这篇文章主要介绍怎么解决使用Vue-router与v-if实现tab切换遇到的问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!先上代码,用两种方式实现的效果使用vue-router
这篇文章主要介绍怎么解决使用Vue-router与v-if实现tab切换遇到的问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
先上代码,用两种方式实现的效果
使用vue-router
router
import Tab1 from './components/tab/TabOne'
import Tab2 from './components/tab/TabTwo'
import Tab3 from './components/tab/TabThree'
import Tab4 from './components/tab/TabFour'
const routes = [
{path: '/tab1', component: Tab1},
{path: '/tab2', component: Tab2},
{path: '/tab3', component: Tab3},
{path: '/tab4', component: Tab4},
]
const router = new VueRouter({
routes
}).vue 文件中
<div class="tab">
<router-link to="/tab1">tab1</router-link>
<router-link to="/tab2">tab2</router-link>
<router-link to="/tab3">tab3</router-link>
<router-link to="/tab4">tab4</router-link>
<router-view></router-view>
</div>使用 v-if/v-show
.vue
<div class="tab">
<button @click="handleTab(1)">tab1</button>
<button @click="handleTab(2)">tab2</button>
<button @click="handleTab(3)">tab3</button>
<button @click="handleTab(4)">tab4</button>
<div v-if="isshow === 1"><Tab1 /></div>
<div v-if="isShow === 2"><Tab2 /></div>
<div v-if="isShow === 3"><Tab3 /></div>
<div v-if="isShow === 4"><Tab4 /></div>
</div>
data () {
return {
isShow: 1
}
},
methods: {
handleTab (v) {
this.isShow = v
}
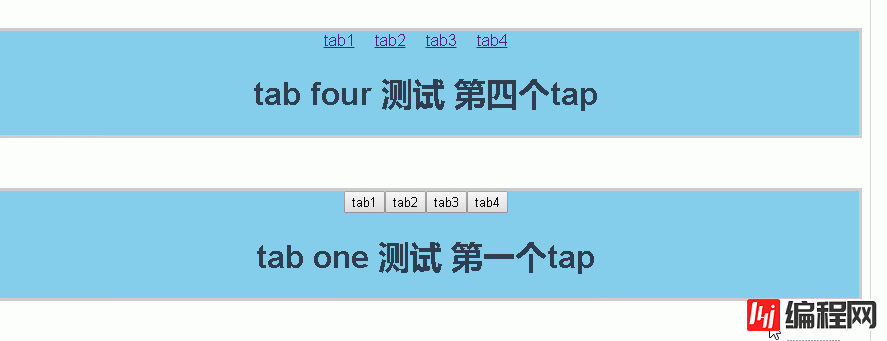
}效果如下

上方为路由
下方为v-if
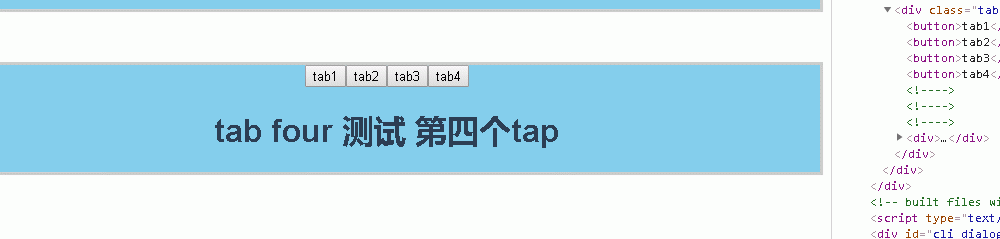
目前看起来效果一致。那就从另一个角度考虑,页面结构。
vue-router

v-if

以上是“怎么解决使用vue-router与v-if实现tab切换遇到的问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: 怎么解决使用vue-router与v-if实现tab切换遇到的问题
本文链接: https://lsjlt.com/news/68334.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0