小编给大家分享一下微信小程序如何实现action-sheet弹出底部菜单功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!具体如
小编给大家分享一下微信小程序如何实现action-sheet弹出底部菜单功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体如下:
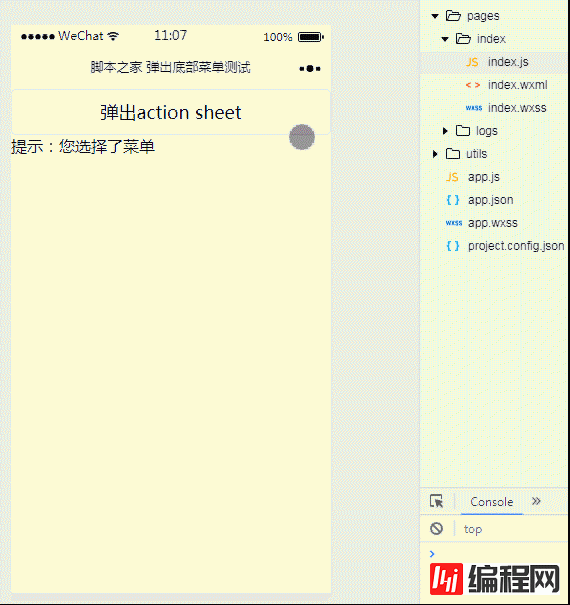
1、效果展示

2、关键代码
① index.wxml
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetbindchange">
<block wx:for-items="{{actionSheetItems}}" wx:key="{{txt}}">
<action-sheet-item bindtap="bind{{item.bindtap}}">{{item.txt}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>
<view>
提示:您选择了菜单{{menu}}
</view>② index.js
Page({
data:{
// text:"这是一个页面"
actionSheetHidden:true,
actionSheetItems:[
{bindtap:'Menu1',txt:'菜单1'},
{bindtap:'Menu2',txt:'菜单2'},
{bindtap:'Menu3',txt:'菜单3'}
],
menu:''
},
actionSheetTap:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
actionSheetbindchange:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu1:function(){
this.setData({
menu:1,
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu2:function(){
this.setData({
menu:2,
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu3:function(){
this.setData({
menu:3,
actionSheetHidden:!this.data.actionSheetHidden
})
}
})以上是“微信小程序如何实现action-sheet弹出底部菜单功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: 微信小程序如何实现action-sheet弹出底部菜单功能
本文链接: https://lsjlt.com/news/69235.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0