小编给大家分享一下如何实现bootstrap选项卡效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!具体内容如下<!doc
小编给大家分享一下如何实现bootstrap选项卡效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体内容如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta Http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap</title>
<link rel="stylesheet" href="CSS/bootstrap.css" rel="external nofollow" />
<style>
.tab1{
border:1px solid #DDD;
border-top:none;
padding:30px;
border-radius:0 0 5px 5px;
}
</style>
</head>
<body>
<!--1.导航对应的所有内容要放到一个class为tab-content的div里;
2.每一个内容块儿都要加上一个名为tab-pane的class,并且给对应的默认显示的内容添加一个active的class;
3.给每一个导航的a标签添加一个data-toggle="tab"的自定义属性;
4.给每一个选项内容添加一个id;
5.给每一个导航的a标签添加一个锚点,即在#号后加上对应内容的id-->
<div class="container">
<div class="row">
<ul class="nav nav-tabs">
<li><a href="#con1" rel="external nofollow" data-toggle="tab">苹果</a></li>
<li><a href="#con2" rel="external nofollow" data-toggle="tab">香蕉</a></li>
<li><a href="#con3" rel="external nofollow" data-toggle="tab">橘子</a></li>
</ul>
<div class="tab-content"><!--选项卡的内容-->
<div id="con1" class="tab-pane">html</div>
<div id="con2" class="tab-pane">css</div>
<div id="con3" class="tab-pane">javascript</div>
</div>
</div>
<div class="row">
<div class="col-lg-4"><!--让导航栏只占4个格子-->
<ul class="nav nav-tabs">
<li><a href="#con4" rel="external nofollow" data-toggle="tab">苹果</a></li>
<li><a href="#con5" rel="external nofollow" data-toggle="tab">香蕉</a></li>
<li><a href="#con6" rel="external nofollow" data-toggle="tab">橘子</a></li>
</ul>
<div class="tab-content tab1"><!--选项卡的内容-->
<div id="con4" class="tab-pane">html</div>
<div id="con5" class="tab-pane">css</div>
<div id="con6" class="tab-pane">javascript</div>
</div>
</div>
</div>
</div>
<script src="js/Jquery-2.1.0.js"></script>
<script src="js/bootstrap.js"></script>
</body>
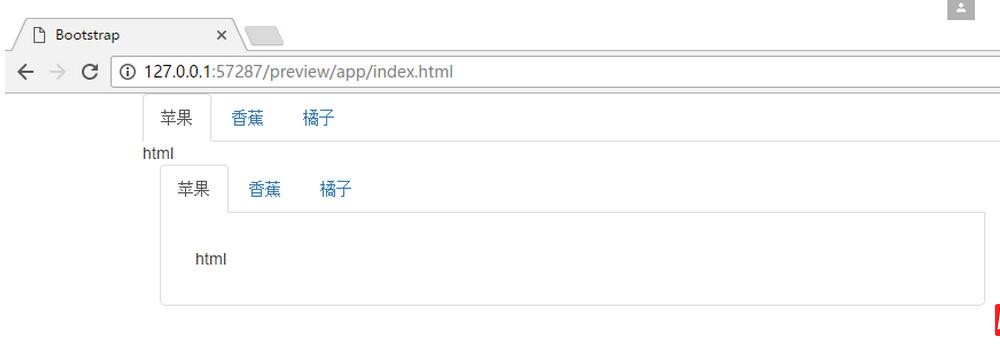
</html>效果图:

以上是“如何实现bootstrap选项卡效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: 如何实现bootstrap选项卡效果
本文链接: https://lsjlt.com/news/68647.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0