小编给大家分享一下微信小程序中如何使用scroll-view实现flex布局,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!1.效果图2.在scroll-view里加一层容器,使用flex布
小编给大家分享一下微信小程序中如何使用scroll-view实现flex布局,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
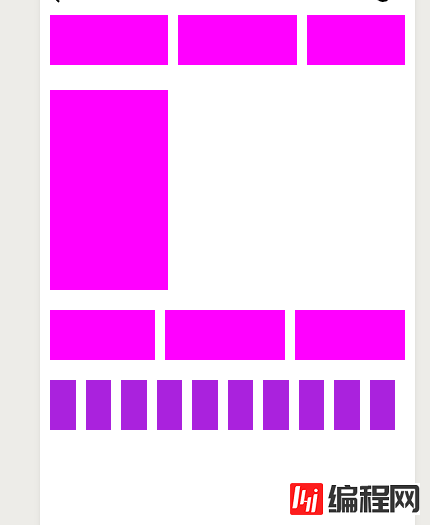
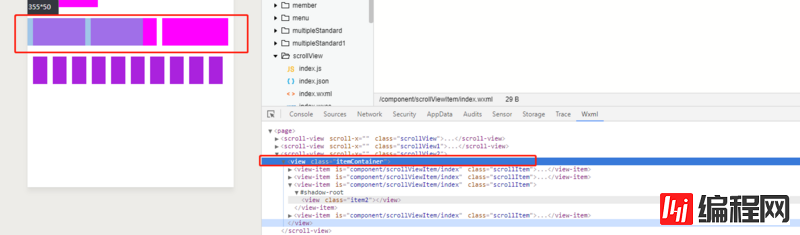
1.效果图

2.在scroll-view里加一层容器,使用flex布局实现
这里用flex布局实现的话,就要用组件的形式
wxss文件
.scrollView{
padding: 0 20rpx;
white-space: nowrap;
box-sizing: border-box;
}
.item{
display: inline-block;
margin-right: 20rpx;
width: calc(100% / 3);
height: 100rpx;
background: #ff00ff;
}
.scrollView1{
display: flex;
margin-top: 40rpx;
padding: 0 20rpx;
width: 100%;
flex-wrap: nowrap;
box-sizing: border-box;
}
.item1{
margin-right: 20rpx;
width: calc(100% / 3);
height: 100rpx;
background: #ff00ff;
}
.scrollView2{
margin-top: 40rpx;
padding: 0 20rpx;
width: 100%;
box-sizing: border-box;
}
.itemContainer{
display: flex;
width: 100%;
flex-wrap: nowrap;
}
.scrollItem{
margin-right: 20rpx;
}
.scrollView3{
margin-top: 40rpx;
padding: 0 20rpx;
width: 100%;
box-sizing: border-box;
}
.item3{
margin-right: 20rpx;
width: 240rpx;
height: 100rpx;
background: #aa22dd;
}wxml文件
<!-- 要想使用flex布局实现横向滚动,就要在scroll-view里加一层容器包裹,并且使用子组件才会出现滚动效果 -->
<scroll-view scroll-x class="scrollView2">
<view class="itemContainer">
<block wx:for="{{4}}" wx:key="{{index}}">
<view-item class="scrollItem" />
</block>
</view>
</scroll-view>子组件里就一个view标签,可以自己直接写

3.直接使用display:inline-blockwxml文件
<scroll-view scroll-x class="scrollView">
<block wx:for="{{4}}" wx:key="{{index}}">
<view class="item"></view>
</block>
</scroll-view>4.自己的理解
scroll-view不可以直接使用flex布局,使用flex布局会使得他不会按照预想的那样横向排列、滚动
要使用flex布局则要麻烦一点
如果直接使用flex布局,不用子组件的话,则会被挤成一排
看完了这篇文章,相信你对“微信小程序中如何使用scroll-view实现flex布局”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网JavaScript频道,感谢各位的阅读!
--结束END--
本文标题: 微信小程序中如何使用scroll-view实现flex布局
本文链接: https://lsjlt.com/news/70851.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0