px;
</style>外部引用.styl文件
<style lang="stylus">
@import "assets/base.styl";
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-WEBkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
</style>在项目中的.vue文件中,如果想使用stylus即:如:
<style lang="stylus" ><style>
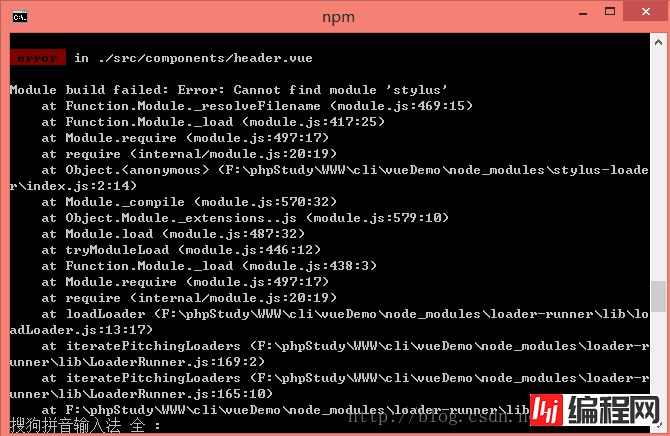
常常会报错如下:

此时不仅仅需要npm install stylus-loader.还需要npm install stylus 。然后在packge.JSON文件中写入

此时,stylus文件就可用了,项目就可以正常运行了。

感谢你能够认真阅读完这篇文章,希望小编分享的“vue中如何引入stylus”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网html频道,更多相关知识等着你来学习!
--结束END--
本文标题: vue中如何引入stylus
本文链接: https://lsjlt.com/news/72822.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0