这篇文章主要为大家展示了“Bootstrap列表组怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Bootstrap列表组怎么用”这篇文章吧。具体如下<
这篇文章主要为大家展示了“Bootstrap列表组怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Bootstrap列表组怎么用”这篇文章吧。
具体如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta Http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap</title>
<link rel="stylesheet" href="CSS/bootstrap.css" rel="external nofollow" />
</head>
<body>
<div class="container">
<div class="row">
<ul class="list-group"><!--列表组-->
<li class="list-group-item">html</li><!--列表项-->
<li class="list-group-item">css</li>
<li class="list-group-item">javascript</li>
</ul>
</div>
<div class="row">
<ul class="list-group"><!--给列表项添加标记,并且标记自动居右-->
<li class="list-group-item active">html<span class="badge">12</span></li>
<li class="list-group-item">css<span class="badge">21</span></li>
</ul>
</div>
<div class="row">
<div class="list-group"><!--a标签做的列表组,并加上背景色-->
<a class="list-group-item active">html<span class="badge">12</span></a>
<a class="list-group-item disabled">css<span class="badge">21</span></a>
<a class="list-group-item list-group-item-info">javascript<span class="badge">6</span></a>
</div>
</div>
<!--list-group-item-heading:列表组标题;list-group-item-text:列表组内容-->
<div class="row">
<ul class="list-group">
<li class="list-group-item">
<h5 class="list-group-item-heading">水果</h5>
<p class="list-group-item-text">东北角空格积分兑换肯定会框看东北角空格积分兑换肯定会框看东北角空格积分兑换肯定</p>
</li>
<li class="list-group-item">
<h5 class="list-group-item-heading">水果</h5>
<p>东北角空格积分兑换肯定会框看东北角空格积分兑换肯定会框看东北角空格积分兑换肯定</p>
</li>
<li class="list-group-item">
<h5 class="list-group-item-heading">水果</h5>
<p>东北角空格积分兑换肯定会框看东北角空格积分兑换肯定会框看东北角空格积分兑换肯定</p>
</li>
</ul>
</div>
</div>
<script src="js/Jquery-2.1.0.js"></script>
<script src="js/bootstrap.js"></script>
</body>
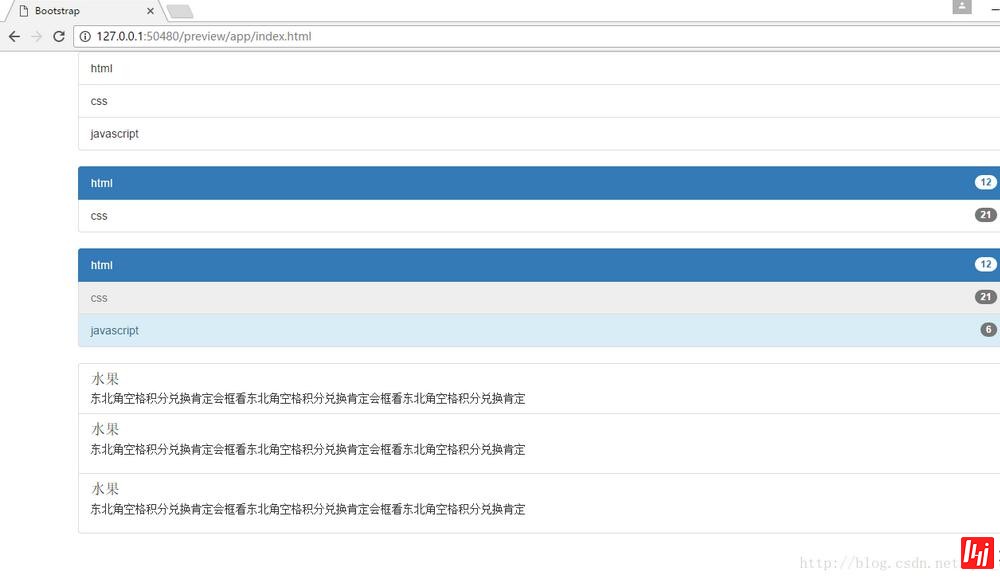
</html>效果图:

以上是“Bootstrap列表组怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: Bootstrap列表组怎么用
本文链接: https://lsjlt.com/news/71343.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0