这篇文章将为大家详细讲解有关CSS中浮动有哪些特性,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。浮动具有以下特性:盖不住的文本浮动元素后面不是块级元素,后面的元素将会和它
这篇文章将为大家详细讲解有关CSS中浮动有哪些特性,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
浮动具有以下特性:
盖不住的文本
浮动元素后面不是块级元素,后面的元素将会和它并排(除非设置了元素的宽度,并且屏幕放不下时将会换行)
浮动元素的上一个元素如果没有浮动,浮动只在当前行浮动;当浮动遇到浮动,它们将在一行排序,除非没有位置了
当元素设置定位值为absolute、fixed时,浮动将被忽略
float引起父元素高度塌陷
浮动元素会被后一个元素的margin-top影响
盖不住的文本
<style>
body,div{
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
.item1{
float:left;
background-color: pink;
}
.item2{
background-color: #58d3e2;
}
</style>
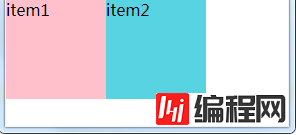
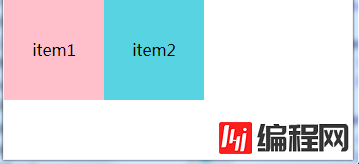
<div class="item1">item1</div>
<div class="item2">item2</div>
可以看到,item2的div除了文本,其他的内容都看不见了,因为它跑到item1下面了。为什么文字不会被浮动的元素盖住呢?因为浮动的本质就是用来实现文字环绕的。
从上面也可以得出:浮动元素后面的块级元素会占据浮动元素的位置,并且浮动元素总是在标准流元素上面。
浮动元素后面不是块级元素,后面的元素将会和它并排(除非设置了元素的宽度,并且屏幕放不下时将不会换行)
<style>
body,div{
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
.item1{
float:left;
background-color: pink;
}
.item2{
display: inline-block;
background-color: #58d3e2;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>
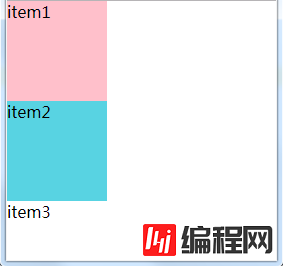
浮动元素的上一个元素如果没有浮动,浮动只在当前行浮动;当浮动遇到浮动,它们将在一行排序,除非没有位置了
<style>
body,div{
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
.item1{
background-color: pink;
}
.item2{
float:left;
background-color: #58d3e2;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>
<div class="item3">item3</div>
<style>
body,div{
margin:0;
padding:0;
}
div{
width:400px;
height:100px;
float: left;
}
.item1{
background-color: pink;
}
.item2{
background-color: #58d3e2;
}
.item3{
background-color: #61dafb;
}
.item4{
background-color: #e9203D;
}
</style>
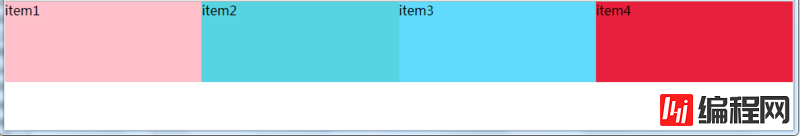
<div class="item1">item1</div>
<div class="item2">item2</div>
<div class="item3">item3</div>
<div class="item4">item4</div>
可以设置width为百分比来实现自适应
div{
width:25%;
height:100px;
float: left;
}
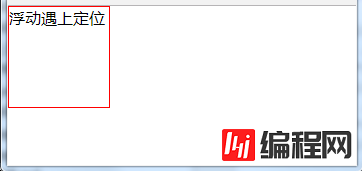
当元素设置定位值为absolute、fixed时,浮动将被忽略
<style>
body,div{
margin:0;
padding:0;
}
div{
position: absolute;
float: left;
width:100px;
height:100px;
border: 1px solid red;
}
</style>
<div class="item1">浮动遇上定位</div>
行内元素使用浮动以后生成一个块框,因此它就可以使用width,height,margin,padding等属性了
<style>
body,div{
margin:0;
padding:0;
}
[class^='item']{
float: left;
width:100px;
height:100px;
line-height: 100px;
text-align: center;
}
.item1{
float: left;
background-color: pink;
}
.item2{
display: inline-block;
background-color: #58d3e2;
}
</style>
<span class="item1">item1</span>
<div class="item2">item2</div>
float引起父元素高度塌陷
在网页设计中,很常见的一种情况是给内容一个div作为包裹容器,而这个包裹容器不设置高度,而是让里面的内容撑开包裹容器的高度。如果不给子元素设置浮动的话,并不会出现什么问题,而一旦给子元素设置了浮动,父元素会无法自适应浮动元素的高度,会出现父元素高度为0,从而背景色什么的都不能展示了。原因是:
因为没有预先设置div高度,所以div高度由其包含的子元素高度决定。而浮动脱离文档流,所以子元素并不会被计算高度。此时的div中,相当于div中子元素高度为0,所以发生了父元素高度塌陷现象。
<style>
body,div{
margin:0;
padding:0;
}
.item{
float: left;
width:100px;
height:100px;
background-color: pink;
}
</style>
<div class="box">
<div class="item"></div>
</div>
解决办法,
1.给父元素增加“overflow:hidden"
当然也可以是"overflow:auto"。但为了兼容IE最好用overflow:hidden。
.box{
overflow:hidden;
}那么为什么“overflow:hidden"会解决这个问题呢?
是因为“overflow:hidden”会触发BFC,BFC反过来决定了"height:auto"是如何计算的
,即计算BFC的高度时,浮动元素也参与计算,因此此时父元素会自适应浮动元素的高度。
所以呢,也可以设置"display:inline-block"、"position:absolute"、"float:left"来解决父元素高度坍塌的问题。因为凡是能创建一个BFC,就能达到包裹浮动子元素的效果。因此网上都说成“BFC能包裹浮动元素”.
2.在父元素内容的后面或者前面增加伪元素+清除浮动
可以给父元素的内容添加一个伪元素,可以用::before或者::after,然后内容为空,这样就不会占据位置,最后为伪元素加上“clear:both"来清除浮动。
<style>
body,div{
margin:0;
padding:0;
}
.box::after{
content: '';
display: block;
clear:both;
}
.item{
float:left;
width:100px;
height: 100px;
background-color: deeppink;
}
</style>
<div class="box">
<div class="item"></div>
</div>
为什么这样可以呢?
弄清原因需要知道两点:一是伪元素的实际作用,二是css的清除浮动(clear)只能影响使用清除的元素本身,不能影响其他元素,并且清除浮动可以理解为打破横向排列。
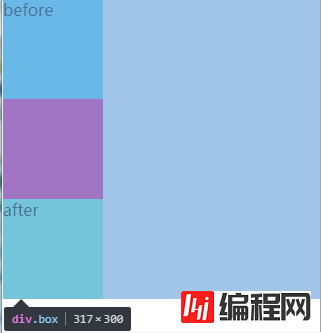
首先需要搞清除::after和::before起的作用,它们不是在一个元素的后面或者前面插入一个伪元素,而是会在元素内容后面或者前面插入一个伪元素(是在元素里面),之前我一直以为:before和:after伪元素 插入的内容会被注入到目标元素的前或后注入,其实注入的内容将是有关联的目标元素的子元素,但它会被置于这个元素的任何内容的“前”或“后”。我们来举个例子,可以看到.box的高度为300px,说明两个伪元素已经插入到.box内容里了。
<style>
body,div{
margin:0;
padding:0;
}
.box::before{
content: 'before';
height: 100px;
width: 100px;
display: block;
clear:both;
background-color: #61dafb;
}
.box::after{
content: 'after';
width:100px;
height:100px;
display: block;
clear:both;
background-color: aquamarine;
}
.item{
float:left;
width:100px;
height: 100px;
background-color: deeppink;
}
</style>
<div class="box">
<div class="item"></div>
</div>
综上,所以我们常用下列方式来清除浮动
.box::after{
content:'';
display:block;
clear:both;
}
或者
.box::before{
content:'';
display:block;
clear:both;
}
或者
.box::before,.box::after{
content:'';
display:block;
clear:both;
}
//::before和::after必须配合content属性来使用,content用来定义插入的内容,content必须有值,至少是空。默认情况下,伪类元素的display是默认值inline,可以通过设置display:block来改变其显示。在父元素的内容前后插入一个伪元素,content为空可以保证不占据位置(高度为0)。"clear:both"可以清除父元素左右的浮动,导致.box::before和.box::after遇到浮动元素会换行,从而会撑开高度,父元素会自适应这个高度从而不会出现高度坍陷。
其他解决高度坍塌的方法都是基于这两个思想的,一个是触发BFC,一个是添加元素+清除浮动(clear)。
浮动元素会被后一个元素的margin-top影响
<style>
body,div{
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
div:nth-of-type(1){
float: left;
background-color: #61dafb;
}
div:nth-of-type(2){
margin-top: 100px;
background-color: #58d3e2;
}
</style>
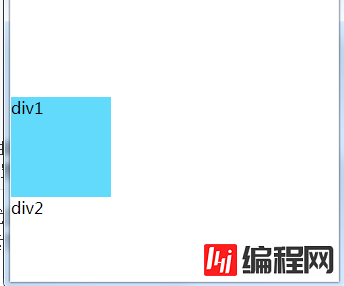
<div >div1</div>
<div>div2</div>
可以看到第一个div也跟着下来了,解决办法是给后一个元素设置clear,此时后一个元素的margin-top将无效
<style>
body,div{
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
div:nth-of-type(1){
float: left;
background-color: #61dafb;
}
div:nth-of-type(2){
clear:both;
margin-top: 100px;
background-color: #58d3e2;
}
</style>
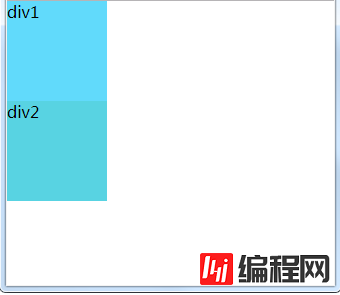
<div >div1</div>
<div>div2</div>
关于“CSS中浮动有哪些特性”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: CSS中浮动有哪些特性
本文链接: https://lsjlt.com/news/70293.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0