这篇文章主要为大家展示了“Jquery中mobile如何实现可折叠的导航按钮”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“jquery中mobile如何实现可折
这篇文章主要为大家展示了“Jquery中mobile如何实现可折叠的导航按钮”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“jquery中mobile如何实现可折叠的导航按钮”这篇文章吧。
功能:
当功能较多时,创建可折叠分组导航按钮。只需指定 data-role=" collapsible "创建可折叠面板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>可折叠的导航面板</title>
<!--使用名为viewport的meta值,其content指定自适应设备的宽度-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="Http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.CSS">
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="header">
<h2>图书查阅系统</h2>
</div>
<!--创建一个可折叠的导航面板-->
<div data-role="content">
<div data-role="collapsible" data-theme="e">
<h5>文学历史</h5>
<ul data-role="listview">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >明代</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >宋代</a></li>
</ul>
</div>
<!--显示人文社科的可折叠面板-->
<div data-role="collapsible" data-theme="b" data-collapsed="false">
<h5>人文社科</h5>
<ul data-role="listview">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >财务</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >心理</a></li>
</ul>
</div>
<!--显示计算机应用的可折叠面板-->
<div data-role="collapsible" data-theme="e">
<h5>计算机应用</h5>
<ul data-role="listview">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >软件开发</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >数据库</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >移动开发</a></li>
</ul>
</div>
</div>
<div data-role="footer" data-position="fixed">
<h2>请单击“+”按钮进行展开</h2>
</div>
</div>
</body>
</html>代码分析:
通过data-role=" collapsible "创建可折叠的div,再在其中通过 data-role=" listview "创建列表框
data-theme : 指定预定义样式 (也可以使用样式构建器创建自定义样式)
data-collapsed="false" : 表示默认不折叠
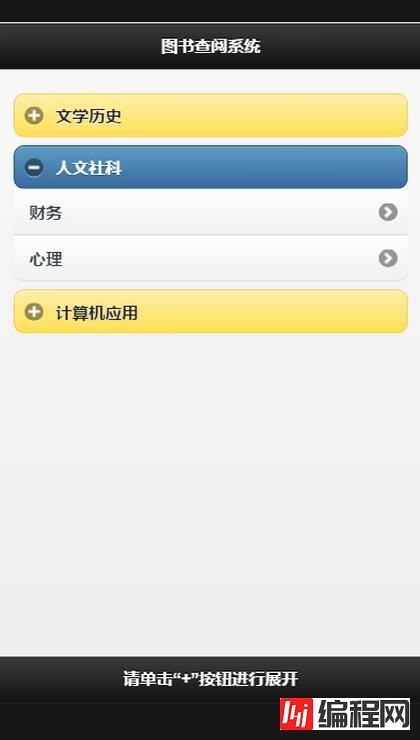
效果图:

以上是“jquery中mobile如何实现可折叠的导航按钮”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: jquery中mobile如何实现可折叠的导航按钮
本文链接: https://lsjlt.com/news/71177.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0