这篇文章将为大家详细讲解有关javascript中怎么测试表格组件的加载速度,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。一、表格行数测试首先,针对每种表格
这篇文章将为大家详细讲解有关javascript中怎么测试表格组件的加载速度,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
一、表格行数测试
首先,针对每种表格,我们均建立了一个示例,均有 10列和不同的行数(从1oo行到10000行)。在 IE9 浏览器和***的Chrome中测试。下表展示了表格初始化所用时间。
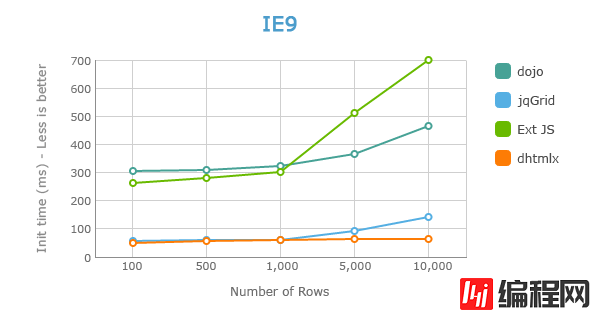
在 IE9 浏览器中的结果:
| DojojqGridExt jsdhtmlxGrid100 行308 ms60 ms265 ms51 ms500 行312 ms61 ms282 ms58 ms1,000 行324 ms63 ms305 ms61 ms5,000 行368 ms94 ms512 ms65 ms10,000 行469 ms143 ms702 ms67 ms |

Grid Loading Speed – Large Number of Rows
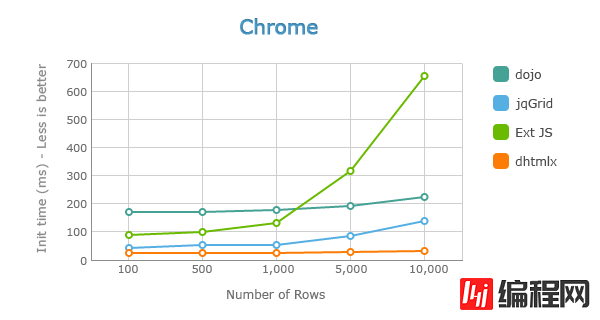
Chrome 中的结果:
| DojojqGridExt JSdhtmlxGrid100 行171 ms43 ms91 ms25 ms500 行174 ms54 ms102 ms26 ms1,000 行178 ms55 ms135 ms27 ms5,000 行193 ms88 ms317 ms29 ms10,000 行226 ms143 ms654 ms32 ms |

Grid Loading Speed – Large Number of Rows
根据测试,dhtmlxGrid 的加载时间最短,页面加载速度快于其他表格组件。随着行数的增加,各组件之间的差别越发明显。
二、表格列数测试
虽然列数测试场景不常见,但我们还是用不同数量的数目进行了测试。下面的图表显示了各表格组件在不同列数时的初始化时间。
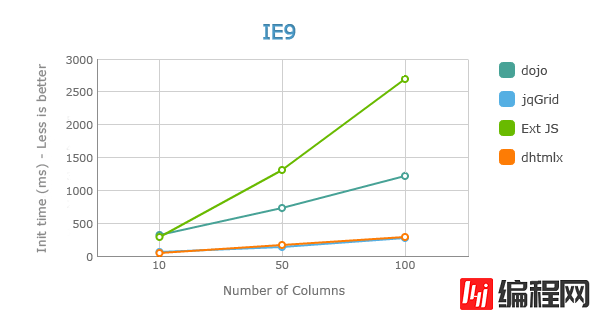
IE9 浏览器中的结果:
| DojojqGridExt JSdhtmlxGrid10 列325 ms69 ms301 ms60 ms50 列734 ms139 ms1,316 ms172 ms100 列1,226 ms281 ms2,702 ms298 ms1,000 列12,379 ms2,858 msfailed ms5,692 ms |

Grid Loading Speed – Large Number of Columns
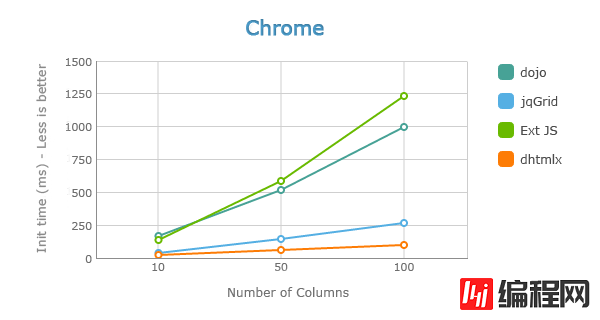
Chrome 中的结果:
| DojojqGridExt JSdhtmlxGrid10 列171 ms45 ms142 ms28 ms50 列519 ms152 ms589 ms62 ms100 列1,004 ms267 ms1,237 ms102 ms1,000 列8,712 ms4,331 msfailed ms1,176 ms |

Grid Loading Speed – Large Number of Columns
并不是所有的表格组件都禁得住 1000列的测试,Ext JS 就没扛住。
尽管 jqGrid 在 IE9 更快,但 dhtmlxGrid 在 Chrome 中完胜。所以我们可以说,dhtmlxGrid 是最快的 JavaScript 表格组件。
关于JavaScript中怎么测试表格组件的加载速度就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: JavaScript中怎么测试表格组件的加载速度
本文链接: https://lsjlt.com/news/69843.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0