这篇文章将为大家详细讲解有关微信小程序封装分享与分销功能的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。前言在微信小程序中,可以很简单的分享一个页面,比微信H5简
这篇文章将为大家详细讲解有关微信小程序封装分享与分销功能的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
前言
在微信小程序中,可以很简单的分享一个页面,比微信H5简单多了,然而,分享出去的页面(也叫卡片),打开后只是一个单独的页面,没有底部导航栏,点击返回按钮的时候就直接退出小程序了。如果需要去到首页,还必须点击顶部胶囊的“回到首页”,可是该功能很少人知道。
为了解决这个问题,有两种解决方案。
第一种:在分享的页面在添加显眼的“首页”悬浮按钮,点击按钮跳转到首页。这种方法,好容易理解,可是万一页面多,需要开发不少这样的悬浮按钮,而且点击返回依旧是退出小程序。
第二种:分享的时候不是分享本页面,而是分享首页的链接,不过在链接上带上本页面的参数,打开卡片号进入首页,首先判断参数,符合要求的直接跳转到目标页面。这个的好处是不需要修改ui效果,只需要在分享接口上做些处理,而且还支持返回首页;缺点是会从首页一闪到目标页面。
同时,如果小程序涉及到分享功能的,需要记录我是谁邀请进来的,那么就需要在分享参数中加上自己的分享id,综合考虑后第二种方式更合适。
第一步:创建分享配置文件pageshare.js
该文件的模块包含五个属性,分别是config数组(页面路径和页面id数组)、find方法(通过id查找页面路径的方法)、build(创建分享参数的方法,如返回页面id、分享id、文章id等)、baseshare(基础分享方法,返回微信分享所需的对象)
module.exports = {
config: [{
pageId: 1,
pageUrl: "/pages/home/home",
isTab: true,
isHome: true
}],
find: function(pageId) {
let result = this.config[0];
this.config.forEach(item => {
if (item.pageId.toString() === pageId.toString()) {
result = item;
}
});
return result;
},
build: function(obj) {
if (!(obj instanceof Object)) {
obj = {};
}
let userInfo = getApp().globalData.userInfo;
if (userInfo.is_salesman) {
obj.salesmanId = userInfo.salesman_info.id;
} else {
obj.shareId = userInfo.id;
}
let params = [];
for (let name in obj) {
params.push(name + "=" + obj[name]);
}
return params.join("&");
},
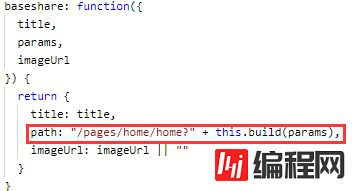
baseshare: function({
title,
params,
imageUrl
}) {
return {
title: title,
path: "/pages/home/home?" + this.build(params),
imageUrl: imageUrl || ""
}
}
}PS:config与小程序的页面一一对应,需要手动配置。
第二步:引入pageshare.js文件
const Pageshare = require("../../../utils/pageshare");//在需要做分享的页面引入该文件
第三步:配置分享信息
在需要做分享的页面中修改分享信息
onShareAppMessage: function() {
return Pageshare.baseshare({
title: this.data.course.title, //标题
params: {
pageId: 12, //页面id
source: "微信小程序课程分享", //自定义参数
id: this.data.course.id //自定义参数
}
});
}pageshare底层默认添加了分享人等基本参数,所以这里不需要添加
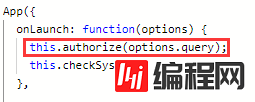
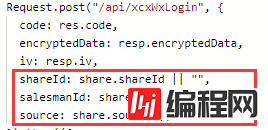
第四步:App.js获取页面参数(点击卡片打开时)
在用户B点击用户A分享的链接时,app.js触发以下代码


到这里完成了分享人信息的绑定。
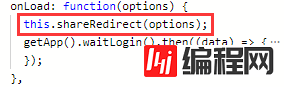
第五步:home页面获取到请求参数,进行二次跳转
从分享配置中可以知道,分享的路径是首页,然后带上自定义参数和分享参数

那么用户B打开用户A发的链接时,会打开home页面,所以我们在home中做参数判断,如下:


shareRedirect: function(share) {
if (share.pageId != null) {
let sharePage = Pageshare.find(share.pageId);
let params = [];
for (let name in share) {
if (name !== "pageId") {
params.push(name + "=" + share[name]);
}
}
if (sharePage.isTab && !sharePage.isHome) {
wx.switchTab({
url: sharePage.pageUrl + "?" + params.join("&")
});
} else {
wx.navigateTo({
url: sharePage.pageUrl + "?" + params.join("&")
});
}
}
}关于“微信小程序封装分享与分销功能的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: 微信小程序封装分享与分销功能的示例分析
本文链接: https://lsjlt.com/news/70495.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0