这篇文章给大家介绍html 5中怎么使用 Input 类型,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。EMAIL<input type="email&quo
这篇文章给大家介绍html 5中怎么使用 Input 类型,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
<input type="email" />在提交表单时会自动验证email的格式
效果:

URL
<input type="url" />在提交表单时会自动验证url的格式
效果:

NUMBER
<input type="number" max="9" min="0" step="2"/>可以限制输入的数字,step为上一个数字与下一个数字的间隔
效果:

RANGE
<input type="range" min="1" max="10" />滑动条,能过选择性的对限制范围内的数值进行设置
效果:

Date Pickers(数据检出器)
HTML5 拥有多个可供选取日期和时间的新输入类型:
date - 选取日、月、年
month - 选取月、年
week - 选取周和年
time - 选取时间(小时和分钟)
datetime - 选取时间、日、月、年(UTC 时间)
datetime-local - 选取时间、日、月、年(本地时间)
This is how Opera renders <input type="date">:

If you need a time to Go with that date, Opera also supports <input type="datetime">:

If you only need a month + year (perhaps a credit card expiration date), Opera can render a <input type="month">:

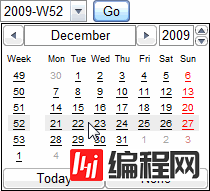
Less common, but also available, is the ability to pick a specific week of a year with <input type="week">:

Last but not least, you can pick a time with <input type="time">:

地址:Http://diveintohtml5.org/fORMs.html
以上都是从关于时间的都是网上找到,自己做的是这样的

其中图片中显示的UTC为世界统一时间
SEARCH
<input id="search" type="url" list="searchlist" required /> <datalist id="searchlist"> <option value="http://www.google.com" label="Google" /> <option value="http://www.yahoo.com" label="Yahoo" /> <option value="http://www.bing.com" label="Bing" /> </datalist>这里的datalist相当于下拉列表,可以进行选择
效果:

TELEPHONE
<input type="telephone" />可输入一个电话号码
效果:

COLOR
<input type="color"/>可以获取颜色
效果:

以上个人图片效果显示均来自opera浏览器
下面图片时各主流浏览器对input的支持情况:

input标签表单类型的显示情况:

关于HTML 5中怎么使用 Input 类型就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: HTML 5中怎么使用 Input 类型
本文链接: https://lsjlt.com/news/71793.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0