这篇文章将为大家详细讲解有关基于HTML5陀螺仪如何实现实现ofo首页眼睛移动效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。ofo眼睛效果效果分析从效果中不难看出,是
这篇文章将为大家详细讲解有关基于HTML5陀螺仪如何实现实现ofo首页眼睛移动效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
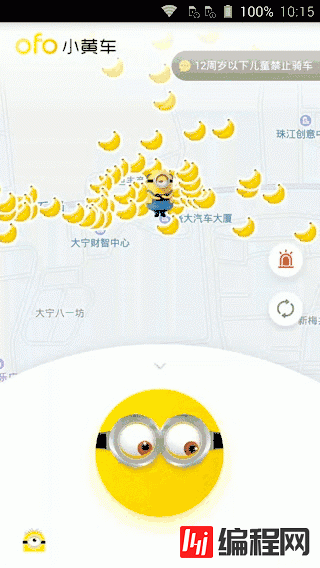
ofo眼睛效果

效果分析
从效果中不难看出,是使用陀螺仪事件实现的。
这里先来看一下html5中陀螺仪事件的一些概念。
陀螺仪事件为deviceorientation,这里主要获取事件中的alpha,beta,gamma。
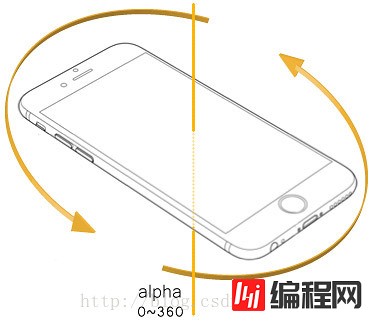
aplha
行动装置水平放置时,绕 Z 轴旋转的角度,数值为 0 度到 360 度。

beta
行动装置水平放置时,绕 X 轴旋转的角度,数值为 -180 度到 180 度。

gamma
行动装置水平放置时,绕 Z 轴旋转的角度,数值为 -90 度到 90 度。

这里,只需要用到beta和gamma。
将apk解压,得到眼睛素材:

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-Scalable=no">
<title>Document</title>
<style>
#box{
position: relative;
width: 300px;
margin: 0 auto;
}
#face{
background-image: url(images/face.png);
background-size: cover;
width: 300px;
height: 300px;
position: absolute;
}
#eyeLeft{
background-image: url(images/eye.png);
background-size: cover;
width: 40px;
height: 40px;
position: absolute;
top: 90px;
left: 100px;
}
#eyeRight{
background-image: url(images/eye.png);
background-size: cover;
width: 40px;
height: 40px;
position: absolute;
top: 90px;
left: 190px;
}
#glass{
background-image: url(images/glass.png);
background-size: cover;
width: 300px;
height: 300px;
position: absolute;
}
</style>
</head>
<body>
<div id="box">
<div id="face"></div>
<div id="eyeLeft"></div>
<div id="eyeRight"></div>
<div id="glass"></div>
<div id="log"></div>
</div>
<script>
'use strict';
var eyeLeftPosition = {
start: [70, 78],
end: [100, 110]
};
var eyeRightPosition = {
start: [150, 78],
end: [190, 110]
};
var eyeLeftCenterPosition = {
x: (eyeLeftPosition.end[0] - eyeLeftPosition.start[0]) / 2 + eyeLeftPosition.start[0],
y: (eyeLeftPosition.end[1] - eyeLeftPosition.start[1]) / 2 + eyeLeftPosition.start[1]
};
var eyeRightCenterPosition = {
x: (eyeRightPosition.end[0] - eyeRightPosition.start[0]) / 2 + eyeRightPosition.start[0],
y: (eyeRightPosition.end[1] - eyeRightPosition.start[1]) / 2 + eyeRightPosition.start[1]
};
var r = 20;
var eyeLeft = document.querySelector('#eyeLeft');
var eyeRight = document.querySelector('#eyeRight');
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function (event) {
let {alpha, beta, gamma} = event;
eyeLeft.style.left = eyeLeftCenterPosition.x + gamma / 90 * r + 'px';
eyeRight.style.left = eyeRightCenterPosition.x + gamma / 90 * r + 'px';
eyeLeft.style.top = eyeRight.style.top
= eyeLeftCenterPosition.y + beta / 180 * r + 'px';
eyeRight.style.transfORM = eyeLeft.style.transform
= eyeRight.style.WEBkitTransform
= eyeLeft.style.WebkitTransform
= 'rotate(' + beta + 'deg)';
}, false);
} else {
document.querySelector('body').innerHTML = '浏览器不支持DeviceOrientationEvent';
}
</script>
</body>
</html>最终效果

关于“基于HTML5陀螺仪如何实现实现ofo首页眼睛移动效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: 基于HTML5陀螺仪如何实现实现ofo首页眼睛移动效果
本文链接: https://lsjlt.com/news/68566.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0