这篇文章主要讲解了“css3中column-span的作用是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS3中column-span的作用是什么”
这篇文章主要讲解了“css3中column-span的作用是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS3中column-span的作用是什么”吧!
在css3中,column-span属性用于在元素分列显示时,指定某个元素应该跨越多少列;语法格式“column-span:1|all;”,当值为“1”时指定元素应跨越一列,当值为“all”时指定元素应该跨越所有列。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
column-span属性可以指定某个元素应该跨越多少列。语法格式:
column-span: 1|all;| 值 | 描述 |
|---|---|
| 1 | 元素应跨越一列 |
| all | 该元素应该跨越所有列 |
下面通过示例来看看column-span属性的作用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.div1,.div2
{
column-count:3;
-moz-column-count:3;
-WEBkit-column-count:3;
}
.div1 h3
{
column-span:2;
-webkit-column-span:2;
}
.div2 h3
{
column-span:all;
-webkit-column-span:all;
}
</style>
</head>
<body>
<div class="div1">
<h3>英国维斯米斯特教堂碑文</h3>
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
<div class="div2">
<h3>英国维斯米斯特教堂碑文</h3>
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
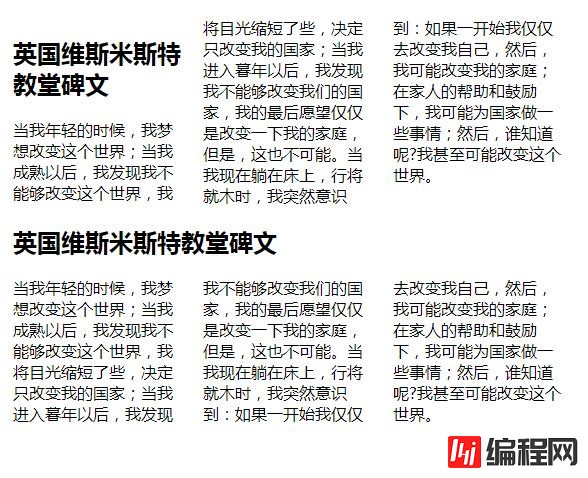
</html>效果图:

感谢各位的阅读,以上就是“css3中column-span的作用是什么”的内容了,经过本文的学习后,相信大家对css3中column-span的作用是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: css3中column-span的作用是什么
本文链接: https://lsjlt.com/news/71681.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0