小编给大家分享一下html页面里中文乱码怎么解决,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧! 中文
小编给大家分享一下html页面里中文乱码怎么解决,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
中文乱码的解决方法:1、在HTML文档的head部分,使用“”语句设置编码方法即可;2、利用网页编辑器打开HTML文档,设置编码,以统一文件和代码的编码格式。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
出现乱码的原因:
出现中文乱码可能一个重要的因素就是网页可能没有设置编码代码,或者在网页上没有找到编码的代码。
不同编码内容混杂,例html的代码是utf-8的编码,而内容的编码是gbk,这个用浏览器打开也是会出现乱码。
很多浏览器不能自动去识别网页的代码,也是会造成乱码。
中文乱码的解决方法
1、如果是html中没有去设置编码,只要我们在html中去设置一串代码就可以了例如:
<meta charset="utf-8">2、利用网页编辑器去设置编码
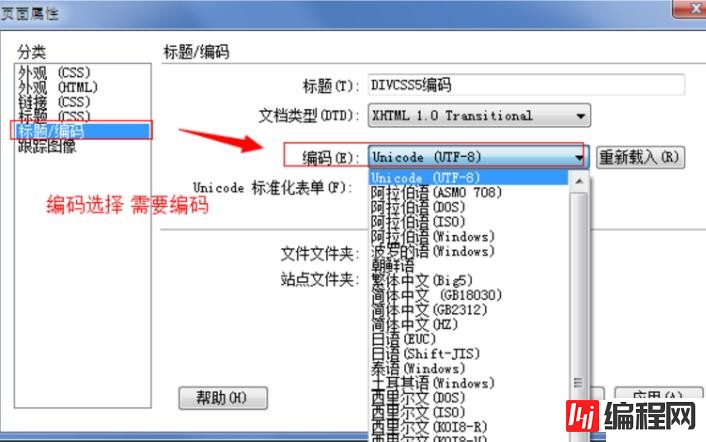
例:在dw软件上,最上面有一个修改属性,子属性有一个页面属性,页面编码有一个编码子属性,我们设置成对应的属性就可以了,如图所示:

以上是“html页面里中文乱码怎么解决”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: html页面里中文乱码怎么解决
本文链接: https://lsjlt.com/news/69701.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0