本篇文章为大家展示了Vue中怎么设置二级路由,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。首先把一级路由的结构准备好: <router-link&n
本篇文章为大家展示了Vue中怎么设置二级路由,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
首先把一级路由的结构准备好:
<router-link to="/discover">
<div @click="clickFind('发现')">
<span class="icon-find"></span>
<p>发现</p>
</div>
</router-link>
<router-link to="/todayStudy">
<div @click="clickStudy('今日学习')">
<span class="icon-todayStudy"></span>
<p>今日学习</p>
</div>
</router-link>
<router-link to="/listenAnyWhere">
<div @click="clickListen('随时听')">
<span class="icon-listenAny"></span>
<p>随时听</p>
</div>
</router-link>
<router-link to="/bought">
<div @click="clickBought('已购')">
<span class="icon-areadyBy"></span>
<p>已购</p>
</div>
</router-link>
<router-link to="/mine">
<div @click="clickMe">
<span class="icon-me"></span>
<p>我</p>
</div>
</router-link>
</div>
<router-view></router-view>在main.js里引入模块,并配置路由:
import discover from './components/discover/discover.vue';
import todayStudy from './components/todayStudy/study.vue';
import listen from './components/listenAnyWhere/listen.vue';
import bought from './components/bought/bought.vue';
import mine from './components/mine/mine.vue';const routes = [
{
path: '/',
redirect: '/discover'
},
{
path: '/discover',
component: discover
},
{
path: '/todayStudy',
component: todayStudy
},
{
path: '/listenAnyWhere',
component: listen
},
{
path: '/bought',
component: bought
},
{
path: '/mine',
component: mine
}
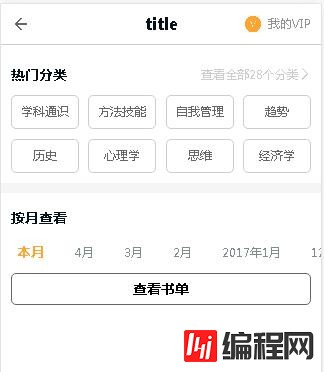
];先看效果


点击每天听本书后进入下一级

在main.js里设置二级路由
import thisMouth from './components/discover/detailEveryDay/thisMouth/thisMouth.vue';
import four from './components/discover/detailEveryDay/fourth/fourth.vue';
import three from './components/discover/detailEveryDay/three/third.vue';
import two from './components/discover/detailEveryDay/two/second.vue';
import one from './components/discover/detailEveryDay/one/first.vue';
import twel from './components/discover/detailEveryDay/twe/twel.vue';
import elev from './components/discover/detailEveryDay/elven/elev.vue';const routes = [
{
path: '/',
redirect: '/discover'
},
{
path: '/discover',
component: discover,
<span >children: [
{
path: '/',
component: thisMouth
},
{
path: '/thisMouth',
component: thisMouth
},
{
path: '/forthMouth',
component: four
},
{
path: '/thirdMouth',
component: three
},
{
path: '/secondMouth',
component: two
},
{
path: '/firstMouth',
component: one
},
{
path: '/elMouth',
component: twel
},
{
path: '/twMouth',
component: elev
}
]</span>
},在相应的路径下建立各个路由所需模块即可

上述内容就是vue中怎么设置二级路由,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网VUE频道。
--结束END--
本文标题: vue中怎么设置二级路由
本文链接: https://lsjlt.com/news/72295.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0