这篇文章将为大家详细讲解有关Vue router如何模仿天猫底部导航栏功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。首先把天猫的导航贴出来,里面包括精选、品牌、会员、
这篇文章将为大家详细讲解有关Vue router如何模仿天猫底部导航栏功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
首先把天猫的导航贴出来,里面包括精选、品牌、会员、购物车、我五个导航及对应的图标。

分析:
1、图标的获取
进入阿里巴巴矢量图标库,网址 Http://www.iconfont.cn。
点击官方图标库,选择天猫图标库,选中放入购物车。

点击添加至项目,点击创建新项目按钮,创建tianmao项目,点击确定。


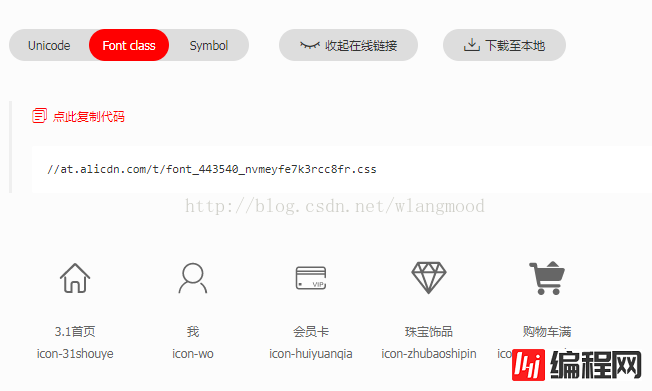
此时会有查看在线链接和下载至本地两种方式,我选择第一种,因为后期如果要添加小图标的话,只需要重新生成在线链接,然后更新link即可


复制链接到index.html的link标签内,具体为
<link rel="stylesheet" href="http://at.alicdn.com/t/font_443540_nvmeyfe7k3rcc8fr.CSS" rel="external nofollow" >引入图标,使用<i class="icon iconfont icon-wo"></i>区别在第三个class来引入对应图标
此时所需图标处理完毕
2、创建精选、品牌、会员、购物车、我及路由导航组件Home.vue、Brand.vue、Member.vue、Cart.vue、Me.vue、Tabs.vue
使用的样式时less,如果在.vue文件中写样式,style必须写成<style lang="less" type="text/less"></style>,否则会报错
Tabs.vue
<template>
<div class="tabs">
<!--命名路由-->
<ul>
<!--this inspection reports XML/HTML tags with missing mandatory attrbutes ,you can specify attrbute name that should not be reported-->
<!--home被点击后,一直处于激活状态,因此需要使用精确匹配模式,在router-link中添加exact属性-->
<router-link :to="{name:'Home'}" tag="li" exact>
<div>
<i class="icon iconfont icon-31shouye"></i>
</div>
<div>精选</div>
</router-link>
<router-link :to="{name:'Brand'}" tag="li">
<div>
<i class="icon iconfont icon-zhubaoshipin"></i>
</div>
<div>品牌</div>
</router-link>
<router-link :to="{name:'Member'}" tag="li">
<div>
<i class="icon iconfont icon-huiyuanqia"></i>
</div>
<div>会员</div>
</router-link>
<router-link :to="{name:'Cart'}" tag="li">
<div>
<i class="icon iconfont icon-Gouwucheman"></i>
</div>
<div>购物车</div>
</router-link>
<router-link :to="{name:'Me',params:{user:'xu'}}" tag="li">
<div>
<i class="icon iconfont icon-wo"></i>
</div>
<div>我</div>
</router-link>
</ul>
</div>
</template>
<script type="text/ecmascript-6">
export default {}
</script>
<style lang="less" type="text/less">
.tabs {
position: fixed;
bottom: 0;
left: 0;
background-color: #fff;
box-shadow: 0 2px 4px #000;
width: 100%;
& > ul, & > ul > li {
margin: 0;
padding: 0;
}
ul {
display: table;
width: 100%;
& > li {
text-align: center;
font-size: 16px;
display: table-cell;
padding: 8px 12px;
cursor: pointer;
&.router-link-active{
color: #D0021B;
}
& > div {
font-size: 14px;
& > i {
font-size: 30px;
}
}
}
}
}
</style>我使用的是命名路由,这样我们就可以当路由组件变化时,直接修改router/index.js文件即可。
3、创建路由
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/Home'
import Brand from '@/Brand'
import Member from '@/Member'
import Cart from '@/Cart'
import Me from '@/Me'
Vue.use(Router)
export default new Router({
//mode: 'history',
//base: __dirname,
//linkActiveClass: 'active', // 更改激活状态的Class值
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/brand',
name: 'Brand',
component: Brand
},
{
path: '/member',
name: 'Member',
component: Member
},
{
path: '/cart',
name: 'Cart',
component: Cart
},
{
path: '/me',
name: 'Me',
component: Me
}
]
})4、App.vue引入组件Tabs.vue,并添加<router-view>渲染路径匹配到的视图组件
<template>
<div id="app">
<Tabs></Tabs>
<div class="content">
<router-view></router-view>
</div>
</div>
</template>
<script>
import Tabs from "./Tabs.vue"
export default {
name: 'app',
data(){
return {}
},
components: {Tabs}
}
</script>
<style>
*{
padding:0;
margin:0;
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-WEBkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>5、导航状态样式
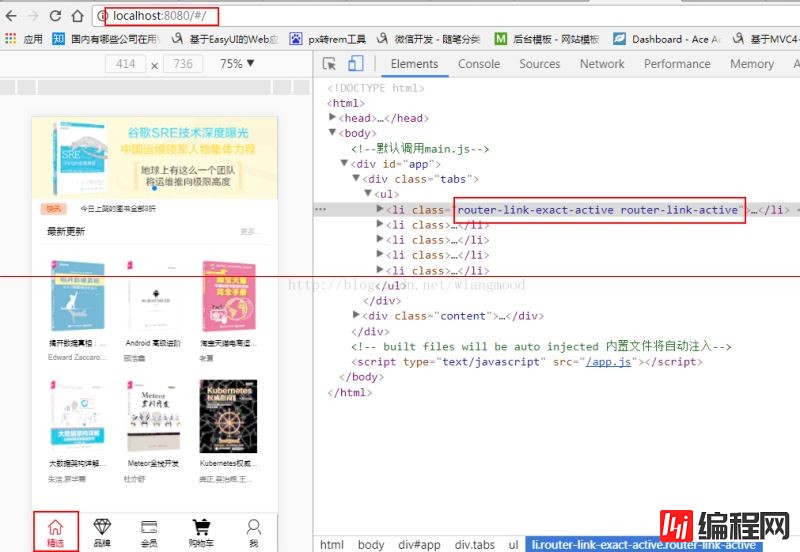
<router-link>对应的路由匹配成功后,就会自动设置class属性值为router-link-exact-active router-link-active
router-link-exact-active:配置当链接被精确匹配的时候应该激活的CSS类名。
router-link-active:设置链接激活时使用的 CSS 类名。
如果要修改CSS样式命名,可通过<router-link>属性exact-active-class和active-class分别设置,也可通过路由构造函数选项linkExactActiveClass和linkActiveClass来设置

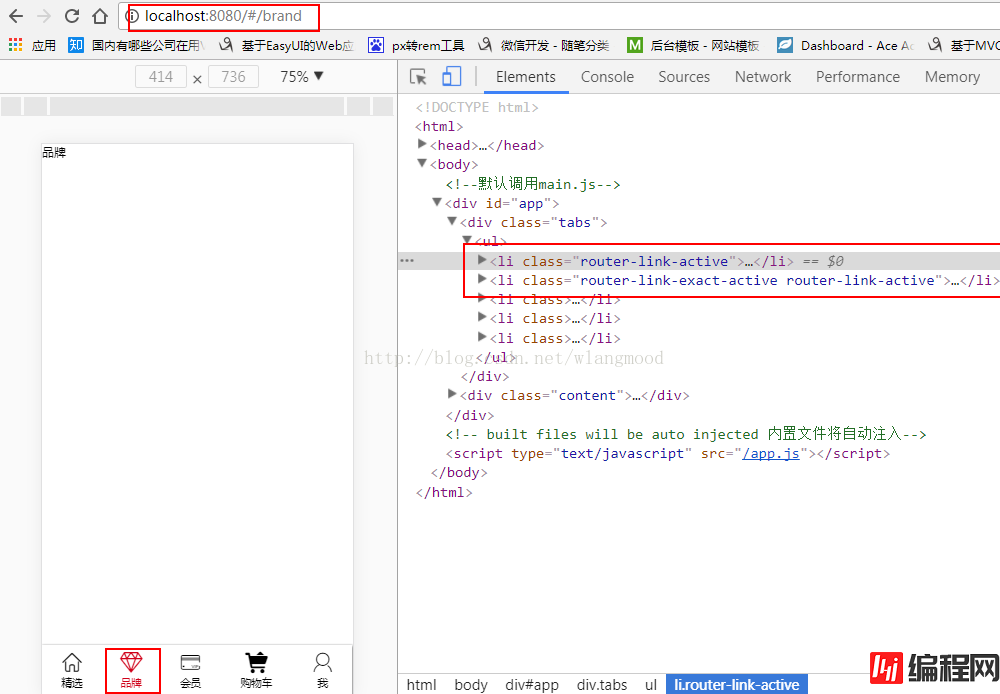
点击品牌时展示如下:Home的Tab仍然设置了routet-link-activeCSS类名,如果设置routet-link-active样式颜色为红色,精选就会一直保持红色
此时需要使用”精确匹配模式“,<router-link :to="{name:'Home'}" tag="li" exact> 则使用exact,此时的Home的Tab就不会被设置routet-link-activeCSS类名了
访问 http://localhost:8080/#/brand 就不会匹配到http://localhost:8080/#/

关于“vue router如何模仿天猫底部导航栏功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: vue router如何模仿天猫底部导航栏功能
本文链接: https://lsjlt.com/news/71929.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0