本篇文章为大家展示了Vue中怎么利用v-for指令实现数据分组,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。代码如下:<!DOCTYPE html&
本篇文章为大家展示了Vue中怎么利用v-for指令实现数据分组,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta Http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="Scripts/vue.js"></script>
</head>
<body>
<!--这是我们的View-->
<div id="app">
<table>
<tbody>
<tr v-for="(row,i) in listTemp">
<td v-for="(cell,j) in row">
<div :id="'T_'+(i*3+j)">Data-{{cell}}</div>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
<script src="Scripts/vue.js"></script>
<script>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
},
computed: {
listTemp: function () {
var list = this.list;
var arrTemp = [];
var index = 0;
var sectionCount = 3;
for (var i = 0; i < list.length; i++) {
index = parseInt(i / sectionCount);
if (arrTemp.length <= index) {
arrTemp.push([]);
}
arrTemp[index].push(list[i]);
}
return arrTemp;
}
},
})
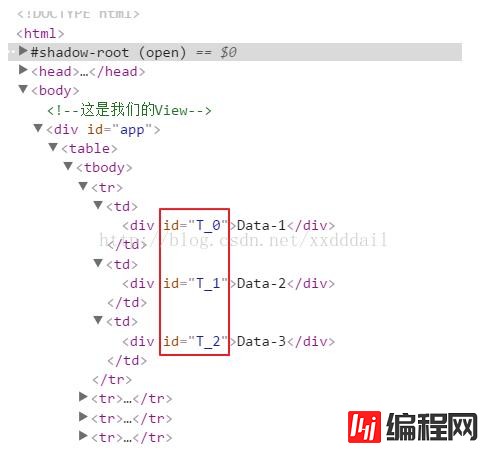
</script>在computed中以3个元素为一组来动态分组,在绑定数据的地方使用嵌套的v-for循环,结果如下图(3列4行)

这里还对包裹数据的每个div的id作了特别的处理,动态产生id,每个id都有一个字符串前缀T,后面是数据的索引,索引采用i*3+j计算获得,以便于对应到原始的数据list。

上述内容就是Vue中怎么利用v-for指令实现数据分组,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网JavaScript频道。
--结束END--
本文标题: Vue中怎么利用v-for指令实现数据分组
本文链接: https://lsjlt.com/news/72372.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0