这篇文章给大家分享的是有关如何解决css3毛玻璃效果blur有白边的问题的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。做一个登录页,全屏背景图毛玻璃效果,实现方法如下:html:
这篇文章给大家分享的是有关如何解决css3毛玻璃效果blur有白边的问题的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
做一个登录页,全屏背景图毛玻璃效果,实现方法如下:
html:
<body>
<div class="login-wrap">
<div class="login-mask"></div>
<div class="login-box"></div>
</div>
<script>
var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
$('.login-mask').CSS("height", h);
$('.login-mask').css("width", w);
</script>
</body>CSS:
.login-wrap {
overflow: hidden;
}
.login-mask {
filter: progid: DXImageTransfORM.Microsoft.Blur(PixelRadius=100, MakeShadow=false);
-WEBkit-filter: blur(100px);
-moz-filter: blur(100px);
-ms-filter: blur(100px);
filter: blur(100px);
background-image: url(../../../img/background/home-bg-3.jpg);
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position: center;
position: absolute;
z-index: 1;
}
.login-box {
width: 300px;
height: 400px;
background-color: rgba(255, 255, 255, 0.5);
display: block;
border: 1px solid rgba(183, 183, 183, 0.47);
border-radius: 6px;
position: absolute;
left: 50%;
margin-right: auto;
margin-left: -150px;
margin-top: 10%;
z-index: 2;
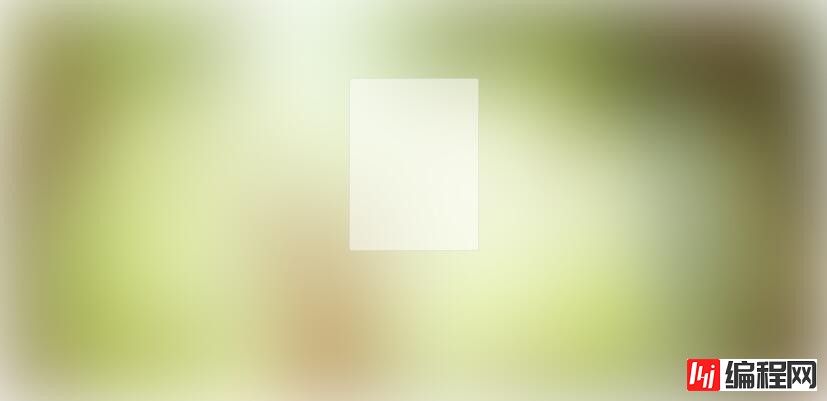
}效果如下:

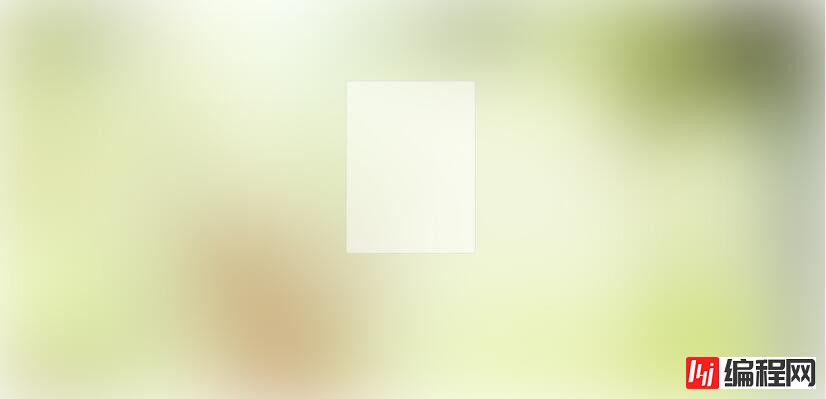
可以发现边上是有白边的,这是一种blur的值很大的情况下。此时的解决方法是直接将background-size:cover;改成background-size:150% 150%;就行了。效果图如下:

仔细看可以发现白边不那么明显了。
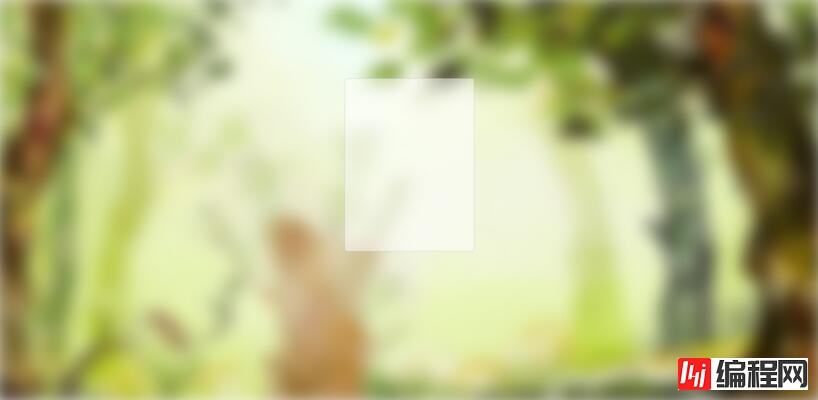
另外一种就是在blur的值比较小的情况下,比如将上述的blur值改成20,效果如下:

可以看出白边很明显,这时候如果给body添加同样的背景图的话,白边就会消失:
body{
background-image: url(../../../img/background/home-bg-3.jpg);
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position: center;
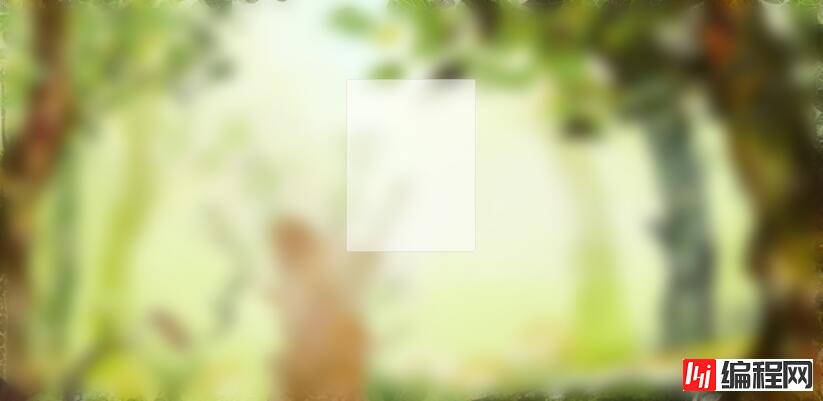
}效果图如下:

可以看到边缘的区别很明显。但是对比有点明显,效果并不好,将blur的值再改小一点,改成5,,效果图如下:

边缘的白边去掉了,并且看起来不是那么违和了。
感谢各位的阅读!关于“如何解决CSS3毛玻璃效果blur有白边的问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 如何解决CSS3毛玻璃效果blur有白边的问题
本文链接: https://lsjlt.com/news/68816.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0