小编给大家分享一下javascript中如何使用参数个数实现重载功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!实例如下:fu
小编给大家分享一下javascript中如何使用参数个数实现重载功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
实例如下:
function overload(){
switch(arguments.length){
case 0:
console.log("一个朋友都没有");
break;
case 1:
console.log("有一个朋友");
break;
case 2:
console.log("有两个朋友");
break;
case 3:
console.log("有三个朋友");
break;
case 4:
console.log("有四个朋友");
break;
//等等
}
}这种方式能实现重载,但是这样的代码比较长,实际开发中情况有时候会很多。所以我们可以用下面的方法。
window.onload=function (){
var cat={
friends:["mimi","pp","gg"]
}
addMethod(cat,"sayName",function(a,b){
console.log("有两个朋友");
})
addMethod(cat,"sayName",function(){
console.log("一个朋友都没有");
})
addMethod(cat,"sayName",function(a){
console.log("有一个朋友");
})
addMethod(cat,"sayName",function(a,b,c){
console.log("有三个朋友");
})
cat.sayName("xiaoming","nihao");
cat.sayName();
cat.sayName("xiaoming");
cat.sayName("xiaoming","xiaohong");
}
//实现重载,利用arguments.length的不同来实现
function addMethod(object,name,fn){
var old=object[name];
object[name]=function(){
if(fn.length==arguments.length)
return fn.apply(this,arguments);
else if(typeof old=='function')
return old.apply(this,arguments);
}
}这个技巧利用的是闭包,在闭包里作为引用进行存储的不同参数的情况。
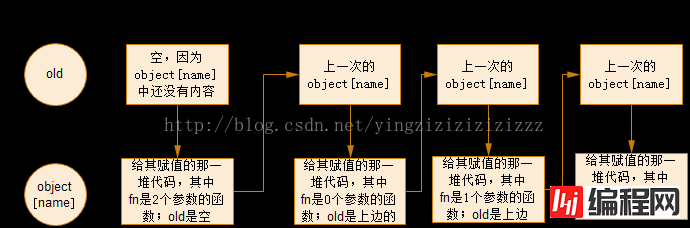
实际调用addMethod函数的情况,如下图

为什么会这样呢?
因为闭包的原因,在addMethod的函数中调用了object[name]字面量函数外部的变量old,这使得垃圾回收机制不会回收old,所以old会一直存在内存中,不会消失,我们就是利用的这个特性实现的继承。
下面执行sayName的时候,我们会沿着上边存储的引用依次查找相应的参数,然后找到对应函数来执行。
这种方法还是存在不足:
1.重载只适用于不同数量的参数,但不区分类型、参数或其他东西。
2.这个方法会有函数调用的开销,因为用到了闭包,会占用一些内存。在高性能应用的情况下不适合。
以上是“JavaScript中如何使用参数个数实现重载功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: JavaScript中如何使用参数个数实现重载功能
本文链接: https://lsjlt.com/news/70982.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0