这篇文章给大家介绍javascript中怎么检查用户的网络连接,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。这涉及JavaScript navigator api和 window 对象
这篇文章给大家介绍javascript中怎么检查用户的网络连接,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
这涉及JavaScript navigator api和 window 对象上的eventListener,这将帮助我们跟踪用户的连接性。

onLine属性返回一个布尔值,该值指定浏览器处于online模式还是offline模式
你可能希望向用户添加一条小的弹出消息,告知他们已断开连接,一旦它们重新联机,就欢迎他们回到你的网站。
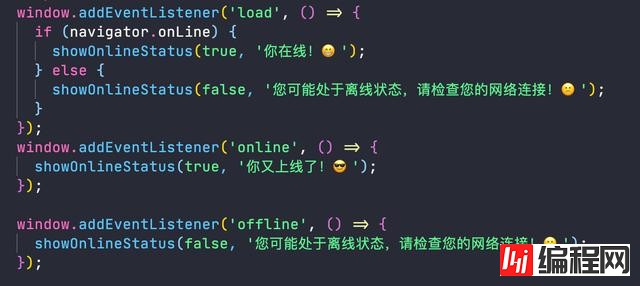
你应该将这些事件监听器添加到加载事件监听器中,这样当用户访问(加载)你的网站时,它们就会被初始化。
showOnlineStatus 函数可以帮助您向用户显示自定义消息。例如,如下所示:

根据连接状态显示自定义消息
您可以在CodePen上找到上述示例的完整源代码。
CodePen:https://codepen.io/varunjoshi995/pen/MWazKjB
但是,此属性可能并不完全可信,如MDN所述:
在Chrome和Safari中,如果浏览器无法连接到局域网(LAN)或路由器,则表明该浏览器处于脱机状态;所有其他条件都返回true。所以,当浏览器返回一个 false 值时,你可以认为它是离线的,但你不能认为 true 值一定意味着浏览器可以上网。
这意味着 navigator.onLine 属性可能会导致误报。因此,我们可能需要考虑其他确定方法。
这些方法之一是使用Offlinejs,这是一个很酷的库,用于通知您的用户他们已失去与您网站的连接。它提供了精美的主题,几乎不需要配置。
OfflineJS:Https://GitHub.hubspot.com/offline/docs/welcome/
如果你不想使用OfflineJS,比较好的解决方法是调用服务器端API。如果客户端/用户处于脱机状态,则API调用将失败并返回错误响应。如果你使用的是AxiOS,可能会丢失 error.response,这可能意味着客户端/用户处于离线状态。
上面的示例与 navigator.onLine 属性一起可以帮助避免误报,并且你可以确定用户是否连接到Internet或网络。
关于JavaScript中怎么检查用户的网络连接就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: JavaScript中怎么检查用户的网络连接
本文链接: https://lsjlt.com/news/69906.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0