javascript中怎么实现一个高亮菜单效果,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。【结构层】一级菜单结构层:<
javascript中怎么实现一个高亮菜单效果,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
【结构层】
一级菜单结构层:
<ul id="menu"> <li><a href="default.html">首页a>li> <li><a href="clothing.html">服装用品a>li> <li><a href="house.html">家居用品a>li> <li><a href="cosmetic.html">化妆用品a>li> ul>可以看到在这个一级菜单中,其链接地址一般是没有参数值的。 二级菜单的结构层:
#menu li a.nORMal{background:#fff;}//普通样式 #menu li a.over{background:#00ff00;} //翻滚样式 #menu li a.cur{background:#ff0000;color:#fff;} //高亮样式 #othermenu li a.normal{background:#fff;} //普通样式 #othermenu li a.over{background:#AA7F00;color:#fff;} //翻滚样式 #othermenu li a.cur{background:#7F0000;color:#fff;} //高亮样式与一级菜单不同的是,我们将二级菜单中的链接地址加入两个参数值,pId参数指向的是顶部一级菜单的的序号,而sId则是菜单自己的顺序号。我们将这两个菜单的总容器ul都设置了两个不同中的ID,它们需要在js中调用,所以千万不能少。
【样式层】
关于样式,其实都没有什么特别的地方,你可以随心所意地设置成你想要的样式,只是需要注意的地方是,我们需要单独设置高亮Javascript菜单效果的三种状态样式,以供JS动态调用。
#menu li a.normal{background:#fff;}//普通样式 #menu li a.over{background:#00ff00;} //翻滚样式 #menu li a.cur{background:#ff0000;color:#fff;} //高亮样式 #othermenu li a.normal{background:#fff;} //普通样式 #othermenu li a.over{background:#AA7F00;color:#fff;} //翻滚样式 #othermenu li a.cur{background:#7F0000;color:#fff;} //高亮样式【行为层】
因为要在行为层中控制菜单的三种状态,所以对于A链接标签,我们就不使用hover伪类来达到菜单的三种动态行为了,我们可以用onmouseover、onmouseout和onclick来模仿伪类的三种行为,这样好便于js的动态调整。并且为了达到行为、样式和结构的三层分离,我们也不用在A标签的html中去加上动态的行为控制代码,这不是一种良好的制作习惯。因此我们需要在页面的加载函数上做点文章,这就需要使用到onload函数,当页面一加载完后就动态绑定a标签的三种行为状态。
在页面一加载完成后,我们首先获取当前的页面url字符串,再根据这个字符串和一二级菜单中的A标签的href地址进行对比,如果存在相同项,则高亮此菜单项的样式。
详细的注释说明我都在下面的函数中一一标注出来,在此就不一一细述了。关键函数代码如下
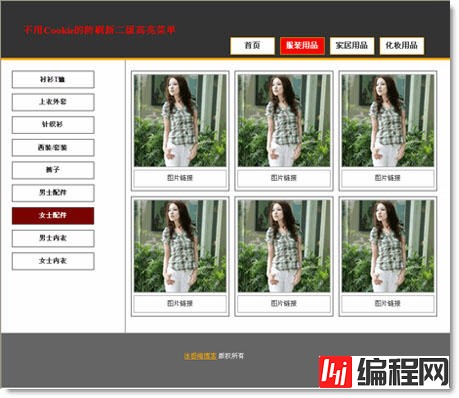
//根据URL地址的参数或字符串高亮当前菜单。 function hightLightMenu(firstMenuID,twoMenuID){ var strUrl,strHref,subNavs,strLast,strParentID,strSelfID,parentID,selfID,strID; var Navs=document.getElementById(firstMenuID).getElementsByTagName("a"); // 如果链接没有参数,或者URL链接中不存在我们要获取的参数,则返回数组中的序号 if(location.href.indexOf("?")==-1){ strUrl=location.href.substring(location.href.lastIndexOf("/")+1);//取得URL页面名称 //一级菜单高亮 for (var i = 0; i < Navs.length; i++) { //在IE6,IE7中strHref获得的是全路径,而在IE8和ff中获得的是页面名称,为了兼容,需要将它的字符串进行拆分 strHref=Navs[i].getAttribute("href").substring(Navs[i].getAttribute("href").lastIndexOf('/')+1); if(strUrl==strHref){ //高亮当前菜单项 addClass(Navs[i],"cur"); } else{//如果是其它项,则绑定鼠标两态事件 (function(i){ var obj=Navs[i]; addEventHandler(obj,"mouseover",function(){overMe(obj)}); addEventHandler(obj,"mouseout",function(){outme(obj)}); })(i) } } //二级菜单高亮 if (document.getElementById(twoMenuID) != null) {//判断是否存在二级菜单 //有可能二级菜单不存在,如首页只有一级菜单,所以当菜单id存在时,则 subNavs = document.getElementById("othermenu").getElementsByTagName('a'); for (var n = 0; n < subNavs.length; n++) { hightlight(subNavs,n,0);//默认高亮***个菜单项 } } } else{ //如果url中带有参数的页面,则 strLast = location.href.substring(location.href.indexOf("?")+1); strParentID=strLast.substring(0,strLast.indexOf("&")); strSelfID=strLast.substring(strLast.indexOf("&")+1); parentID=strParentID.substring(strParentID.indexOf("=")+1);//获得***个参数,这是一级菜单的id selfID=strSelfID.substring(strSelfID.indexOf("=")+1);//获得第二个参数,这是二级菜单的id //一级菜单高亮 for (var i = 0; i < Navs.length; i++) { hightlight(Navs,i,parentID); } //二级菜单高亮 if (document.getElementById(twoMenuID) != null) {//判断是否存在二级菜单 subNavs = document.getElementById(twoMenuID).getElementsByTagName('a'); for (var n = 0; n < subNavs.length; n++) { strID=selfID - 1; hightlight(subNavs,n,strID); } } } } //高亮函数 function hightlight(elementArray,inumber,curMenuIndex){ if (inumber == curMenuIndex) { addClass(elementArray[inumber],"cur");//高亮当前菜单样式 } else { (function(inumber){ var obj = elementArray[inumber]; addEventHandler(obj, "mouseover", function(){overMe(obj)});//增加鼠标移上去时的事件 addEventHandler(obj, "mouseout", function(){outme(obj)});//增加鼠标移走时的事件 })(inumber) } }经过如上一番设置,一个通用、兼容的高亮函数就诞生了,我们看看高亮Javascript菜单效果截图:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网html频道,感谢您对编程网的支持。
--结束END--
本文标题: Javascript中怎么实现一个高亮菜单效果
本文链接: https://lsjlt.com/news/69748.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0