这篇文章主要介绍微信小程序中关于安全的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!一.小程序框架概述小程序抽象框架视图层包含WXML、WXSS和页面视图组件。WXML是一种
这篇文章主要介绍微信小程序中关于安全的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
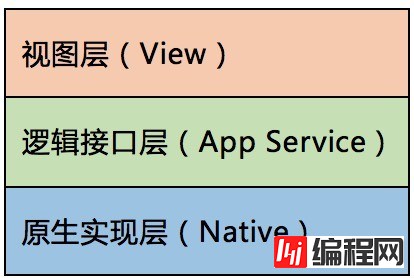
小程序抽象框架

视图层
包含WXML、WXSS和页面视图组件。
WXML是一种类似XML格式的语言,支持数据绑定、条件渲染、列表渲染、自定义模板、事件回调和外部引用
WXSS是一种类似CSS格式的语言,用于描述WXML的组件样式,决定WXML中的组件如何显示
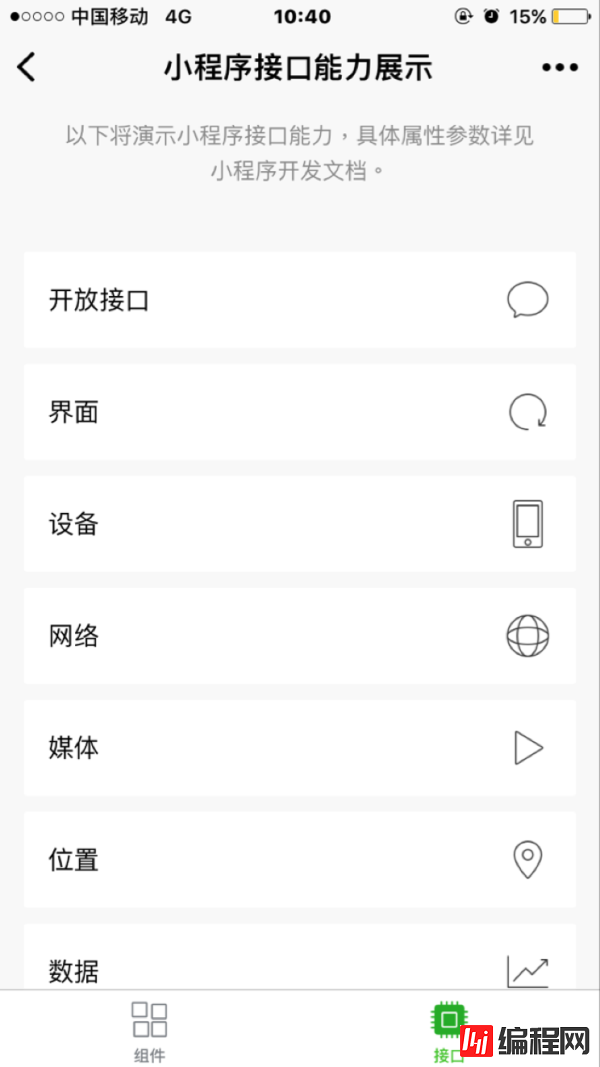
组件是框架提供的一系列基础模块,是视图层的基本组成单元,包含表单组件、导航、地图、媒体组件等常用元素,如图1说明当前小程序支持的的视图组件。

图1-小程序视图组件
逻辑层:
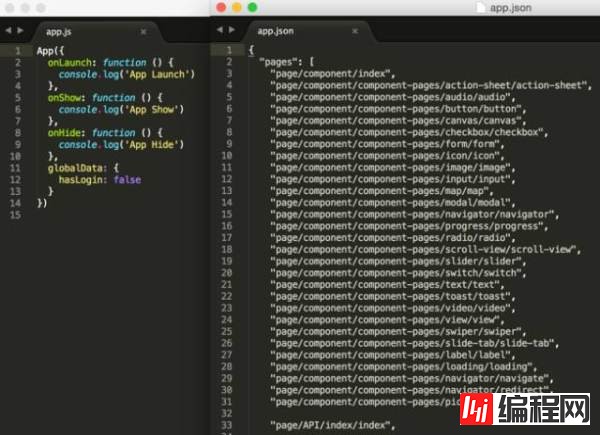
包含小程序注册、页面注册和功能api。程序注册代码位于app.js,页面框架注册位于app.JSON,如图2为官方示例小程序的app.js和app.json。功能API当前包含网络请求功能、文件处理功能、数据存储功能、微信的开放接口功能等,详见微信官方说明,如图3所示。

图2-小程序注册代码示例

图3-小程序功能API示例
原生实现层
承载小程序依赖的具体操作,由微信APP支撑实现,包括tbs内核、JSAPI框架、初始化小程序配置、功能接口实现等,实现代码主要位于com.tencent.mm.plugin.appbrand包,关联功能有微信平台原有的数据存储能力、二维码能力、网络请求能力、支付能力等。
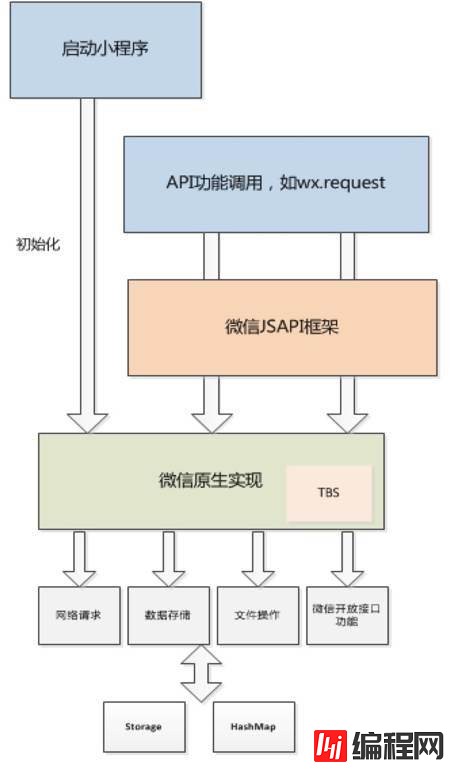
小程序调用框架

调用框架简图
上图主要说明小程序功能逻辑框架流程,由顶层的小程序实现代码(类似js),到微信底层支撑实现模块的调用流程,通过微信JSAPI框架支撑页面到本地实现的桥接调用。小程序缓存数据存放在Storage中,对应文件为DB数据库;小程序文件操作通过Hash机制进行映射,并存储在外部存储空间。
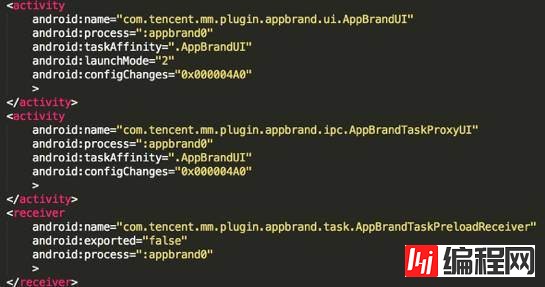
承载小程序展示的组件是.plugin.appbrand.ui.AppBrandUI、.plugin.appbrand.ui.AppBrandUI1、.plugin.appbrand.ui.AppBrandUI2、.plugin.appbrand.ui.AppBrandUI3、.plugin.appbrand.ui.AppBrandUI4,五个组件实现逻辑相同,AppBrandUI1- AppBrandUI4继承自AppBrandUI,图5为每个承载小程序的Android组件定义。

图5-承载每个小程序展示的组件定义
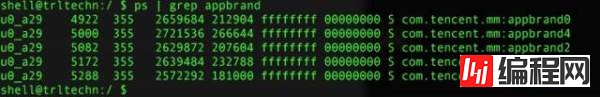
支持最多同时有五个小程序在加载运行状态,每个小程序使用独立进程运行,如果当前开启的小程序已位于缓存进程中,则无需重新加载直接开启(速度快),否则重新加载并替换(如果已有五个缓存进程存在)存在时间最久的缓存进程,若当前未满五个缓存进程,则从未用进程中随机取得一个使用。下图展示微信APP同时已开启过五个小程序的对应进程。

图6-小程序的进程缓存示意图
小程序初始化流程
小程序初始化流程包括开发者后台控制关键配置和安全的配置更新流程。
后台控制关键配置
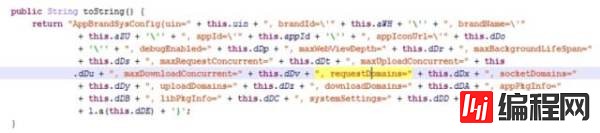
小程序后台控制的配置信息主要包括小程序名称、图标、最大WEBview深度、最大请求数、请求合法域名列表、下载合法域名列表和上传合法域名列表、Socket合法域名列表以及APP包的基本信息等,动态加载的配置信息相关代码详见【附录1】
安全的配置更新流程
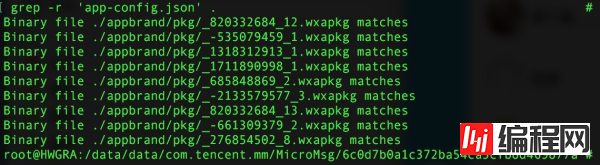
启动小程序检查是否需从服务端更新最新配置,如果需更新则下载最新配置到本地APP,如图7说明当前设备上已有使用的9个小程序的初始化数据,以二进制文件形式(后缀为.wxapkg)存放在APP目录下。在初始化阶段完成小程序的关键属性更新和配置,此部分属性配置完全由后端配置控制,在更新传输和本地存储被恶意篡改的可能性极低,提取配置信息的实现代码详见【附录2】。

图7-小程序的初始化数据文件示意图综上内容,大白为泽友们介绍了小程序的框架部分,接下来,大白要介绍的就是小程序核心
功能模块安全分析,继续围观哦!
二.小程序功能模块安全
功能模块安全大白将分为6小部分分析介绍,分别是:
1、网络传输安全
2、数据存储安全
3、文件存储安全
4、扫码二维码安全
5、微信开放接口安全
6、小程序钓鱼风险
7、泄露数据到微信隐患
下面我们先看一下小程序的网络传输安全。
网络传输安全
支持发起通用请求、文件上传下载、websocket通讯机制。
https校验安全
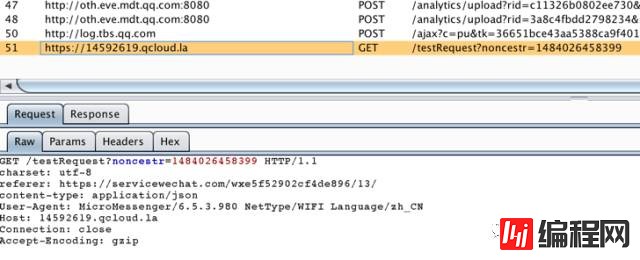
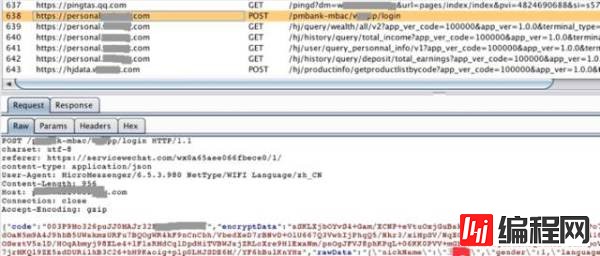
通用request网络请求仅支持采用Https,处理请求的接口位于com.tencent.mm.plugin.appbrand.g.c中,包含url校验、域名校验、发起请求和处理响应结果。图8图9分别为官方正式DEMO和某银行APP请求包示意图。
 图8官方DEMO request功能请求包
图8官方DEMO request功能请求包

图9-某银行APP request功能请求包
Https校验采用类似浏览器的策略,通过系统原生的URL.openConnection()方式请求,证书校验的策略为校验公钥证书的根证书是否在合法CA列表凭证中。因此自签名证书无法使用;针对特定终端设备,即是校验公钥证书的根证书是否在受信任的凭据中,在设备被恶意安装代理根证书的前提下,存在被中间人攻击的风险。Request网络请求实现代码详见【附录3】。
通过域名控制可访问的url
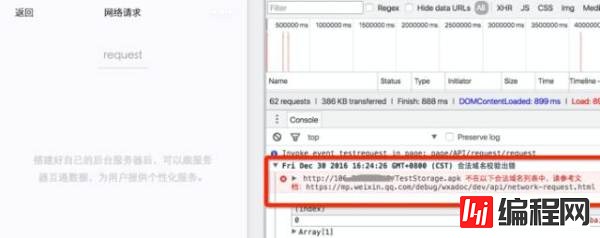
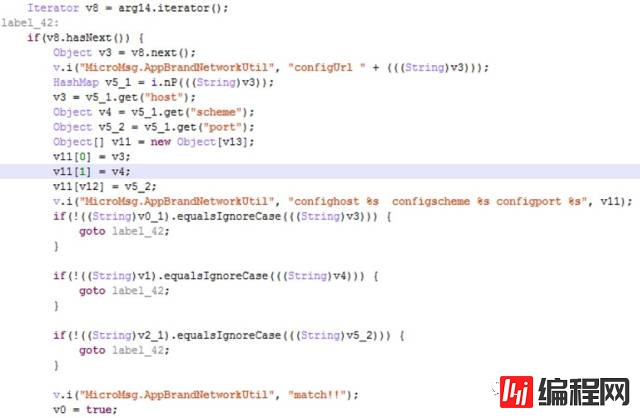
由后台配置小程序支持的域名,仅可访问已配置域名的url,校验过程会将配置的域名先下载到本地,然后每次请求时本地做域名检查通过后才发起。域名检查代码实现详见【附录4】,图10展示了域名不匹配进行错误请求的示例。

图10-小程序域名控制检查
此外,对于通用request请求平台会进行请求超时控制(当前应该是5s),当请求超过5s即会被中断(文件上传操作也有超时中断控制),超时后请求将被抛掉。
网络下载安全
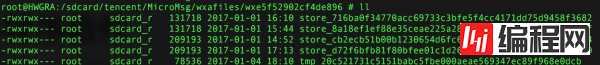
同样仅支持从含有已配置域名的url下载资源,不是走http/https协议。下载成功后临时存放,通过自定义协议wxfile进行访问,映射到SD卡上目录 /sdcard/tencent/MicroMsg/wxafiles/wx_id/tmp_[hash_value]。
 图11-网络下载文件示意图
图11-网络下载文件示意图
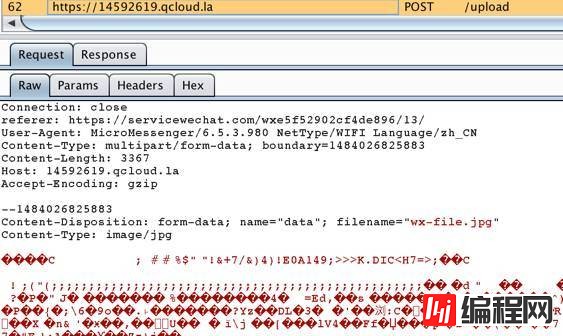
文件上传安全
上传至小程序合法域名下的服务器上,并保存临时文件在SD卡的文件存储区域/sdcard/tencent/MicroMsg/wxafiles/wx_id/tmp_[hash_value]。

图12-文件上传示意图
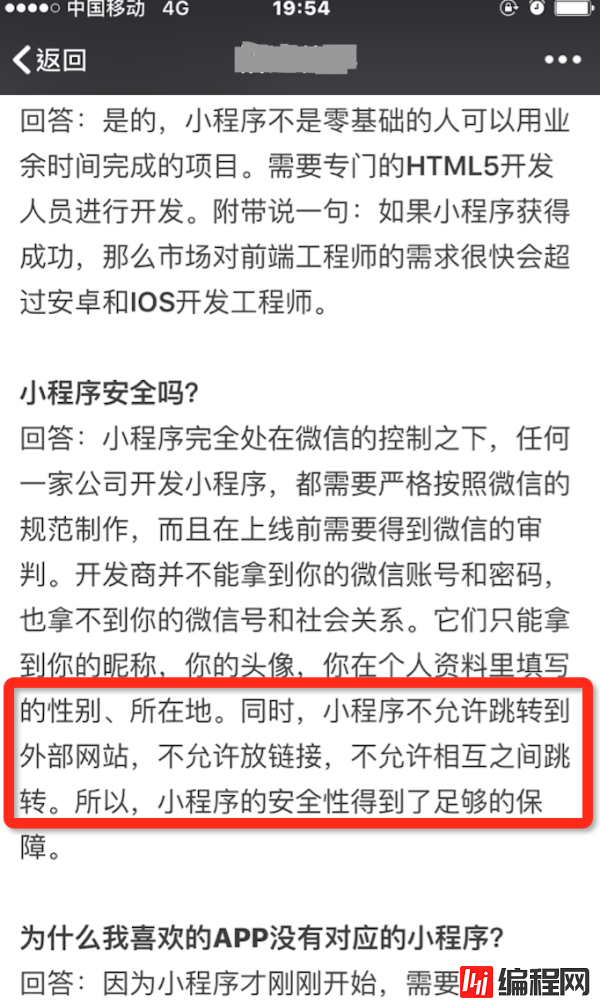
小程序外链url规范
小程序在微信的生态下运行,不开放给个人使用(需要企业)。在小程序中不允许调整到外部网站,也不允许放链接。同时微信在小程序发布前会对小程序进行审核。
 图13-小程序不允许外链url说明
图13-小程序不允许外链url说明
数据存储安全
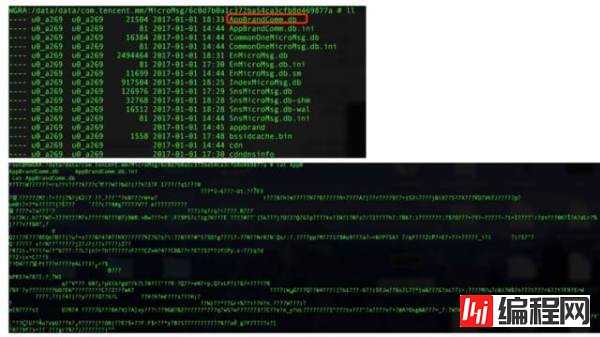
以(key,value)形式存放在本地缓存,将小程序需要存储的key/value数据直接存储到Storage DB缓存,小程序进行数据保护需要自行做加密处理。数据存储在本地DB,微信APP会对DB数据整体做本地加密保护,所以小程序本地存储数据的安全性依赖于微信数据库加密方案的安全,策略与EnMicroMsg.db类似,如下图所示。

图14-本地数据存储示意
文件存储安全
文件保存在SD卡/sdcard/tencent/MicroMsg/wxafiles/wx_id/目录下,通过wxfile://协议指向SD卡目录下的文件。
 存放SD卡的文件有做完整性校验,无法被篡改。首先,最终存储的文件名是:对称加密(文件流内容Alder32校验和|原始文件名)生成的,最终文件名和文件内容会通过自校验判断完整性;其次,本地缓存是通过HASH映射查找文件。所以即使能破解文件名和文件内容,绕过文件自身签名校验,篡改为攻击者的伪造文件,小程序APP也无法映射到该伪造文件进行使用。
存放SD卡的文件有做完整性校验,无法被篡改。首先,最终存储的文件名是:对称加密(文件流内容Alder32校验和|原始文件名)生成的,最终文件名和文件内容会通过自校验判断完整性;其次,本地缓存是通过HASH映射查找文件。所以即使能破解文件名和文件内容,绕过文件自身签名校验,篡改为攻击者的伪造文件,小程序APP也无法映射到该伪造文件进行使用。
扫码二维码安全
扫码功能(wx.scanCode)依赖微信APP的原生的扫码功能;生成小程序特定页面的直达二维码,依赖于ACCESS_TOKEN,而ACCESS_TOKEN是通过小程序(公众号)私有的APPID和appsecret请求得到,攻击者无法获知到该信息伪造生成二维码。
微信开放接口安全
用户信息获取,包含以下信息:
 接口返回的明文数据会进行签名校验,需要依赖登录session_key;接口返回的敏感数据会通过密文返回,解密算法依赖登录session_key。攻击者无法获知用户的session_key进行破解,窃取用户数据。
接口返回的明文数据会进行签名校验,需要依赖登录session_key;接口返回的敏感数据会通过密文返回,解密算法依赖登录session_key。攻击者无法获知用户的session_key进行破解,窃取用户数据。
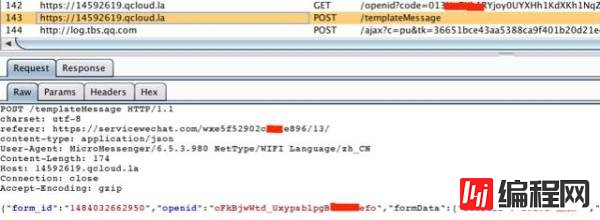
此外分享、客服消息、模板消息中输入的内容仅会以文本形式输出;模板消息会将数据通过https传输到服务器,而后推送到客户微信服务通知;微信支付功能继承微信平台原有的功能,安全性较为可靠。
开放平台大部分功能会先通过wx.login获得code;然后使用该code换取openid;以此openid进行既定的微信功能操作,比如发送模板消息推送、发起微信支付等。

图15-开放平台发布模板请求示意图
小程序钓鱼风险
微信小程序以唯一appid标识身份,不同小程序拥有不同的appid。如果恶意开发者伪造流行的小程序APP,如美团、大众点评,制作一个仿冒的微信小程序,且使用不同的appid,有可能绕过微信的审核流程发布到市场。小白用户如无辨识能力,极可能被钓鱼受骗。但由于小程序无法嵌入url跳转,同时有访问域名的控制,使得钓鱼风险在一定程度上减轻。小程序钓鱼风险依赖于微信平台的发布审核、监管控制。
泄露数据到微信隐患
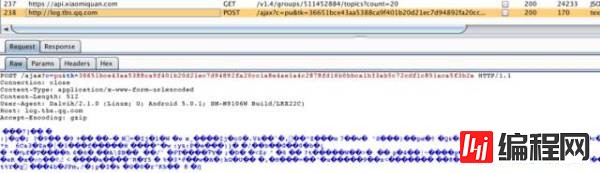
微信小程序的网络请求通过微信APP实现转发,微信平台可能可以获取到小程序的所有网络请求和存储数据,因此对于小程序业务敏感的数据,建议由小程序再做一层保护;小程序的操作轨迹日志会加密传送到腾讯TBS后台,如下图所示。

图16-操作轨迹日志监控上传
三.小程序账户使用安全
通过目前使用体验,发现当前存在三种账户形式:
方式一:
通过wx.getUserInfo获取的微信用户信息,以openid标识一个用户应用到小程序;
方式二:
通过公众平台appid+appsecret+code,换取session_key/openid,并生成小程序第三方session,在小程序的服务器维护第三方session和微信session_key/openid的关联;客户端使用第三方session进行请求;
方式三:
通过小程序内部自实现的登录模块,如手机号+动态验证码登录
方式一是一种弱账户体系设计,小程序本身无法获得微信用户的标识信息,如手机号、身份证或银行卡,依赖于微信开放平台接口可以提供的用户信息,详见2.5节,一般会在页面上展示微信用户昵称和头像,如下图17所示。

图17-使用微信信息登录
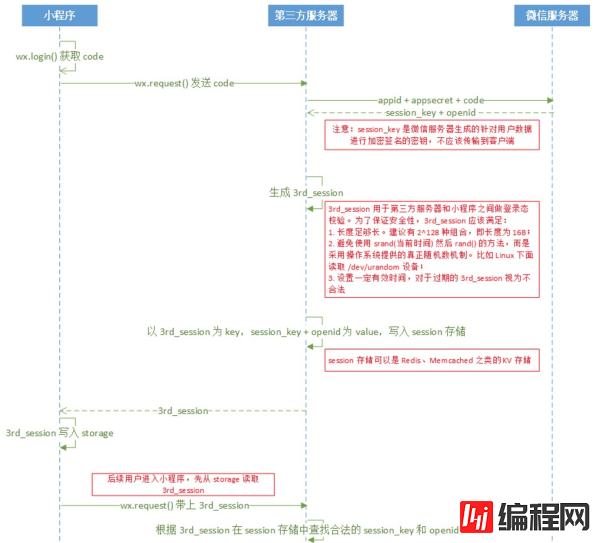
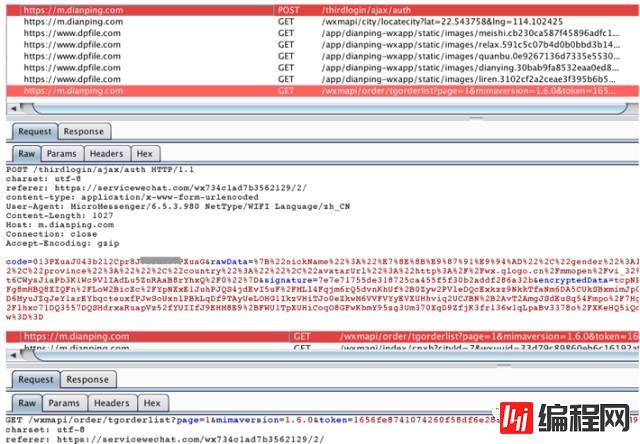
方式二和方式三是强账户体系,方式二类似微信公众号的授权机制,通过小程序获得的code和微信用户基本信息,到第三方服务器获取访问的token(第三方session),第三方服务器维护用户使用的session与微信session_key/openid的关联关系。图18为微信官方提供的登录实现时序图,图19为某小程序授权登录的请求过程。

图18-官方提供的授权登录实现方案
 图19-某小程序授权登录过程
图19-某小程序授权登录过程
以上第一个请求通过code和微信基本用户信息到第三方服务器换取token,而后的请求通过token请求用户个人数据,如团购代金券使用历史记录。方式二不能将微信公众平台的appsecret或者session_key(属于敏感信息)传递到客户端,否则可能导致安全攻击。方式三属于小程序自身实现方式,依赖自身实现的安全性,与微信平台无关。
四.总结
说了这么多,大白也该总结一下了,大致如下8点:
1、框架上继承了微信成熟的JSAPI框架和底层的TBS浏览器内核;
2、小程序的关键信息完全由后台控制进行配置,如可访问的域名信息;
3、通用网络传输使用Https,并对访问域名进行校验控制,无法抵御攻击者在本地安装代理证书实施中间人攻击的威胁;
4、本地数据存储采用(KEY,VALUE)形式存放在DB,数据的保护继承了微信的数据库加密防护策略;
5、本地文件存储采用HASH映射机制进行文件定位,文件存储在外部存储,本身通过自定义算法实现完整性校验;
6、存在仿冒钓鱼小程序的可能,依靠于微信平台的审核监管能力;
7、针对特定小程序,由于是在微信平台生态中运行,小程序自身仍需对敏感数据进行安全防护;
8、小程序登录体系可以依赖微信接口和公众号平台,也可以由小程序自行实现。前者需要根据微信平台的安全规范实施,后者则由小程序自行控制安全性。
五.附录
下面大白补充一下上述文中4个附录内容:
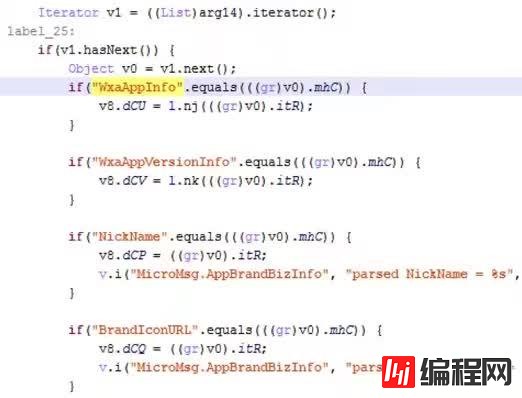
附录1:小程序初始化后台配置信息
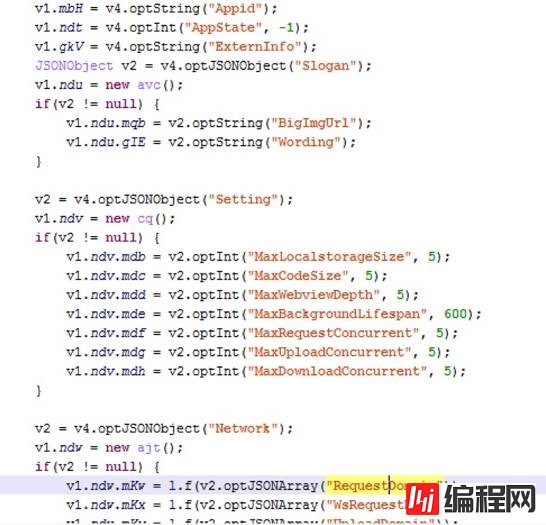
a target="_blank" href="https://cache.yisu.com/upload/infORMation/20200622/114/77967.jpg"> 附录2:更新并提取后台配置信息逻辑
附录2:更新并提取后台配置信息逻辑


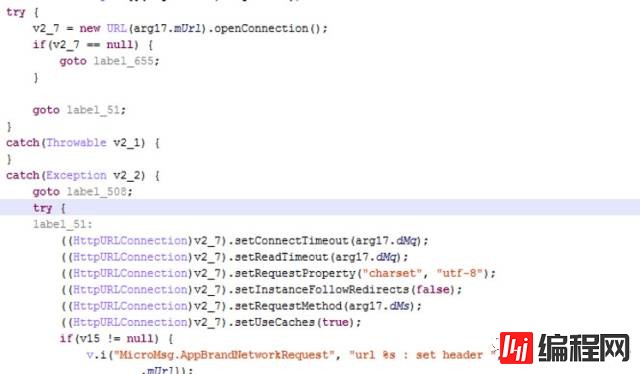
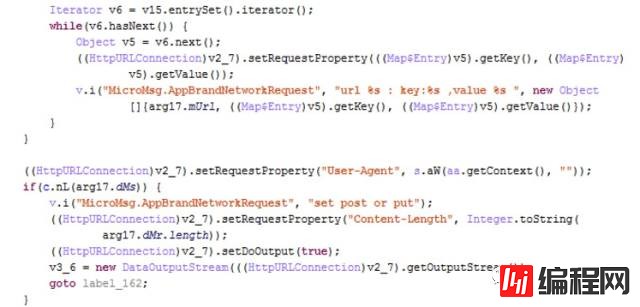
附录3:request网络请求实现


 附录4:网络请求域名校验
附录4:网络请求域名校验
以上是“微信小程序中关于安全的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: 微信小程序中关于安全的示例分析
本文链接: https://lsjlt.com/news/70455.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0