这篇文章主要介绍微信小程序如何实现picker组件下拉框选择input输入框,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!实现效果图:页面<view class=&q
这篇文章主要介绍微信小程序如何实现picker组件下拉框选择input输入框,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
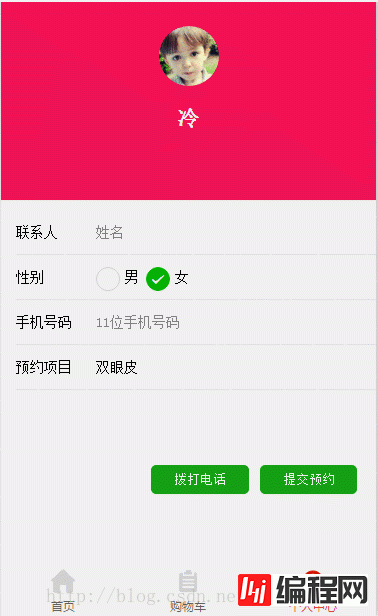
实现效果图:

页面
<view class="row-wrap">
<view class="label">预约项目</view>
<picker bindchange="bindCasPickerChange" value="{{casIndex1}}" range="{{casArray}}">
<view>
<text>{{casArray[casIndex]}}</text>
</view>
</picker>
</view>
</view>
<view class="section {{reply?'on':'off'}}">
<input name="other" placeholder="请输入所预约项目" type="text"/>
</view>data: {
nickName: "",
avatarUrl: "",
casArray: ['双眼皮', 'TBM', '隆胸', '减肥', '手动输入'],
userName: '',
mobile: '',
Gender: 'female',
casIndex: 0,
},
bindCasPickerChange: function (e) {
console.log('乔丹选的是', this.data.casArray[e.detail.value])
if (e.detail.value == 4) {
this.setData({ reply: true })
} else {
this.setData({ reply: false })
}
this.setData({
casIndex: e.detail.value
})
},添加input框的样式
.section{
font-size:28rpx;
margin-left: 50rpx;
margin-top: 30rpx;
}
.on{display: block}
.off{display: none}以上是“微信小程序如何实现picker组件下拉框选择input输入框”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: 微信小程序如何实现picker组件下拉框选择input输入框
本文链接: https://lsjlt.com/news/70750.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0