本篇内容主要讲解“CSS什么属性是给元素设置圆角半径的”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css什么属性是给元素设置圆角半径的”吧!
本篇内容主要讲解“CSS什么属性是给元素设置圆角半径的”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css什么属性是给元素设置圆角半径的”吧!
给元素设置圆角半径的css属性是border-radius,该属性可以设置元素的外边框圆角,只需要给指定元素添加“border-radius: 圆角值;”代码样式即可实现圆角效果。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
给元素设置圆角半径的css属性是border-radius。
border-radius属性可以设置元素的外边框圆角;使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"。

语法:
border-radius: 1-4 length|% / 1-4 length|%;注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
| 值 | 描述 |
|---|---|
| length | 定义弯道的形状。 |
| % | 使用%定义角落的形状。 |
border-radius属性值的指定规则:
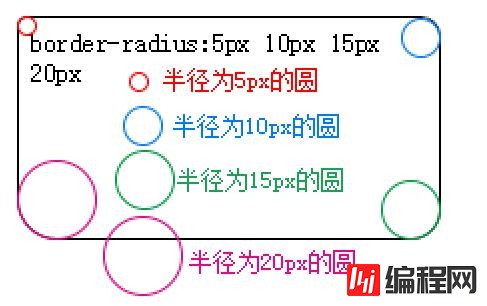
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。

三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角

两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角

一个值: 四个圆角值相同

实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners1 {
border-radius: 25px;
background: #8AC007;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
}
</style>
</head>
<body>
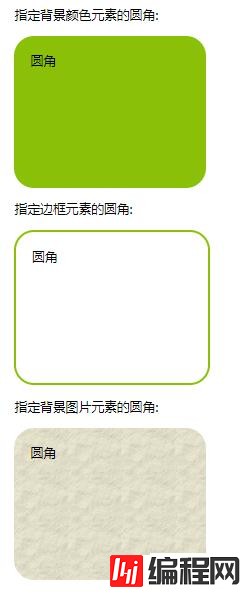
<p>指定背景颜色元素的圆角:</p>
<div id="rcorners1">圆角</div>
<p>指定边框元素的圆角:</p>
<div id="rcorners2">圆角</div>
<p>指定背景图片元素的圆角:</p>
<div id="rcorners3">圆角</div>
</body>
</html>效果图:

到此,相信大家对“css什么属性是给元素设置圆角半径的”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: css什么属性是给元素设置圆角半径的
本文链接: https://lsjlt.com/news/71206.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0