这篇文章将为大家详细讲解有关Jquery EasyUI Layout如何实现tabs标签,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。jQuery EasyUI Layo
这篇文章将为大家详细讲解有关Jquery EasyUI Layout如何实现tabs标签,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
jQuery EasyUI Layout实现tabs标签的实例
一、概述:
1、引入jquery.js与easyUi相关文件
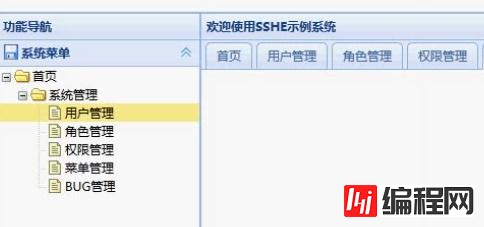
2、效果如图:

二、创建Layout主页:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="Http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html >
<html>
<head>
<title>sshE DEMO</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keyWords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/default/easyui.CSS" rel="external nofollow" type="text/css"></link>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/icon.css" rel="external nofollow" type="text/css"></link>
<script type="text/javascript" src="jslib/syUtil.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'north'" ></div>
<div data-options="region:'south'" ></div>
<div data-options="region:'west'" >
<jsp:include page="layout/west.jsp"></jsp:include>
</div>
<div data-options="region:'east',title:'east',split:true" ></div>
<div data-options="region:'center',title:'欢迎使用SSHE示例系统'" >
<jsp:include page="layout/center.jsp"></jsp:include>
</div>
<jsp:include page="user/login.jsp"></jsp:include>
<jsp:include page="user/reg.jsp"></jsp:include>
</body>
</html>三、创建中间页面:
<%@ page language="java" pageEncoding="UTF-8"%>
<script type="text/javascript">
function addTab(opts) {
var t = $('#layout_center_tabs');
if (t.tabs('exists', opts.title)) {
t.tabs('select', opts.title);
} else {
t.tabs('add', opts);
}
}
</script>
<div id="layout_center_tabs" class="easyui-tabs" data-options="fit:true,border:false" >
<div title="首页"></div>
</div>四、菜单页:west.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<div class="easyui-panel" data-options="title:'功能导航',border:false,fit:true">
<div class="easyui-accordion" data-options="fit:true,border:false">
<div title="系统菜单" data-options="iconCls:'icon-save'">
<ul id="layout_west_tree" class="easyui-tree" data-options="
url : '${pageContext.request.contextPath}/menuAction!getAllTreenode.action',
parentField : 'pid',
lines : true,
onClick : function(node) {
if (node.attributes.url) {
var url = '${pageContext.request.contextPath}' + node.attributes.url;
addTab({
title : node.text,
closable : true,
href : url
});
}
}
"></ul>
</div>
<div title="Title2" data-options="iconCls:'icon-reload'"></div>
</div>
</div>关于“jQuery EasyUI Layout如何实现tabs标签”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: jQuery EasyUI Layout如何实现tabs标签
本文链接: https://lsjlt.com/news/69126.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0