这篇文章主要为大家展示了“bootstrap中如何实现multiselect下拉列表功能”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“bootstrap中如何实
这篇文章主要为大家展示了“bootstrap中如何实现multiselect下拉列表功能”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“bootstrap中如何实现multiselect下拉列表功能”这篇文章吧。
效果展示





代码示例
<script src="js/Jquery-1.11.3.js"></script>
<script src="js/bootstrap.js"></script>
<link href="css/bootstrap.css" rel="external nofollow" rel="stylesheet" />
<script src="js/bootstrap-multiselect.js"></script>
<link href="css/bootstrap-multiselect.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Scripts/Home/Index_davidstutz.js"></script>实现代码
多选站点
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<div class="col-xs-2" >
<select id="sel_search_orderstatus" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
</select>
</div>$(function () {
$('#sel_search_orderstatus').multiselect({
includeSelectAllOption: true});
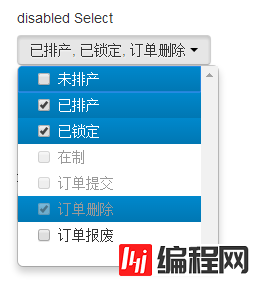
});禁止和默认选中
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" >
<select id="sel_search_orderstatus2" multiple="multiple">
<option value="0">未排产</option>
<option value="5" selected="selected">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20" disabled="disabled">订单提交</option>
<option value="30" disabled="disabled" selected="selected">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>$(function () {
$('#sel_search_orderstatus2').multiselect();
});分组
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<div class="col-xs-2" >
<select id="sel_search_orderstatus3" multiple="multiple">
<optgroup label="未上线" >
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</div>$(function () {
$('#sel_search_orderstatus3').multiselect(
);
});单选项
<label class="control-label col-xs-1" for="sel_search_orderstatus3">单选</label>
<select id="example-single">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
<option value="5">Option 5</option>
<option value="6">Option 6</option>
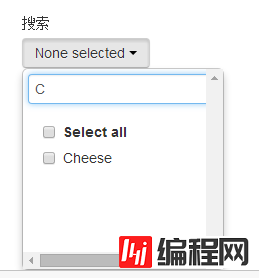
</select>$('#example-single').multiselect();3.5、搜索
<label class="control-label col-xs-1" for="sel_search_orderstatus3">搜索</label>
<select id="example-getting-started" multiple="multiple">
<option value="cheese">Cheese</option>
<option value="tomatoes">Tomatoes</option>
<option value="mozarella">Mozzarella</option>
<option value="mushrooms">Mushrooms</option>
<option value="pepperoni">Pepperoni</option>
<option value="oNIOns">Onions</option>
</select>$(function () {
$('#example-getting-started').multiselect({
includeSelectAllOption: true,
enableFiltering: true
});
});默认无滚动条,请在bootstrap-multiselect.css中添加即可。
具体属性demo,源码解释的非常清楚,我就不列出来了。
以上是“bootstrap中如何实现multiselect下拉列表功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: bootstrap中如何实现multiselect下拉列表功能
本文链接: https://lsjlt.com/news/72403.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0