这篇文章将为大家详细讲解有关vue.js中如何使用Ueditor富文本编辑器,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。1. 总体思路1.1 模块化Vue
这篇文章将为大家详细讲解有关vue.js中如何使用Ueditor富文本编辑器,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
1. 总体思路
1.1 模块化
Vue的很大的一个优势在于模块化,我们可以通过模块化实现页面和逻辑的复用。所以可以把Ueditor重新封装成一个.vue的模板文件。其他组件通过引入这个模板实现代码复用。
1.2 数据传输
首先父组件需要设置编辑器的长度、宽度、初始文本,这些数据可以通过props来传递。编辑器中的文本变化可以通过vue自定义事件向父组件传递。
2. 具体实现步骤
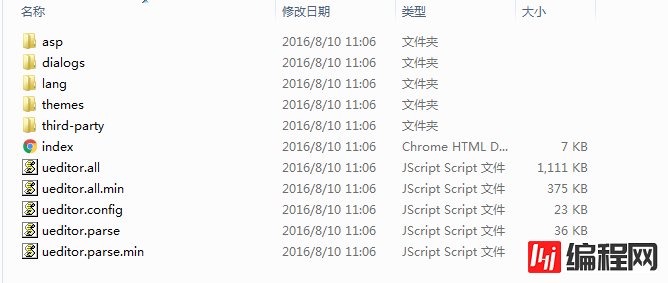
2.1 引入关键的JS以及CSS文件
将以下文件全部拷贝到项目中

2.2 配置Ueditor.config.js
首先配置URL参数,我们需要将这个路径指向刚才拷贝的文件的更目录,注意这里最好使用相对路劲。
var URL = window.UEDITOR_HOME_URL || '/static/ueditor/';然后是默认宽度高度的设置
,initialFrameWidth:null // null表示宽度自动
,initialFrameHeight:320其他功能的配置可以在官方文档查看
2.3 创建编辑器模板
我们需要在编辑器模板中import Ueditor核心js库,并添加contentChange回调函数就大功告成了。
之所以使用import语法来引入核心JS库是因为这样更符合es6模块化的规范,我看到网上有人建议在main.js中引入JS,但是过早地引入JS可能导致页面首次加载缓慢。
<template>
<div ref="editor"></div>
</template>
<script>
import '../../../assets/js/ueditor/ueditor.config';
import '../../../assets/js/ueditor/ueditor.all';
import '../../../assets/js/ueditor/lang/zh-cn/zh-cn';
import { generateRandonInteger } from '../../../vuex/utils';
export default {
data() {
return {
id: generateRandonInteger(100000) + 'ueditorId',
};
},
props: {
value: {
type: String,
default: null,
},
config: {
type: Object,
default: {},
}
},
watch: {
value: function value(val, oldVal) {
this.editor = UE.getEditor(this.id, this.config);
if (val !== null) {
this.editor.setContent(val);
}
},
},
mounted() {
this.$nextTick(function f1() {
// 保证 this.$el 已经插入文档
this.$refs.editor.id = this.id;
this.editor = UE.getEditor(this.id, this.config);
this.editor.ready(function f2() {
this.editor.setContent(this.value);
this.editor.addListener("contentChange", function () {
const WordCount = this.editor.getContentLength(true);
const content = this.editor.getContent();
const plainTxt = this.editor.getPlainTxt();
this.$emit('input', { wordCount: wordCount, content: content, plainTxt: plainTxt });
}.bind(this));
this.$emit('ready', this.editor);
}.bind(this));
});
},
};
</script>
<style>
body{
background-color:#ff0000;
}
</style>3. 编辑器的使用
使用编辑器模板的时候我需要通过props传入config以及初始文本value。
<template xmlns:v-on="Http://www.w3.org/1999/xhtml">
<div class="edit-area">
<ueditor v-bind:value=defaultMsg v-bind:config=config v-on:input="input" v-on:ready="ready"></ueditor>
</div>
</template>
<script>
import ueditor from './ueditor.vue';
export default {
components: {
ueditor,
},
data() {
return {
defaultMsg: '初始文本',
config: {
initialFrameWidth: null,
initialFrameHeight: 320,
},
};
},
};
</script>关于Vue.js中如何使用Ueditor富文本编辑器就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: Vue.js中如何使用Ueditor富文本编辑器
本文链接: https://lsjlt.com/news/72129.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0