本篇文章为大家展示了Vue中怎么监听scroll方法,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。问题今天想在vue的项目里面用下拉加载,然后就直接写了:但是我发现
本篇文章为大家展示了Vue中怎么监听scroll方法,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
问题
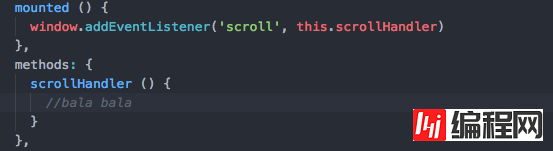
今天想在vue的项目里面用下拉加载,然后就直接写了:

但是我发现我切换路由以后依旧其他页面也触发了scrollHandler函数,然后我想到使用了vue-router做的spa项目,window对象不变的,所以需要在每次使用后销毁。
解决办法
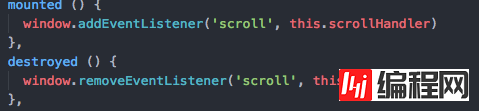
我回去看了下vue文档的生命周期,看到了destroyed,然后直接在这个周期内销毁就可以了。

使用throttle出现的新问题
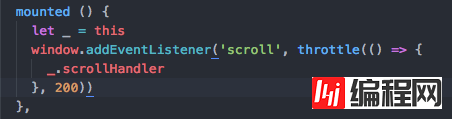
下拉加载一般需要配合throttle限流函数(原理可以看这里)来避免频繁触发,所以优化代码成这样:

然后发现没法用removeEventListener了,因为这个函数第二个参数不接受匿名函数。
最后代码
用一个变量中转下

上述内容就是vue中怎么监听scroll方法,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网html频道。
--结束END--
本文标题: vue中怎么监听scroll方法
本文链接: https://lsjlt.com/news/72221.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0