这篇文章主要为大家展示了“angularjs+bootstrap菜单怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“angularjs+bootstrap菜
这篇文章主要为大家展示了“angularjs+bootstrap菜单怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“angularjs+bootstrap菜单怎么用”这篇文章吧。
需求背景:
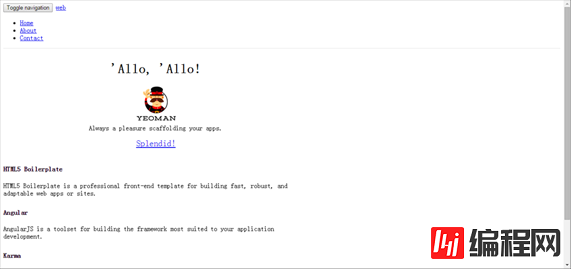
使用yo angular生成的项目默认主页是这样的:

body部分涉及具体的业务内容,后续研究。这里主要研究菜单项、页眉的处理。
页脚处理:
自动生成的项目中,菜单和页脚设置都是在index.html文件中实现的。
# index.html
<div class="footer">
<div class="container">
<p><span class="glyphicon glyphicon-heart"></span> 京东金融·杭州研发中心</p>
</div>
</div>设置CSS格式:
.footer {
padding-top: 20px;
color: rgba(204, 3, 8, 0.91);
border-top: 1px solid #e5e5e5;
text-align: center;
}
.container {
max-width: 730px;
margin-left: auto;
margin-right: auto;
}上述截图还可见页面格式问题,是因为创建工程时,没有依赖bootstrap还有compass,项目根目录下安装相关依赖即可:
bower install compass --save
bower install bootstrap --save菜单处理:
菜单功能主要在index.html文件中的header代码段实现。
<div class="header">
<div class="menu">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<!---->
</div>
<div class="collapse navbar-collapse" id="">
<ul class="nav navbar-nav">
<li class="active dropdown">
<a class="dropdown-toggle" href="#" rel="external nofollow" data-toggle="dropdown">网关信息</a>
<ul class="dropdown-menu">
<li><a href="">NAT网关</a></li>
<li><a href="">ROUTER网关</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
</div>这些class设置了默认属性,所以能够呈现出较为友好的样式,所以如果使用自定义类名,那样式需要自己设置。如果需要鼠标移动到菜单上就能够显示子菜单,则需要设置css属性。
.dropdown:hover .dropdown-menu {
display: block;
}菜单增加跳转:
菜单的跳转主要通过href实现,如下代码就是操作日志菜单跳转到/oplog页面:
<li><a href="#!/oplog" rel="external nofollow" >操作日志</a></li>然后需要在app.js中增加相关控制代码:
.when('/oplog', {
templateUrl: 'views/about.html',
controller: 'AboutCtrl',
controllerAs: 'about'
})由于这里我重用了项目初始化时就生成的about.html代码,所以,不需要开发相关html文件,实际开发中这个跳转后的网页是需要自己在views目录下创建并开发页面的,同时需要在controllers目录下开发相关控制(此处就为AboutCtrl.js)代码。
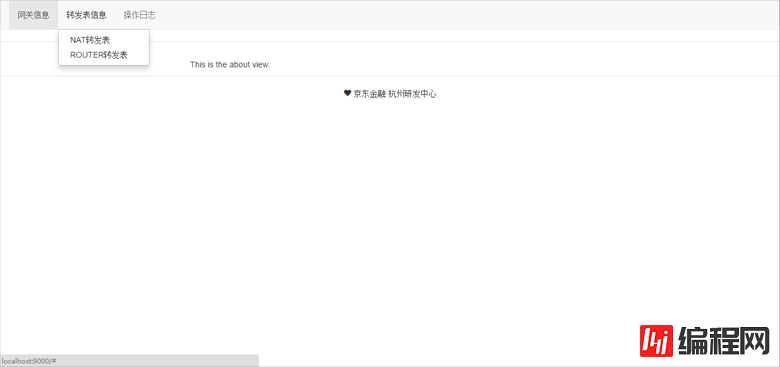
菜单效果:

以上是“angularjs+bootstrap菜单怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: angularjs+bootstrap菜单怎么用
本文链接: https://lsjlt.com/news/72652.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0