这篇文章主要为大家展示了“javascript如何实现四位随机验证码”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“javascript如何实现四位随机验证码”这
这篇文章主要为大家展示了“javascript如何实现四位随机验证码”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“javascript如何实现四位随机验证码”这篇文章吧。
javascript实现四位随机验证码的方法:首先通过“function random(max,min){...}”创建随机数;然后通过“function code(){...}”创建随机四位验证码;最后调用验证码函数即可。
本文操作环境:windows7系统、javascript1.8.5版,DELL G3电脑
javascript怎么实现四位随机验证码?
JS实现4位随机验证码
通过随机数编写一个不分大小写且含数字的4位随机数。
CSS样式
p{
width: 60px;
height: 20px;
display: inline-block;
letter-spacing: 3px;
border: 1px solid red;
}
#p{
height: 20px;
margin-bottom: 10px;
}
#btn,p:hover{
cursor: default;
}
button{
display: block;
}主体部分
<p id="box">
验证码
<input type="text" id="int" />
<p id="p"></p>
<p id="p"></p>
<button id="btn">提交</button>
</p>js部分
//随机数
function random(max,min){
return Math.round(Math.random()*(max-min)+min);
}
//随机4位验证码
function code(){
//将数字、小写字母及大写字母输入
var str="1234567890qwertyuioplkjhgfdsazxcvbnMQWERTYUIOPLKJHGFDSAZXCVBNM";
//给一个空字符串
var res='';
//循环4次,得到4个字符
for(var i=0;i<4;i++){
//将得到的结果给字符串,调用随机函数,0最小数,62表示数字加字母的总数
res+=str[random(0,62)];
}
p.innerhtml=res;
}
code(); //调用验证码函数
p.onclick=code; //点击也可以刷新验证码
//验证验证码
btn.onclick=function(){
var int=document.getElementById("int").value;//获取用户输入的值
var p=document.getElementById("p").innerText;//获取验证码
//判断用户输入与验证码的大写一致(不分大小写)
if(int.toUpperCase()==p.toUpperCase()){
p.innerHTML="验证码正确";
}else{
p.innerHTML="验证码错误";
}
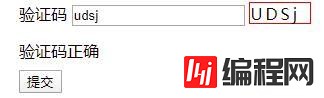
}实现结果

以上是“javascript如何实现四位随机验证码”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: javascript如何实现四位随机验证码
本文链接: https://lsjlt.com/news/69703.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0