这篇文章给大家分享的是有关React中Jquery如何引用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。在React中引用Jquery比较好玩,获取元素的数据更多1.引入方法举例
这篇文章给大家分享的是有关React中Jquery如何引用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在React中引用Jquery比较好玩,获取元素的数据更多
1.引入方法举例:
import $ from 'jquery';
import { Button } from 'antd';
class testJquery extends React.Component {
constructor(props) {
super(props);
this.selectElement = this.selectElement.bind(this);
}
render() {
return(
<div>
<Button onClick={this.selectElement}>点击一下</Button>
<h5 className="text">这是:12</h5>
</div>
);
}
selectElement() {
console.log('text对象:',$('.text'));
console.log('text中的值:',$('.text')[0].textContent);
}
}
export default testJquery;2.界面样式

3. 控制台打印结果

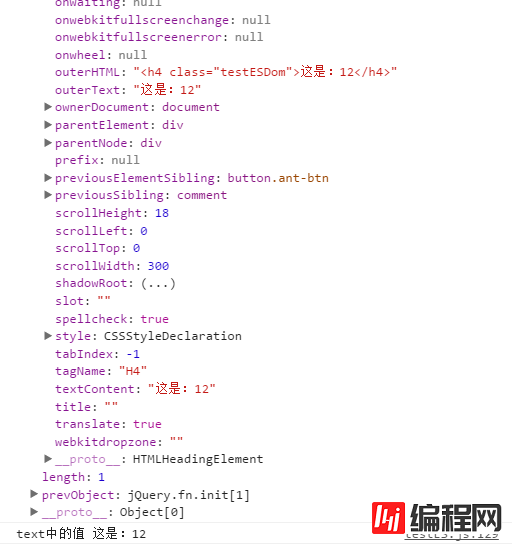
4.text对象部分属性

感谢各位的阅读!关于“React中jquery如何引用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: React中jquery如何引用
本文链接: https://lsjlt.com/news/71747.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0